Lý thuyết Tin học 12 Bài 2 (Cánh diều): Định dạng văn bản và tạo siêu liên kết
Tóm tắt lý thuyết Tin học lớp 12 Bài 2: Định dạng văn bản và tạo siêu liên kết hay, chi tiết sách Cánh diều sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt Tin học 12.
Lý thuyết Tin học 12 Bài 2: Định dạng văn bản và tạo siêu liên kết
1. Tổ chức các đoạn văn bản trong trang web
Phân đoạn văn bản trên trang web:
- Nội dung trên trang web thường được chia thành các đoạn văn bản để làm rõ các ý và làm cho văn bản dễ hiểu, dễ đọc hơn cho người dùng.
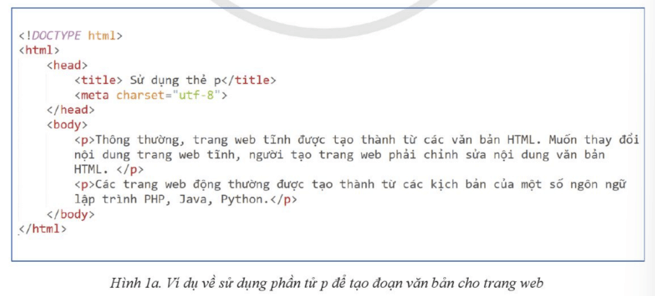
- Phần tử `<p>` được sử dụng để tạo các đoạn văn bản trên trang web, ví dụ như:
<p>Văn bản</p>
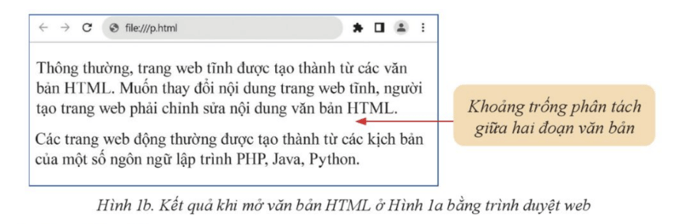
- Trên màn hình của trình duyệt web, "Văn bản" sẽ hiển thị trên một đoạn mới và được phân tách với các thành phần khác bằng một khoảng trống giữa hai đoạn văn bản.
- Các đoạn văn bản có thể chứa các phần tử HTML khác nhau để định dạng và cấu trúc hóa nội dung.
Tóm lại, phần tử `<p>` giúp tạo ra các đoạn văn bản rõ ràng và dễ đọc trên trang web, cung cấp một phương tiện hiệu quả để tổ chức và hiển thị nội dung cho người dùng.
2. Tạo đề mục
- HTML hỗ trợ sáu cấp tiêu đề mục được phân cấp từ lớn đến nhỏ, đánh số từ h1 đến h6. Các phần tử này được định nghĩa bởi các thẻ `<h1>`, `<h2>`, `<h3>`, `<h4>`, `<h5>`, `<h6>` tương ứng.
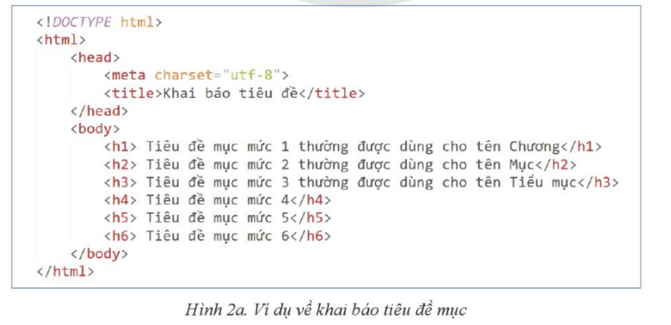
- Các phần tử tiêu đề mục được khai báo như sau:
<Cấp của tiêu đề mục> Tiêu đề mục </Cấp của tiêu đề mục>
trong đó `<Cấp của tiêu đề mục>` là một trong các thẻ `<h1>` đến `<h6>`.
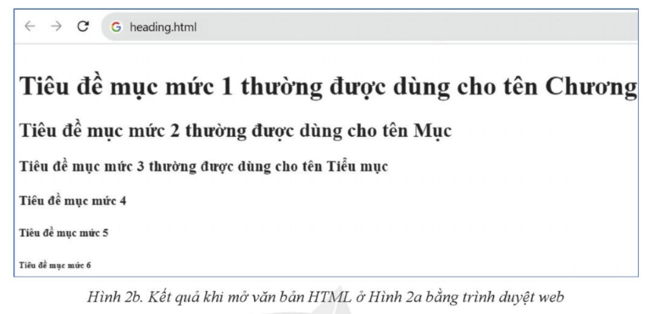
- Mặc định, trình duyệt web sẽ hiển thị các tiêu đề mục với kiểu chữ in đậm và kích thước chữ khác nhau.
- Phần tử `<h1>` tạo tiêu đề mục có kích thước chữ lớn nhất và từ `<h2>` đến `<h6>`, kích thước chữ sẽ giảm dần.
=> Các phần tử tiêu đề mục trong HTML cho phép tổ chức nội dung của trang web theo mức độ quan trọng và cung cấp các lựa chọn khác nhau về kiểu chữ và kích thước để làm nổi bật các phần nội dung khác nhau.
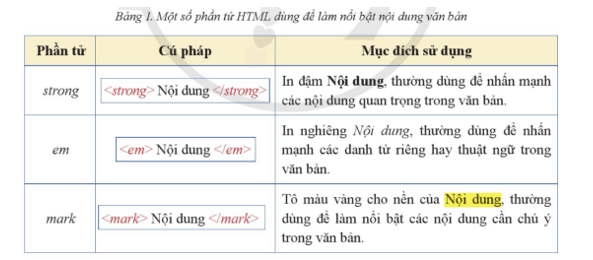
3. Làm nổi bật nội dung văn bản
HTML làm nổi bật nội dung trong văn bản bằng cách thay đổi định dạng của phần nội dung đó khi hiển thị trên màn hình trình duyệt web.
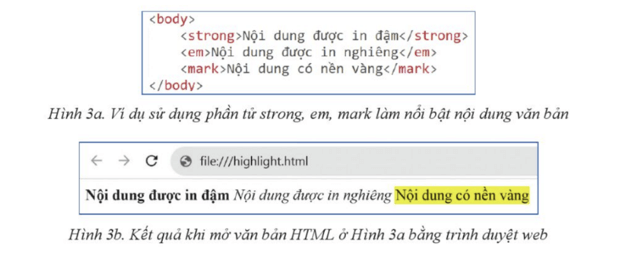
Ví dụ 3. Nội dung trong phần body của văn bản HTML
Hình 3a có sử dụng các phần tử strong, em, mark để làm nổi bật nội dung văn bản.
Hình 3b là kết quả hiển thị văn bản HTML ở Hình 3a trên màn hình trình duyệt web.
Lưu ý: HTML định nghĩa thêm phần tử b để in đậm văn bản và phần tử i để in nghiêng văn bản.
4. Tạo siêu liên kết
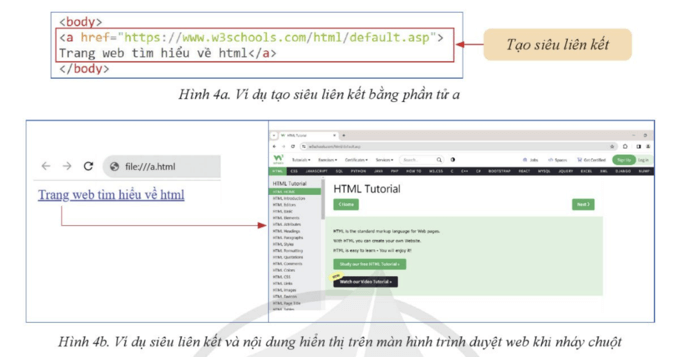
- Phần tử `<a>` trong HTML:
- Được sử dụng để tạo các siêu liên kết (hyperlinks) trong trang web để kết nối với các tài nguyên web khác như trang web, hình ảnh, âm thanh, đoạn phim, vv.
- Định dạng khai báo của phần tử `<a>` là
<a href=“URL”>Liên kết web <a
Trong đó thuộc tính `href` xác định địa chỉ của tài nguyên web trên Internet.
- URL (Uniform Resource Locator) bao gồm giao thức, tên miền và đường dẫn đến tài nguyên cụ thể.
Hiển thị và chức năng của siêu liên kết:
- Siêu liên kết là các đoạn văn bản hiển thị trên trình duyệt web cho phép người dùng nhấp chuột để điều hướng đến tài nguyên được liên kết.
- Nếu chỉ cung cấp tên miền trong URL mà không có giao thức (`http://` hoặc `https://`), trình duyệt sẽ mở trang chủ của tên miền đó khi nhấp vào liên kết.
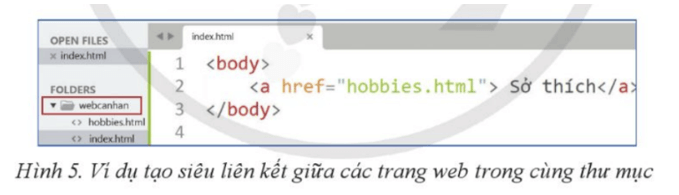
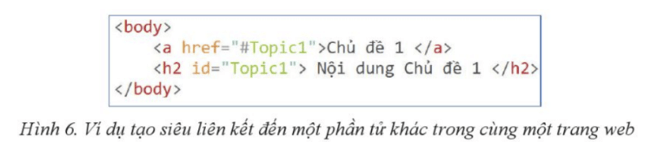
- Liên kết đến phần tử trong cùng một trang web:
- Để liên kết đến một phần tử trong cùng trang web, mỗi phần tử có thể được gán một định danh duy nhất (`id`) bằng thuộc tính `id="Tên_định_danh"`.
- Để tạo siêu liên kết đến phần tử này, bạn sử dụng URL theo cú pháp `#Tên_định_danh`.
=> Phần tử `<a>` trong HTML cho phép tạo ra các liên kết giữa các trang web và đến các phần tử cụ thể trên cùng một trang, cung cấp cho người dùng cách tiếp cận nhanh chóng và thuận tiện đến các tài nguyên trên Internet.
Xem thêm các chương trình khác:
- Soạn văn 12 Cánh diều (hay nhất)
- Văn mẫu 12 - Cánh diều
- Tóm tắt tác phẩm Ngữ văn 12 – Cánh diều
- Tác giả tác phẩm Ngữ văn 12 - Cánh diều
- Bố cục tác phẩm Ngữ văn 12 – Cánh diều
- Nội dung chính tác phẩm Ngữ văn 12 – Cánh diều
- Giải sgk Toán 12 – Cánh diều
- Giải Chuyên đề học tập Toán 12 – Cánh diều
- Lý thuyết Toán 12 – Cánh diều
- Giải sbt Toán 12 – Cánh diều
- Giải sgk Tiếng Anh 12 - ilearn Smart World
- Trọn bộ Từ vựng Tiếng Anh lớp 12 ilearn Smart World đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh lớp 12 ilearn Smart World đầy đủ nhất
- Giải sbt Tiếng Anh 12 – iLearn Smart World
- Giải sgk Vật lí 12 – Cánh diều
- Giải Chuyên đề học tập Vật lí 12 – Cánh diều
- Lý thuyết Vật lí 12 – Cánh diều
- Giải sbt Vật lí 12 – Cánh diều
- Giải sgk Hóa học 12 – Cánh diều
- Giải Chuyên đề học tập Hóa 12 – Cánh diều
- Lý thuyết Hóa 12 – Cánh diều
- Giải sbt Hóa 12 – Cánh diều
- Giải sgk Sinh học 12 – Cánh diều
- Giải Chuyên đề học tập Sinh học 12 – Cánh diều
- Lý thuyết Sinh học 12 – Cánh diều
- Giải sbt Sinh học 12 – Cánh diều
- Giải sgk Lịch sử 12 – Cánh diều
- Giải Chuyên đề học tập Lịch sử 12 – Cánh diều
- Giải sbt Lịch sử 12 – Cánh diều
- Giải sgk Địa lí 12 – Cánh diều
- Giải Chuyên đề học tập Địa lí 12 – Cánh diều
- Giải sbt Địa lí 12 – Cánh diều
- Giải sgk Công nghệ 12 – Cánh diều
- Giải sgk Kinh tế pháp luật 12 – Cánh diều
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Cánh diều
- Giải sbt Kinh tế pháp luật 12 – Cánh diều
- Giải sgk Giáo dục quốc phòng 12 – Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 – Cánh diều