Lý thuyết Tin học 12 Bài 5 (Cánh diều): Tạo nội dung hình ảnh cho trang web
Tóm tắt lý thuyết Tin học lớp 12 Bài 5: Tạo nội dung hình ảnh cho trang web hay, chi tiết sách Cánh diều sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt Tin học 12.
Lý thuyết Tin học 12 Bài 5: Tạo nội dung hình ảnh cho trang web
1. Hình ảnh, video trên trang web
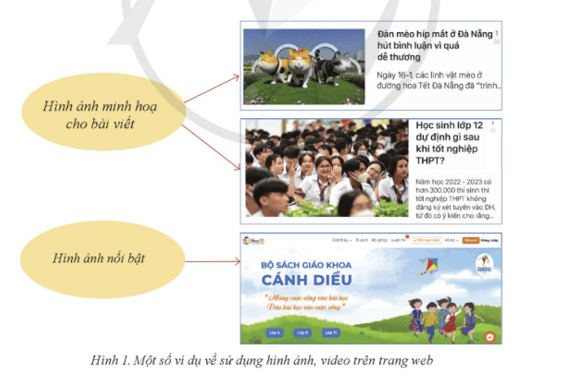
Để thu hút người truy cập, trang web cần có nội dung hữu ích và hình thức trình bày đẹp mắt, tiện lợi. Các đối tượng đồ họa như hình ảnh và video được sử dụng phổ biến, bao gồm ảnh đại diện, ảnh minh họa cho nội dung bài viết, và các hình ảnh/video nổi bật.
- Ảnh đại diện và ảnh minh họa: Thường có kích thước nhỏ, đặt xen kẽ với nội dung văn bản trên trang web.
- Hình ảnh/video nổi bật: Được đặt ở đầu trang dưới thanh điều hướng, có màu nền nhất quán, chiều rộng bằng chiều rộng trang web, có thể chứa tiêu đề hoặc nội dung ngắn.
Các yếu tố đồ họa này giúp tạo sự hấp dẫn và truyền tải nội dung một cách hiệu quả.
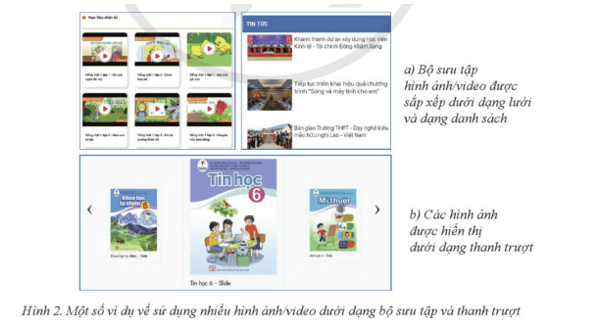
2. Bộ sưu tập và thanh trượt
- Bộ sưu tập (gallery): Hiển thị nhiều hình ảnh hoặc video cùng lúc trên trang web dưới dạng lưới hoặc danh sách.
- Thanh trượt (slider): Chứa nhiều hình ảnh hoặc video nhưng chỉ hiển thị từng cái một, chuyển đổi tự động hoặc qua tương tác của người dùng. Thanh trượt thường dùng để quảng bá các chương trình ưu đãi, dịch vụ, hoặc sản phẩm.
Cả hai cách hiển thị này giúp trang web truyền tải thông tin và hình ảnh một cách trực quan và thu hút.
3. Thực hành
Nhiệm vụ 1. Thêm hình ảnh, video cho trang web
Yêu cầu: Em hãy thêm một hình ảnh về cảnh quan trường em vào phía dưới bài viết giới thiệu về trường mà em đã thực hiện ở Bài 4.
Hướng dẫn thực hiện:
Bước 1. Thêm khối hình ảnh, video vào trang web
– Chọn Add Block to Page – phía góc phải dưới màn hình.
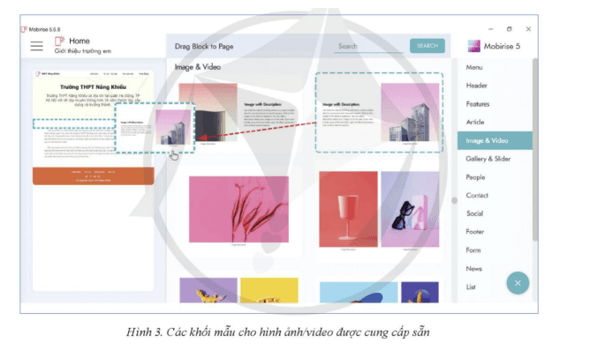
– Chọn Image & Video, chọn một khối mẫu phù hợp (Hình 3) để thêm vào phía dưới cùng của trang web hoặc nhấn giữ chuột và kéo thả vào vị trí thích hợp trên trang web.
Bước 2:Điều chỉnh thông số bố cục và định dạng:
- Mở bảng thông số bằng cách chọn Block Parameters.
- Các thông số điều chỉnh gồm:
- Full Width: Hiển thị toàn màn hình.
- Top/Bottom: Điều chỉnh khoảng cách với nội dung phía trên/dưới.
- Image/Video (mục Size): Điều chỉnh kích thước.
- Title/Subtitle/Text: Hiển thị tiêu đề, tiêu đề phụ, nội dung văn bản.
- Description: Hiển thị mô tả dưới hình ảnh/video.
- Color/Image/Video (mục Background): Chọn nền.
Bước 3:Thay đổi hình ảnh/video:
+ Thay đổi hình ảnh:
- Chọn từ máy tính, thư viện phần mềm, dự án website.
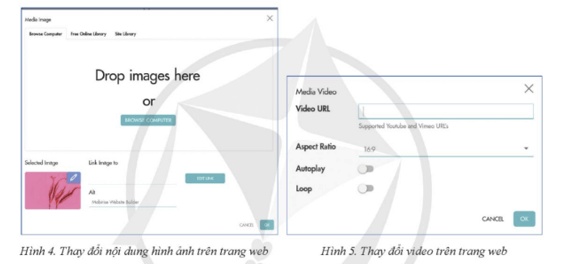
- Gán liên kết hoặc nội dung thay thế (Alt).( Hình 4)
+ Browse Computer: Chọn hình ảnh được lưu trữ trong máy tính.
+ Free Online Library: Chọn hình ảnh có sẵn trong thư viện của phần mềm.
+ Site Library: Chọn hình ảnh có trong dự án website.
+ Link Image to: Gán liên kết khi người xem nháy chuột vào ảnh.
+Alt. Nội dung được hiển thị thay thế khi ảnh bị lỗi hiển thị.
+ Thay đổi video (Hình 5)
+ Video URL: Đường dẫn tới video trên Internet. + Aspect Ratio: Tỉ lệ màn hình của video.
+ Autoplay: Video có tự động phát hay không.
+ Loop: Video có tự động phát lặp lại hay không.
Nhiệm vụ 2: Thêm bộ sưu tập và thanh trượt vào trang web
Yêu cầu: Thêm hình ảnh hoạt động của học sinh dưới dạng thanh trượt vào phần giới thiệu trường học.
Hướng dẫn thực hiện:
Bước 1. Thêm khối hình ảnh/video:
- Chọn Add Block to Page ở góc phải dưới màn hình.
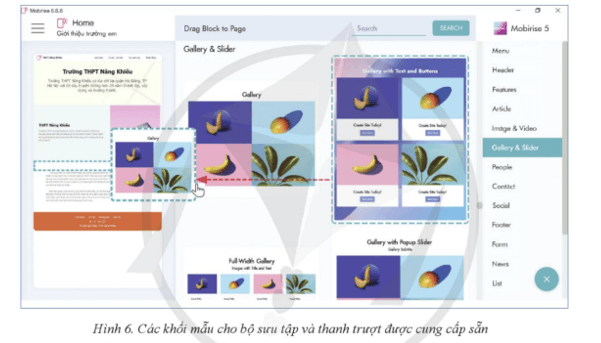
- Trong cửa sổ Gallery & Slider, chọn khối mẫu phù hợp và kéo thả vào vị trí thích hợp trên trang web.( Hình 6)
Bước 2. Điều chỉnh thông số bố cục và định dạng:
- Mở bảng thông số bằng cách chọn Block Parameters.
- Tuỳ chỉnh các thông số như đã hướng dẫn với khối nội dung bài viết và hình ảnh riêng lẻ.
Bước 3. Chỉnh sửa nội dung:
- Chọn phần chữ để chỉnh sửa hoặc thay hình ảnh mới phù hợp.
Lưu ý: Hạn chế sử dụng thanh trượt cho trang web cần tốc độ tải nhanh hoặc trên thiết bị di động, vì nó chiếm nhiều tài nguyên và làm chậm tốc độ tải trang.
Xem thêm các chương trình khác:
- Soạn văn 12 Cánh diều (hay nhất)
- Văn mẫu 12 - Cánh diều
- Tóm tắt tác phẩm Ngữ văn 12 – Cánh diều
- Tác giả tác phẩm Ngữ văn 12 - Cánh diều
- Bố cục tác phẩm Ngữ văn 12 – Cánh diều
- Nội dung chính tác phẩm Ngữ văn 12 – Cánh diều
- Giải sgk Toán 12 – Cánh diều
- Giải Chuyên đề học tập Toán 12 – Cánh diều
- Lý thuyết Toán 12 – Cánh diều
- Giải sbt Toán 12 – Cánh diều
- Giải sgk Tiếng Anh 12 - ilearn Smart World
- Trọn bộ Từ vựng Tiếng Anh lớp 12 ilearn Smart World đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh lớp 12 ilearn Smart World đầy đủ nhất
- Giải sbt Tiếng Anh 12 – iLearn Smart World
- Giải sgk Vật lí 12 – Cánh diều
- Giải Chuyên đề học tập Vật lí 12 – Cánh diều
- Lý thuyết Vật lí 12 – Cánh diều
- Giải sbt Vật lí 12 – Cánh diều
- Giải sgk Hóa học 12 – Cánh diều
- Giải Chuyên đề học tập Hóa 12 – Cánh diều
- Lý thuyết Hóa 12 – Cánh diều
- Giải sbt Hóa 12 – Cánh diều
- Giải sgk Sinh học 12 – Cánh diều
- Giải Chuyên đề học tập Sinh học 12 – Cánh diều
- Lý thuyết Sinh học 12 – Cánh diều
- Giải sbt Sinh học 12 – Cánh diều
- Giải sgk Lịch sử 12 – Cánh diều
- Giải Chuyên đề học tập Lịch sử 12 – Cánh diều
- Giải sbt Lịch sử 12 – Cánh diều
- Giải sgk Địa lí 12 – Cánh diều
- Giải Chuyên đề học tập Địa lí 12 – Cánh diều
- Giải sbt Địa lí 12 – Cánh diều
- Giải sgk Công nghệ 12 – Cánh diều
- Giải sgk Kinh tế pháp luật 12 – Cánh diều
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Cánh diều
- Giải sbt Kinh tế pháp luật 12 – Cánh diều
- Giải sgk Giáo dục quốc phòng 12 – Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 – Cánh diều