Lý thuyết Tin học 12 Bài 11 (Cánh diều): Mô hình hộp, bố cục trang web
Tóm tắt lý thuyết Tin học lớp 12 Bài 11: Mô hình hộp, bố cục trang web hay, chi tiết sách Cánh diều sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt Tin học 12.
Lý thuyết Tin học 12 Bài 11: Mô hình hộp, bố cục trang web
1. Mô hình hộp trong trình bày phần tử HTML
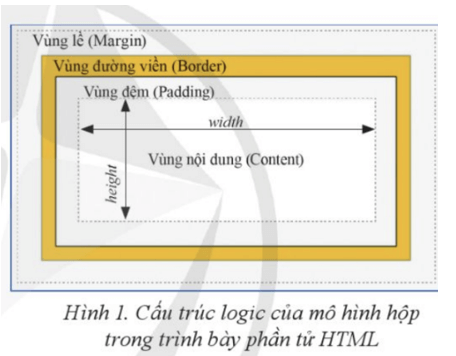
Các phần tử trong HTML được trình bày trên trình duyệt web theo mô hình hộp (box model). Theo mô hình này, mỗi phần tử có cấu trúc logic gồm các hộp chữ nhật xác định các vùng nội dung và vùng đường viền. Giữa vùng nội dung và vùng đường viền là vùng đệm mặc định hiển thị trong suốt, giúp phân tách nội dung và đường viền khi hiển thị trên màn hình. Bên ngoài vùng đường viền là vùng lề, cũng hiển thị trong suốt, giúp phân tách các phần tử cạnh nhau.
Thông thường, các trình duyệt web tự động căn chỉnh để tất cả các phần tử trong văn bản HTML hiển thị đầy đủ. Tuy nhiên, có thể điều chỉnh kích cỡ các vùng hiển thị này bằng cách thiết lập giá trị phù hợp cho các thuộc tính CSS. Bảng 1 liệt kê một số thuộc tính định dạng CSS cho các vùng hiển thị này.
2. Hiển thị phần tử theo khối, theo dòng
Theo mặc định, mỗi phần tử HTML sẽ được xác định kiểu hiển thị theo khối hoặc theo dòng.
- Với cách hiển thị theo khối, mỗi phần tử được hiển thị trên một dòng mới. Ví dụ: phần tử h1, p hiển thị theo khối.
- Với cách hiển thị theo dòng, nhiều phần tử có thể được hiển thị trên cùng một dòng.
Ví dụ: phần tử img, a hiển thị theo dòng.
CSS cho phép thay đổi kiểu hiển thị mặc định của các phần tử HTML thông qua thuộc tính display.
- Thiết lập kiểu hiển thị của phần tử theo khối được khai báo như sau:
{display: block;}
- Thiết lập kiểu hiển thị của phần tử theo dòng được khai báo như sau:
{display: inline;}
3. Bố cục trang web
Bố cục trang web là cách sắp xếp, bố trí các đối tượng nội dung trên trang web vào các khu vực hiển thị khác nhau để tạo nên một giao diện web. Tùy thuộc vào mục đích chuyển tải thông tin, trang web có các bố cục khác nhau. Mỗi trang web thường gồm các thành phần cơ bản sau:
1.Phần đầu trang (header): Cung cấp thông tin như logo, tiêu đề trang web.
2.Thanh điều hướng (navigation menu): Tập hợp các siêu liên kết đến các trang web khác trong website.
3.Phần nội dung (content): Cung cấp thông tin chính của trang web.
4.Phần chân trang (footer): Cung cấp các thông tin bổ trợ như bản quyền, các liên kết nhanh.
Một cách phổ biến để phân chia trang web thành các vùng là sử dụng phần tử div kết hợp với các định dạng CSS như bộ chọn lớp và bộ chọn định danh. Nội dung của mỗi vùng được khai báo trong cặp thẻ <div></div>.
Xem thêm các chương trình khác:
- Soạn văn 12 Cánh diều (hay nhất)
- Văn mẫu 12 - Cánh diều
- Tóm tắt tác phẩm Ngữ văn 12 – Cánh diều
- Tác giả tác phẩm Ngữ văn 12 - Cánh diều
- Bố cục tác phẩm Ngữ văn 12 – Cánh diều
- Nội dung chính tác phẩm Ngữ văn 12 – Cánh diều
- Giải sgk Toán 12 – Cánh diều
- Giải Chuyên đề học tập Toán 12 – Cánh diều
- Lý thuyết Toán 12 – Cánh diều
- Giải sbt Toán 12 – Cánh diều
- Giải sgk Tiếng Anh 12 - ilearn Smart World
- Trọn bộ Từ vựng Tiếng Anh lớp 12 ilearn Smart World đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh lớp 12 ilearn Smart World đầy đủ nhất
- Giải sbt Tiếng Anh 12 – iLearn Smart World
- Giải sgk Vật lí 12 – Cánh diều
- Giải Chuyên đề học tập Vật lí 12 – Cánh diều
- Lý thuyết Vật lí 12 – Cánh diều
- Giải sbt Vật lí 12 – Cánh diều
- Giải sgk Hóa học 12 – Cánh diều
- Giải Chuyên đề học tập Hóa 12 – Cánh diều
- Lý thuyết Hóa 12 – Cánh diều
- Giải sbt Hóa 12 – Cánh diều
- Giải sgk Sinh học 12 – Cánh diều
- Giải Chuyên đề học tập Sinh học 12 – Cánh diều
- Lý thuyết Sinh học 12 – Cánh diều
- Giải sbt Sinh học 12 – Cánh diều
- Giải sgk Lịch sử 12 – Cánh diều
- Giải Chuyên đề học tập Lịch sử 12 – Cánh diều
- Giải sbt Lịch sử 12 – Cánh diều
- Giải sgk Địa lí 12 – Cánh diều
- Giải Chuyên đề học tập Địa lí 12 – Cánh diều
- Giải sbt Địa lí 12 – Cánh diều
- Giải sgk Công nghệ 12 – Cánh diều
- Giải sgk Kinh tế pháp luật 12 – Cánh diều
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Cánh diều
- Giải sbt Kinh tế pháp luật 12 – Cánh diều
- Giải sgk Giáo dục quốc phòng 12 – Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 – Cánh diều