Lý thuyết Tin học 12 Bài 10 (Cánh diều): Bộ chọn lớp, bộ chọn định danh
Tóm tắt lý thuyết Tin học lớp 12 Bài 10: Bộ chọn lớp, bộ chọn định danh hay, chi tiết sách Cánh diều sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt Tin học 12.
Lý thuyết Tin học 12 Bài 10: Bộ chọn lớp, bộ chọn định danh
1. Bộ chọn lớp
Mỗi bộ chọn lớp (class selector) được đặt tên, thường được dùng để khai báo các quy tắc định dạng được áp dụng chung cho nhiều phần tử trong văn bản HTML thay vì phải viết lặp lại các quy tắc này cho từng phần tử.
Bộ chọn lớp được khai báo như sau:
.Tên_bộ chọn lớp (thuộc tỉnh 1 giá trị...; thuộc tính n. giá trị,}
Trong đó, Tên bộ chọn lớp do người tạo CSS tự định nghĩa và bắt đầu bằng
dấu chấm.
.red {color: red;}
2. Bộ chọn định danh
CSS có thể sử dụng bộ chọn định danh (ID selector) để áp dụng quy tắc định dạng cho một phần tử đã được định danh trong văn bản HTML. Khi đó, bộ chọn định danh được xác định thông qua Tên định danh của phần tử này và được khai báo như sau:
#Tên_định_danh (thuộc tỉnh 1: giả trị, ...; thuộc tỉnh n. giá trị; }
3. Thực hành sử dụng bộ chọn lớp , bộ chọn định danh
Nhiệm vụ 1. Khai báo và áp dụng bộ chọn lớp
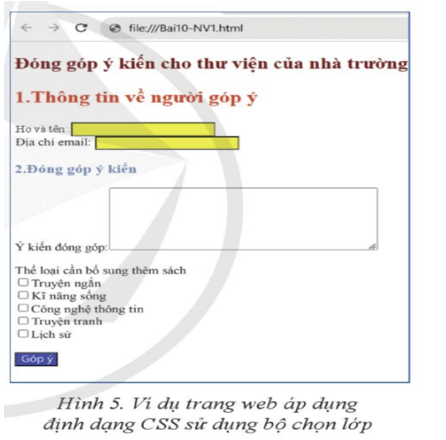
Soạn văn bản HTML có khai báo CSS sử dụng bộ chọn lớp để được trang web hiển thị trên màn hình trình duyệt web như ở Hình 5. Yêu cầu 1:
Em hãy sử dụng external CSS tạo bảng định dạng gồm các quy tắc sau:
– Bộ chọn lớp có tên blue khai báo định dạng màu steelblue.
– Bộ chọn lớp có tên red khai báo định dạng màu darkred.
– Bộ chọn lớp có tên orangered để khai báo các thuộc tính định dạng CSS: tên phông chữ “Verdana”, cỡ chữ 25 pixel, màu chữ orangered. - Bộ chọn lớp có tên yellow cho phần tử input để khai báo thuộc tính CSS: màu nền yellow.
- Bộ chọn lớp có tên blue cho phần tử input để khai báo thuộc tính CSS: màu nền blue, màu chu white.
Hướng dẫn thực hiện:
Bước 1. Tạo tệp “Bai10-NV1.css”. – Mở phần mềm Sublime Text.
– Tạo tệp mới và ghi lưu với tên “Bai10-NV1.css”.
Bước 2. Khai báo các quy tắc định dạng CSS như sau:
.blue {color: steelblue;} .red {color: darkred;}
.orangered { font-size: 25px; color: orangered;}
input.yellow {background-color: yellow;}
input.blue {background-color: blue; color: white;}
Bước 3. Ghi lưu tệp.
Yêu cầu 2:
Áp dụng khai báo external CSS đã hoàn thành ở Yêu cầu 1 để định dạng trình bày
trang web như ở Hình 5.
Hướng dẫn thực hiện:
Bước 1. Mở tệp “Bai9-NV2.html” đã soạn ở Bài 9, ghi lưu với tên tệp mới là “Bai10-NV1.html”. Lưu ý, cần lưu cùng thư mục với tệp “Bai10-NV1.css”.
Bước 2. Khai báo áp dụng định dạng external CSS.
Trong nội dung phần tử head, sửa khai báo liên kết đến external CSS: <link rel="stylesheet" href="Bai10-NV1.css">.
Bước 3. Khai báo các thuộc tính class cho các phần tử.
Trong nội dung phần tử body:
- Thêm khai báo thuộc tính class cho phần tử h2 như sau: <h2 class= “red”>.
- Thêm khai báo thuộc tính class cho phần tử h3 của tiêu đề mục “1. Thông tin về người góp ý” như sau: <h3 class=“blue orangered”>.
Chú ý, giá trị của thuộc tính class có thể gồm nhiều bộ chọn lớp được viết phân tách bởi dấu cách. Khi đó, các khai báo định dạng CSS thuộc bộ chọn lớp blue và orangered đều được áp dụng.
– Thêm khai báo thuộc tính class = “blue” cho các phần tử h3 khác.
– Thêm khai báo thuộc tính class = "yellow” cho các phần tử input nhập liệu ô text.
– Thêm khai báo thuộc tính class “blue” cho phần tử input gửi dữ liệu.
Bước 4. Ghi lưu, mở tệp bằng trình duyệt web và xem kết quả.
Nhiệm vụ 2. Khai báo và áp dụng bộ chọn định danh
Yêu cầu: Em hãy chỉnh sửa văn bản HTML đã hoàn thành ở Nhiệm vụ 1 để khai báo định dạng CSS theo bộ chọn định danh cho tiêu đề “Đóng góp ý kiến cho thư viện của nhà trường” có phông chữ “Courier New”, cỡ chữ 30 pixel, màu chữ lightsalmon. Hướng dẫn thực hiện:
Bước 1. Mở tệp “Bai10-NV1.html” đã hoàn thành ở Nhiệm vụ 1, ghi lưu với tên
mới là “Bai10-NV2.html”.
- Thêm khai báo #tieu-de Courier New”; font-size: 30px; color: lightsalmon;} vào trong phần khai báo <style></style>.
- Sửa khai báo phần tử h2 thành: <h2 id=“tieu-de”> Đóng góp ý kiến cho thư viện của nhà trường</h2>.
Bước 2. Ghi lưu văn bản HTML, mở tệp bằng trình duyệt web và quan sát kết quả.
Xem thêm các chương trình khác:
- Soạn văn 12 Cánh diều (hay nhất)
- Văn mẫu 12 - Cánh diều
- Tóm tắt tác phẩm Ngữ văn 12 – Cánh diều
- Tác giả tác phẩm Ngữ văn 12 - Cánh diều
- Bố cục tác phẩm Ngữ văn 12 – Cánh diều
- Nội dung chính tác phẩm Ngữ văn 12 – Cánh diều
- Giải sgk Toán 12 – Cánh diều
- Giải Chuyên đề học tập Toán 12 – Cánh diều
- Lý thuyết Toán 12 – Cánh diều
- Giải sbt Toán 12 – Cánh diều
- Giải sgk Tiếng Anh 12 - ilearn Smart World
- Trọn bộ Từ vựng Tiếng Anh lớp 12 ilearn Smart World đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh lớp 12 ilearn Smart World đầy đủ nhất
- Giải sbt Tiếng Anh 12 – iLearn Smart World
- Giải sgk Vật lí 12 – Cánh diều
- Giải Chuyên đề học tập Vật lí 12 – Cánh diều
- Lý thuyết Vật lí 12 – Cánh diều
- Giải sbt Vật lí 12 – Cánh diều
- Giải sgk Hóa học 12 – Cánh diều
- Giải Chuyên đề học tập Hóa 12 – Cánh diều
- Lý thuyết Hóa 12 – Cánh diều
- Giải sbt Hóa 12 – Cánh diều
- Giải sgk Sinh học 12 – Cánh diều
- Giải Chuyên đề học tập Sinh học 12 – Cánh diều
- Lý thuyết Sinh học 12 – Cánh diều
- Giải sbt Sinh học 12 – Cánh diều
- Giải sgk Lịch sử 12 – Cánh diều
- Giải Chuyên đề học tập Lịch sử 12 – Cánh diều
- Giải sbt Lịch sử 12 – Cánh diều
- Giải sgk Địa lí 12 – Cánh diều
- Giải Chuyên đề học tập Địa lí 12 – Cánh diều
- Giải sbt Địa lí 12 – Cánh diều
- Giải sgk Công nghệ 12 – Cánh diều
- Giải sgk Kinh tế pháp luật 12 – Cánh diều
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Cánh diều
- Giải sbt Kinh tế pháp luật 12 – Cánh diều
- Giải sgk Giáo dục quốc phòng 12 – Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 – Cánh diều