Lý thuyết Tin học 12 Bài 3 (Cánh diều): Tạo thanh điều hướng cho trang web
Tóm tắt lý thuyết Tin học lớp 12 Bài 3: Tạo thanh điều hướng cho trang web hay, chi tiết sách Cánh diều sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt Tin học 12.
Lý thuyết Tin học 12 Bài 3: Tạo thanh điều hướng cho trang web
1. Giới thiệu thanh điều hướng
Thanh điều hướng liệt kê các mục nội dung chính của website và liên kết đến các trang web khác. Để thuận tiện cho người dùng, thanh điều hướng thường được đặt ngay dưới phần đầu trang web.( Hình 1)
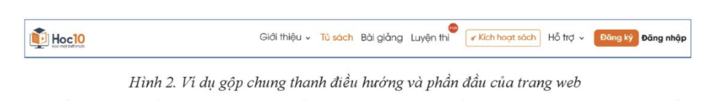
Một số trang web kết hợp thanh điều hướng với phần đầu trang web. Trong trường hợp này, các thành phần như logo, tên website, nút chia sẻ mạng xã hội, nút đăng nhập, đăng ký, và ô tìm kiếm thường được sắp xếp trên thanh điều hướng.( Hình 2)
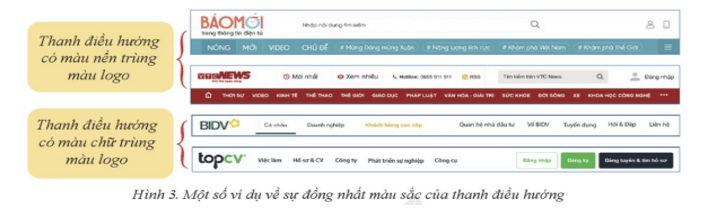
Để tạo sự nhất quán và ấn tượng cho trang web, màu sắc chủ đạo của thanh điều hướng (màu nền hoặc màu chữ) thường được đồng bộ với màu sắc chủ đạo của trang web và các biểu tượng thương hiệu như logo.( Hình 3)
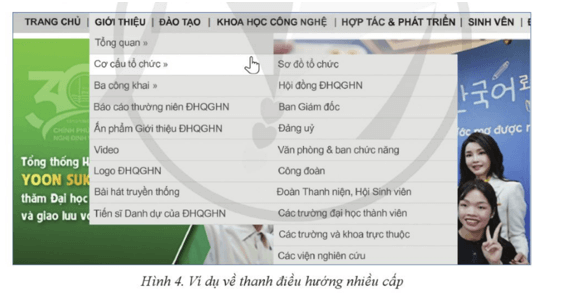
Khi thanh điều hướng không đủ không gian để hiển thị tất cả các liên kết, nó sẽ được phân thành các nhóm dưới dạng thanh điều hướng nhiều cấp, thường có dạng thả xuống. Chỉ một số mục nội dung chính được hiển thị trên thanh điều hướng, danh sách các mục con sẽ xuất hiện khi di chuột vào các mục chính.( Hình 4)
2.Thực hành
Yêu cầu :
Tạo 1 thanh điều hướng chưa các đường liên kết tới tất cả các trang web:
Hướng dẫn:
Bước 1: Thêm khối thanh điều hướng vào trang web:
- Chọn Add Block to Page ở góc phải dưới màn hình.
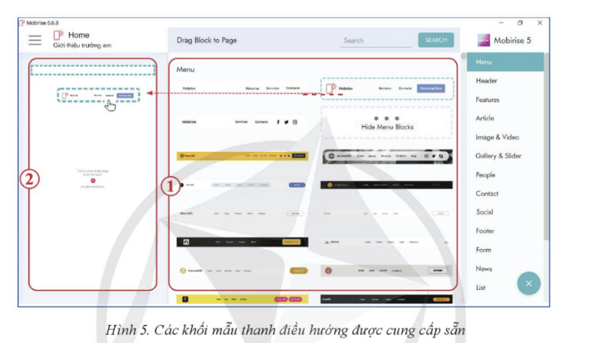
- Chọn Menu và chọn mẫu thanh điều hướng (vị trí D trong Hình 5).
- Thêm thanh điều hướng vào phía dưới cùng của trang web hoặc kéo thả vào vị trí mong muốn trên trang web (vị trí 2 trong Hình 5).
- Khi thêm thanh điều hướng, một thông báo tuỳ chọn xuất hiện (Hình 6). Chọn **OK** để áp dụng thanh điều hướng cho tất cả các trang web trong website. Thanh điều hướng sẽ chứa liên kết đến các trang web, nên các trang trong cùng một website thường sử dụng chung một thanh điều hướng.
Bước 2: Điều chỉnh thông số của thanh điều hướng
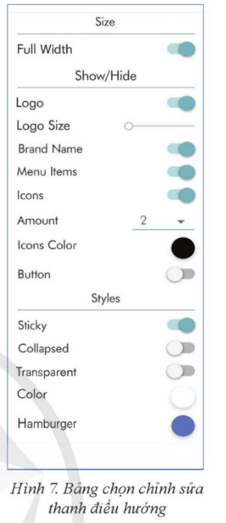
1. Mở bảng thiết lập thông số của thanh điều hướng bằng cách di chuột lên thanh điều hướng để hiển thị thanh công cụ, sau đó chọn Block Parameters (Hình 7).
2. Tuỳ chỉnh thông số bằng cách bật/tắt các nút lệnh, kéo thanh trượt hoặc chọn màu trong bảng chọn.
3. Các mẫu thanh điều hướng khác nhau có các tuỳ chọn trên bảng thông số tương ứng.
Full Width: Hiển thị các mục trên thanh điều hướng trải rộng toàn màn hình.
Logo: Hiển thị logo website.
Logo Size: Thay đổi kích cỡ của logo.
Brand Name: Hiển thị tên website hoặc thương hiệu.
Menu Items: Hiển thị các liên kết.
Icons: Hiển thị các biểu tượng.
Amount. Chọn số lượng biểu tượng.
Icons Color. Chọn màu sắc biểu tượng.
Button: Hiển thị các nút điều khiển.
Sticky: Chế độ hiển thị thanh điều hướng cố định phía trên màn hình khi người xem cuộn chuột hoặc kéo trang web xuống phía dưới.
Collapsed. Chế độ thu gọn lại nếu nội dung trên thanh điều hướng dài hơn chiều rộng của màn hình hiển thị trang web.
Transparent. Chọn màu nền trong suốt.
Color: Chọn màu nền của thanh điều hướng.
Hamburger: Chọn màu của thanh điều hướng khi thu gọn (dành cho màn hình nhỏ như máy tính bảng hoặc điện thoại).
Bước 3:Chỉnh sửa thanh điều hướng:
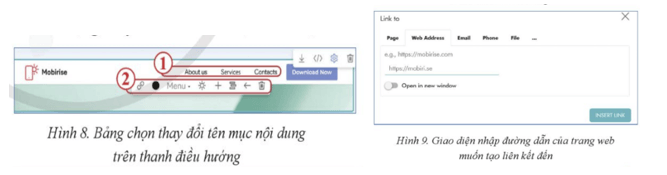
- Thay đổi tên mục nội dung: ( Vị trí 1, Hình 8) Chọn mục nội dung và nhập tên mới.
- Chèn liên kết: Chọn mục nội dung, nhấn Link, ( vị trí 2, Hình 8)và trong hộp thoại Link to, nhập đường dẫn trong thẻ Web Address để liên kết đến một trang web khác, Nhập đường dẫn Web Address ( Hình 9)
Chèn biểu tượng:
Chọn các mục nội dung muốn chèn chọn Insert icons ( vị trí 2 Hình 8)
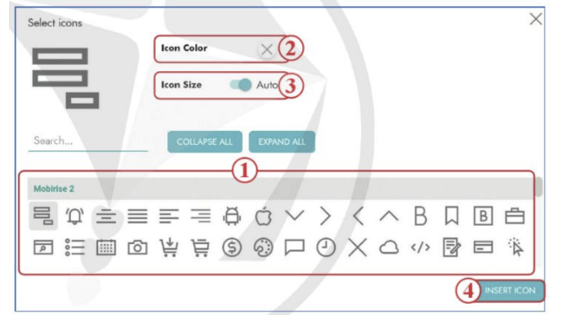
Trong hộp thoại Select icons chọn biểu tưởng phù hợp ( vị trí 1 ở hình 11)
Thay đổi màu sắc chọn màu trong bảng Icon Color ( vị trí 2. Hình 11),
Tùy chỉnh kích thước chọn Icon Site bằng cách tắt nút lệnh Auto ở vị trí số 3( hình 11)
Điều chỉnh độ lớn của biểu tượng chọn INSERT ICON (vị trí 4. Hinh 11)
Tạo danh mục con:
- Chọn mục nội dung cần tạo danh mục con và chọn Add Submenu.
- Nhập nội dung danh mục con vào New Item. Sau đó, tạo liên kết, chỉnh sửa màu sắc, chèn biểu tượng như đã hướng dẫn.
- Xoá thanh điều hướng:
- Di chuột lên thanh điều hướng để hiển thị thanh công cụ và chọn Remove Block.
- Xác nhận việc xoá trong hộp thoại hiện ra bằng cách chọn OK hoặc chọn Cancel để huỷ thao tác.
Xem thêm các chương trình khác:
- Soạn văn 12 Cánh diều (hay nhất)
- Văn mẫu 12 - Cánh diều
- Tóm tắt tác phẩm Ngữ văn 12 – Cánh diều
- Tác giả tác phẩm Ngữ văn 12 - Cánh diều
- Bố cục tác phẩm Ngữ văn 12 – Cánh diều
- Nội dung chính tác phẩm Ngữ văn 12 – Cánh diều
- Giải sgk Toán 12 – Cánh diều
- Giải Chuyên đề học tập Toán 12 – Cánh diều
- Lý thuyết Toán 12 – Cánh diều
- Giải sbt Toán 12 – Cánh diều
- Giải sgk Tiếng Anh 12 - ilearn Smart World
- Trọn bộ Từ vựng Tiếng Anh lớp 12 ilearn Smart World đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh lớp 12 ilearn Smart World đầy đủ nhất
- Giải sbt Tiếng Anh 12 – iLearn Smart World
- Giải sgk Vật lí 12 – Cánh diều
- Giải Chuyên đề học tập Vật lí 12 – Cánh diều
- Lý thuyết Vật lí 12 – Cánh diều
- Giải sbt Vật lí 12 – Cánh diều
- Giải sgk Hóa học 12 – Cánh diều
- Giải Chuyên đề học tập Hóa 12 – Cánh diều
- Lý thuyết Hóa 12 – Cánh diều
- Giải sbt Hóa 12 – Cánh diều
- Giải sgk Sinh học 12 – Cánh diều
- Giải Chuyên đề học tập Sinh học 12 – Cánh diều
- Lý thuyết Sinh học 12 – Cánh diều
- Giải sbt Sinh học 12 – Cánh diều
- Giải sgk Lịch sử 12 – Cánh diều
- Giải Chuyên đề học tập Lịch sử 12 – Cánh diều
- Giải sbt Lịch sử 12 – Cánh diều
- Giải sgk Địa lí 12 – Cánh diều
- Giải Chuyên đề học tập Địa lí 12 – Cánh diều
- Giải sbt Địa lí 12 – Cánh diều
- Giải sgk Công nghệ 12 – Cánh diều
- Giải sgk Kinh tế pháp luật 12 – Cánh diều
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Cánh diều
- Giải sbt Kinh tế pháp luật 12 – Cánh diều
- Giải sgk Giáo dục quốc phòng 12 – Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 – Cánh diều