Lý thuyết Tin học 12 Bài 4 (Cánh diều): Tạo nội dung văn bản cho trang web
Tóm tắt lý thuyết Tin học lớp 12 Bài 4: Tạo nội dung văn bản cho trang web hay, chi tiết sách Cánh diều sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt Tin học 12.
Lý thuyết Tin học 12 Bài 4: Tạo nội dung văn bản cho trang web
1. Giới thiệu bài viết trên trang web
- Bài viết trên trang web là phần cung cấp thông tin chính, thường bao gồm giới thiệu sản phẩm, dịch vụ hoặc tin tức.
- Nội dung bài viết có thể được trình bày dưới dạng văn bản, kết hợp với hình ảnh và video minh họa.
- Người dùng có thể nhập nội dung vào khung soạn thảo hoặc sử dụng các khối mẫu có sẵn trong phần mềm tạo trang web, sau đó tùy chỉnh nội dung và định dạng.
- Việc lựa chọn, sắp xếp và trình bày nội dung đóng vai trò quan trọng trong việc nâng cao chất lượng của website.
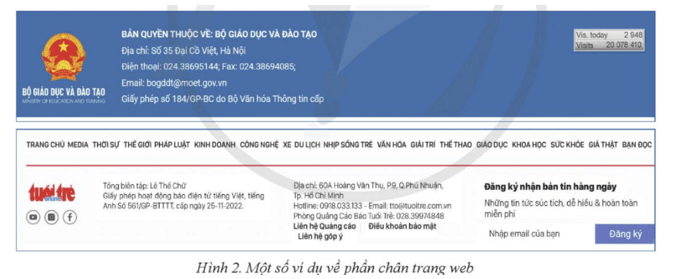
2. Giới thiệu chân trang
- Chân trang (footer) là phần nằm ở vị trí dưới cùng của trang web, thường hiển thị giống nhau trên tất cả các trang web trong một website.
- Chân trang thường chứa thông tin liên hệ, bản đồ chỉ đường, thông tin bản quyền, các liên kết nhanh, kết nối mạng xã hội, và các mục lục khác.
- Các phần mềm tạo trang web cung cấp các khối mẫu chân trang có sẵn, người dùng có thể tùy chỉnh các khối này theo yêu cầu của mình.
3. Thực hành
Nhiệm vụ 1: Thêm bài viết vào trang web:
Hướng dẫn:
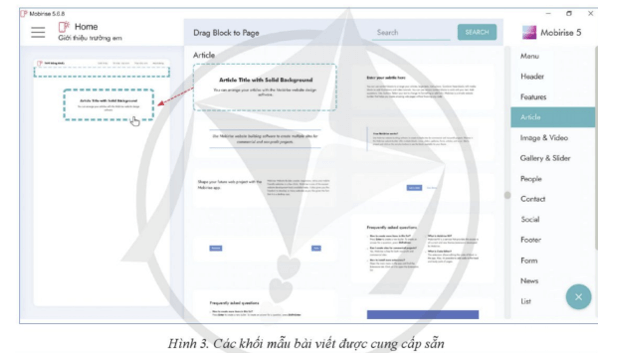
Bước1. Thêm khối bài viết:
- ChọnAdd Block to Pag ở góc phải dưới màn hình.
- Trong các trình đơn như Article, People, Contact, List, chọn mẫu phù hợp và kéo thả vào vị trí trên trang web.( Hình 3)
Bước 2. Điều chỉnh thông số định dạng của bài viết:
- Mở bảng thiết lập thông số bằng cách chọn Block Parameters.
- Các thông số có thể điều chỉnh bao gồm:
- Full Width: Hiển thị toàn màn hình.
- Top/Bottom: Điều chỉnh khoảng cách trên dưới.
- Width: Độ rộng khối bài viết.
- Title/Subtitle: Hiển thị tiêu đề và tiêu đề phụ.
- Color/Image/Video: Chọn màu, ảnh, hoặc video nền.
Bước 3. Chỉnh sửa nội dung bài viết:
- Chọn và chỉnh sửa phần văn bản hoặc thay đổi hình ảnh mới.
Nhiệm vụ 2: Thêm phần chân trang cho trang web:
Yêu cầu:Tạo phần chân trang cho trang web
Hướng dẫn :
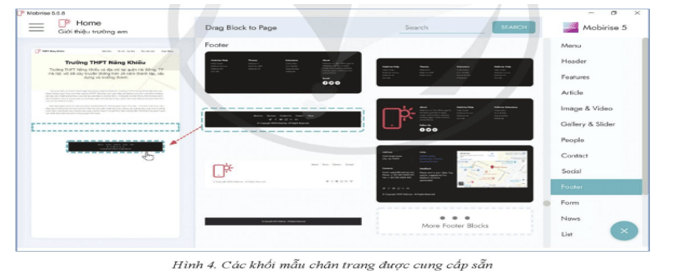
Bước1. Thêm khối chân trang:
- Chọn "Add Block to Page" ở góc phải dưới màn hình.
- Trong mục Footer, chọn một khối mẫu chân trang có sẵn và kéo thả vào vị trí dưới cùng của trang web.
- Khi xuất hiện thông báo tuỳ chọn thêm chân trang cho tất cả các trang web trên website, chọn OK.
Bước 2. Chỉnh sửa nội dung phần chân trang:
- Chỉnh sửa các thông số, tạo liên kết và chỉnh sửa nội dung phần chân trang tương tự như chỉnh sửa thanh điều hướng.
Xem thêm các chương trình khác:
- Soạn văn 12 Cánh diều (hay nhất)
- Văn mẫu 12 - Cánh diều
- Tóm tắt tác phẩm Ngữ văn 12 – Cánh diều
- Tác giả tác phẩm Ngữ văn 12 - Cánh diều
- Bố cục tác phẩm Ngữ văn 12 – Cánh diều
- Nội dung chính tác phẩm Ngữ văn 12 – Cánh diều
- Giải sgk Toán 12 – Cánh diều
- Giải Chuyên đề học tập Toán 12 – Cánh diều
- Lý thuyết Toán 12 – Cánh diều
- Giải sbt Toán 12 – Cánh diều
- Giải sgk Tiếng Anh 12 - ilearn Smart World
- Trọn bộ Từ vựng Tiếng Anh lớp 12 ilearn Smart World đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh lớp 12 ilearn Smart World đầy đủ nhất
- Giải sbt Tiếng Anh 12 – iLearn Smart World
- Giải sgk Vật lí 12 – Cánh diều
- Giải Chuyên đề học tập Vật lí 12 – Cánh diều
- Lý thuyết Vật lí 12 – Cánh diều
- Giải sbt Vật lí 12 – Cánh diều
- Giải sgk Hóa học 12 – Cánh diều
- Giải Chuyên đề học tập Hóa 12 – Cánh diều
- Lý thuyết Hóa 12 – Cánh diều
- Giải sbt Hóa 12 – Cánh diều
- Giải sgk Sinh học 12 – Cánh diều
- Giải Chuyên đề học tập Sinh học 12 – Cánh diều
- Lý thuyết Sinh học 12 – Cánh diều
- Giải sbt Sinh học 12 – Cánh diều
- Giải sgk Lịch sử 12 – Cánh diều
- Giải Chuyên đề học tập Lịch sử 12 – Cánh diều
- Giải sbt Lịch sử 12 – Cánh diều
- Giải sgk Địa lí 12 – Cánh diều
- Giải Chuyên đề học tập Địa lí 12 – Cánh diều
- Giải sbt Địa lí 12 – Cánh diều
- Giải sgk Công nghệ 12 – Cánh diều
- Giải sgk Kinh tế pháp luật 12 – Cánh diều
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Cánh diều
- Giải sbt Kinh tế pháp luật 12 – Cánh diều
- Giải sgk Giáo dục quốc phòng 12 – Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 – Cánh diều