Giải Tin học 10 Bài 14 (Kết nối tri thức): Làm việc với đối tượng đường và văn bản
Với giải bài tập Tin học 10 Bài 14: Làm việc với đối tượng đường và văn bản sách Kết nối tri thức hay nhất, chi tiết giúp học sinh dễ dàng làm bài tập Tin học 10 Bài 14.
Giải Tin học lớp 10 Bài 14: Làm việc với đối tượng đường và văn bản
Khởi động
Trả lời:
Để xác định một đường thẳng cần ít nhất 2 điểm. Đường Parabol, elip cần ít nhất 4 điểm.
1. Làm quen với đối tượng dạng đường
Hoạt động
Hoạt động 1 trang 75 Tin học 10: So sánh hai hình chữ nhật
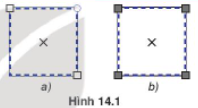
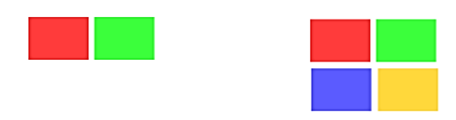
Quan sát hai hình chữ nhật ở Hình 14.1 và tìm ra điểm khác nhau giữa hai hình
Trả lời:
Hình 14.1a là hình chữ nhật có thể thay đổi hình dạng.
Hình 14.1b là hình chữ nhật không thể thay đổi hình dạng.
Câu hỏi trang 76 Tin học 10: Để vẽ một hình chữ nhật góc tròn em nên dùng công cụ nào? Giải thích tại sao?
Trả lời:
Để vẽ một hình chữ nhật góc tròn em nên dùng công cụ Pen trên hộp công cụ và chọn kiểu ![]() trên thanh điều khiển thuộc tính để tạo đường cong.
trên thanh điều khiển thuộc tính để tạo đường cong.
2. Sử dụng công cụ tinh chỉnh đường
Hoạt động
Hoạt động 2 trang 76 Tin học 10: Nhận dạng điểm neo
Quan sát hình trái tim, xác định xem các điểm được đánh dấu nằm trên Hình 14.4 có những đặc điểm gì?
Trả lời:
Các điểm được đánh dấu trên hình được cố định, phác thảo hình vẽ ban đầu.
Câu hỏi
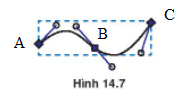
Câu hỏi trang 77 Tin học 10: Hình 14.7 có mấy đoạn cong? Xác định điểm neo trơn và neo góc của hình.
Trả lời:

Có hai đoạn cong trong hình 14.7, trong đó điểm neo trơn là điểm A, C; điểm neo góc là điểm B.
3. Đối tượng văn bản
Hoạt động
Hoạt động 3 trang 78 Tin học 10: Tìm hiểu đối tượng văn bản
Trả lời:
Trong các cách trình bày trên cách b) được thiết kế đẹp hơn. Các phần mềm đã học chưa có phần mềm nào thiết kế được như word, power point, …
Câu hỏi trang 79 Tin học 10: Hãy cho biết phát biểu nào sau đây là sai khi làm việc với đoạn văn bản trong Inkscape.
A. Trong một đoạn văn có nhiều chữ, ta có thể tô mỗi chữ bằng một màu khác nhau.
B. Nếu đặt đoạn văn uốn lượn theo một đường, ta không thể thay đổi định dạng đó.
C. Trong một đoạn văn có nhiều chữ, ta có thể tuỳ chỉnh để mỗi chữ độ cao thấp khác nhau.
D. Ta có thể đặt đoạn văn bản theo một khuân dạng nhất định.
Trả lời:
Đáp án: B
Nếu đặt đoạn văn uốn lượng theo đường, ta có thể thay đổi định dạng tùy ý như cỡ chữ, màu chữ., kích thước…
Luyện tập
Luyện tập 1 trang 81 Tin học 10: Hãy vẽ hình con chuột (Hình 14.15).
Trả lời:
Các em tham khảo các bước sau:

Luyện tập 2 trang 81 Tin học 10: Hãy vẽ chiếc là và tô màu (Hình 14.16).
Trả lời:
Các em tham khảo các bước sau:

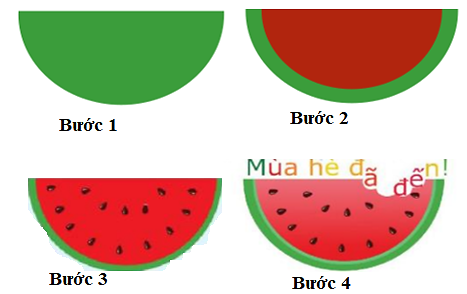
Luyện tập 3 trang 81 Tin học 10: Em hãy mở lại hình miếng dưa hấu đã vẽ ở bài trước và thêm chi tiết để được hình như Hình 14.17.
Trả lời:
Các em tham khảo các bước sau:

Vận dụng
Vận dụng trang 81 Tin học 10: Em hãy sưu tầm các mẫu logo đơn giản và vẽ lại mẫu.
Trả lời:
Các em tham khảo: Vẽ biểu tượng logo của Micrisoft

- Cách thiết kế

Lý thuyết Tin học 10 Bài 14: Làm việc với đối tượng đường và văn bản
1. Làm quen với đối tượng dạng đường
- Hình khối là đối tượng được định nghĩa sẵn trong Inkscape và xác định bởi các tính chất toán học chặt chẽ.
- Đối tượng tự do dạng đường do người dùng tạo ra, là tổ hợp một hay nhiều đoạn cong hoặc thẳng nối lại với nhau.
- Khi điều chỉnh hình khối ta thu được hình khối mới với đặc trưng không đổi, trong khi đó với các đối tượng tự do dạng đường có thể điều chỉnh các đoạn độc lập với nhau để tạo ra hình dạng khác.
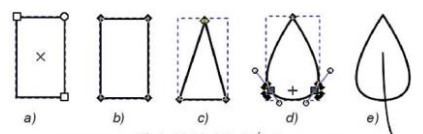
Ví dụ: Đối tượng hình khối hình chữ nhật cho phép thay đổi thuộc tính là độ cong tại bốn góc. Đối tượng tự do có hình dạng ban đầu là hình chữ nhật có thể điều chỉnh thành các hình dạng khác nhau.

Hình 1: Hình chữ nhật sau khi điều chỉnh
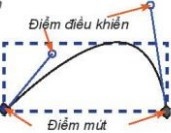
- Đối tượng đường thường được biểu diễn bởi một chuỗi các đoạn thẳng hoặc đoạn cong nối với nhau. Mỗi đoạn cong được biểu diễn bởi bốn điểm, hai điểm đầu mút và hai điểm điều khiển. Mỗi điểm điều khiển kết hợp với một điểm đầu mút tạo ra tiếp tuyến của đường cong tại điểm mút tương ứng.

Hình 2: Một đoạn cong
- Các bước vẽ đối tượng đường:
Bước 1: Chọn công cụ pen ![]() trên hộp công cụ.
trên hộp công cụ.
Bước 2: Chọn kiểu ![]() trên thanh điều khiển thuộc tính để tạo đường cong.
trên thanh điều khiển thuộc tính để tạo đường cong.
Bước 3: Nháy chuột để đặt các điểm neo trên hình vẽ (có thể kết hợp nháy chuột và kéo thả).
Bước 4: Kết thúc đường bằng cách nhấn phím Enter hoặc nháy đúp chuột tại vị trí neo cuối cùng.
2. Sử dụng công cụ tinh chỉnh đường
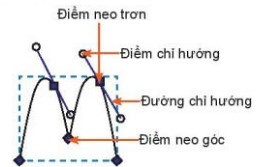
- Các điểm nối giữa các đoạn có thể là điểm neo trơn (hình vuông hay hình tròn) hoặc điểm neo góc (hình thoi).

Hình 3: Điểm neo góc và điểm neo trơn
- Khi xác định điểm neo trên bản vẽ, các đoạn ở giữa sẽ tự động được tạo ra để nối các điểm neo đã có.
- Độ cong tại mỗi điểm neo phụ thuộc vào điểm chỉ hướng và đường chỉ hướng tại điểm đó. Các giá trị được thay đổi bằng cách kéo thả điểm chỉ hướng. Khi thay đổi phương chiều, độ lớn của các giá trị này tại một điểm, đoạn cong liên quan đến điểm đó sẽ thay đổi.

Hình 4: Điểm và đường
- Điểm neo trơn có hai đường chỉ hướng luôn cùng phương với nhau
- Các bước thực hiện chỉnh sửa điểm neo:
Bước 1: Chọn công cụ ![]() trên hộp công cụ.
trên hộp công cụ.
Bước 2: Nháy chuột vào hình muốn chỉnh sửa.
Bước 3: Nháy vào điểm neo cần sửa, chọn điểm neo hoặc điểm chỉ hướng rồi kéo thả chuột sang vị trí mới.
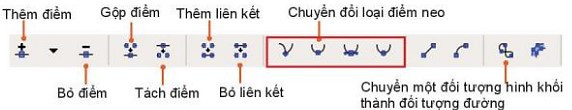
Nếu muốn loại bỏ, thêm mới hay chuyển đổi loại điểm neo, … ta chọn vào biểu tượng tương ứng trên thanh điều khiển thuộc tính (hình 5).

Hình 5: Các biểu tượng trên thanh điều khiển thuộc tính
3. Đối tượng văn bản
- Trong Inkscape, văn bản được bổ sung có thể tùy chỉnh theo từng kí tự và có thể đặt đoạn văn bản theo đường hoặc vào một khuôn dạng.
- Để bổ sung đối tượng văn bản, ta chọn biểu tượng ![]() trên hộp công cụ.
trên hộp công cụ.
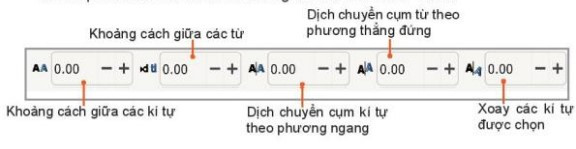
- Có thể tùy chỉnh từng phần trong một đối tượng văn bản bằng cách chọn đối tượng văn bản và bôi đen phần văn bản muốn căn chỉnh, sau đó điều chỉnh tham số trên thanh điều khiển thuộc tính hoặc lệnh trong bảng chọn Text.
![]()
Hình 6: Điều chỉnh phông chữ, cỡ chữ, kiểu chữ, khoảng cách dòng

Hình 7: Điều chỉnh thuộc tính từng cụm kí tự
- Muốn bỏ các tùy chỉnh đã đặt, ta chọn đối tượng văn bản rồi chọn Text/Remove Manual Kerns.
- Muốn đặt văn bản theo đường đã có, ta chọn đối tượng văn bản và đối tượng đường, sau đó chọn lệnh Text/Put on Path.
- Muốn bỏ đặt văn bản theo đường, chọn đối tượng và chọn lệnh Text/Remove from Path.
Thực hành
Nhiệm vụ 1: Vẽ chiếc lá và tô màu

Hình 8: Chiếc lá
Hướng dẫn
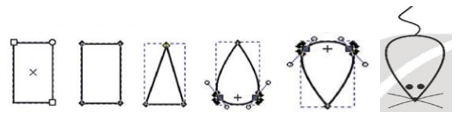
1. Vẽ hình chữ nhật với các điểm neo (Hình 9a).
2. Chọn lệnh Path/Object to Path để đưa hình chữ nhật thành bốn cạnh với các điểm neo rời nhau.
3. Chọn biểu tượng ![]() thu được hình tam giác.
thu được hình tam giác.
4. Chọn hai điểm neo ở cạnh dưới để chuyển thành điểm neo trơn bằng công cụ ![]() .
.
5. Thêm cuống lá bằng công cụ Pen ![]() .
.

Hình 9: Vẽ chiếc lá
6. Tô màu cho lá như Hình 8.
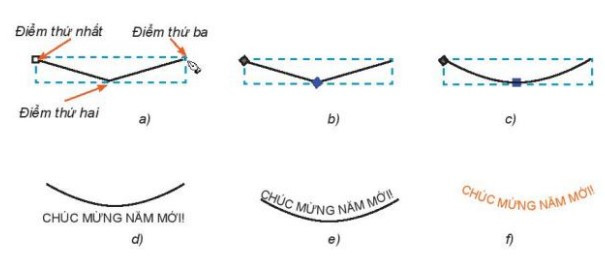
Nhiệm vụ 2: Vẽ chữ theo khuôn dạng của hình 10

Hình 10: Vẽ chữ theo hình
Hướng dẫn
1. Chọn công cụ Pen ![]() , kiểu vẽ
, kiểu vẽ ![]() .
.
2. Nháy chuột vào các điểm để xác định 3 điểm neo.
3. Chọn công cụ ![]() xác định các điểm neo và
xác định các điểm neo và ![]() để chuyển thành điểm neo trơn.
để chuyển thành điểm neo trơn.
4. Nháy vào ![]() và gõ chữ.
và gõ chữ.
5. Tô màu và chọn nét đường cong không màu.6. Vẽ hình tam giác tương tự
nhiệm vụ 1, sao chép và xoay tới vị trí phù hợp.

Hình 11: Các bước vẽ đường cong và tạo chữ theo đường cong
Xem thêm lời giải bài tập Tin học lớp 10 Kết nối tri thức với cuộc sống hay, chi tiết khác:
Bài 15: Hoàn thiện hình ảnh đồ họa
Bài 16: Ngôn ngữ lập trình bậc cao và python
Bài 18: Các lệnh vào ra đơn giản
Xem thêm tài liệu Tin học lớp 10 Kết nối tri thức với cuộc sống hay, chi tiết khác:
Xem thêm các chương trình khác:
- Soạn văn lớp 10 (hay nhất) – Kết nối tri thức
- Tác giả tác phẩm Ngữ văn lớp 10 – Kết nối tri thức
- Soạn văn lớp 10 (ngắn nhất) – Kết nối tri thức
- Tóm tắt tác phẩm Ngữ văn lớp 10 - KNTT
- Bố cục tác phẩm Ngữ văn lớp 10 – Kết nối tri thức
- Nội dung chính tác phẩm Ngữ văn lớp 10 – Kết nối tri thức
- Văn mẫu lớp 10 – Kết nối tri thức
- Giải Chuyên đề học tập Ngữ văn 10 – Kết nối tri thức
- Giải sgk Toán 10 – Kết nối tri thức
- Giải sbt Toán 10 – Kết nối tri thức
- Giải Chuyên đề Toán 10 – Kết nối tri thức
- Lý thuyết Toán 10 – Kết nối tri thức
- Chuyên đề dạy thêm Toán 10 Kết nối tri thức (2024 có đáp án)
- Giải sgk Tiếng Anh 10 Global Success – Kết nối tri thức
- Giải sbt Tiếng Anh 10 Global Success – Kết nối tri thức
- Ngữ pháp Tiếng Anh 10 Global success
- Bài tập Tiếng Anh 10 Global success theo Unit có đáp án
- Trọn bộ Từ vựng Tiếng Anh 10 Global success đầy đủ nhất
- Giải sgk Vật lí 10 – Kết nối tri thức
- Giải sbt Vật lí 10 – Kết nối tri thức
- Giải Chuyên đề Vật lí 10 – Kết nối tri thức
- Lý thuyết Vật lí 10 – Kết nối tri thức
- Chuyên đề dạy thêm Vật lí 10 cả 3 sách (2024 có đáp án)
- Giải sgk Hóa học 10 – Kết nối tri thức
- Lý thuyết Hóa học 10 – Kết nối tri thức
- Giải sbt Hóa học 10 – Kết nối tri thức
- Giải Chuyên đề Hóa học 10 – Kết nối tri thức
- Chuyên đề dạy thêm Hóa 10 cả 3 sách (2024 có đáp án)
- Giải sgk Sinh học 10 – Kết nối tri thức
- Giải sbt Sinh học 10 – Kết nối tri thức
- Lý thuyết Sinh học 10 – Kết nối tri thức
- Giải Chuyên đề Sinh học 10 – Kết nối tri thức
- Giải sgk Lịch sử 10 – Kết nối tri thức
- Giải sbt Lịch sử 10 – Kết nối tri thức
- Giải Chuyên đề Lịch sử 10 – Kết nối tri thức
- Lý thuyết Lịch sử 10 - Kết nối tri thức
- Giải sgk Địa lí 10 – Kết nối tri thức
- Lý thuyết Địa Lí 10 – Kết nối tri thức
- Giải sbt Địa lí 10 – Kết nối tri thức
- Giải Chuyên đề Địa lí 10 – Kết nối tri thức
- Giải sgk Công nghệ 10 – Kết nối tri thức
- Lý thuyết Công nghệ 10 – Kết nối tri thức
- Giải sgk Giáo dục Kinh tế và Pháp luật 10 – Kết nối tri thức
- Giải sbt Giáo dục Kinh tế và Pháp luật 10 – Kết nối tri thức
- Giải Chuyên đề Kinh tế và pháp luật 10 – Kết nối tri thức
- Lý thuyết KTPL 10 – Kết nối tri thức
- Giải sgk Giáo dục quốc phòng - an ninh 10 – Kết nối tri thức
- Lý thuyết Giáo dục quốc phòng 10 – Kết nối tri thức
- Giải sbt Giáo dục quốc phòng 10 – Kết nối tri thức
- Giải sgk Hoạt động trải nghiệm 10 – Kết nối tri thức
- Giải sbt Hoạt động trải nghiệm 10 – Kết nối tri thức
- Giải sgk Giáo dục thể chất 10 – Kết nối tri thức