Lý thuyết Tin học 12 Bài 9 (Cánh diều): Thực hành định dạng một số thuộc tính CSS
Tóm tắt lý thuyết Tin học lớp 12 Bài 9: Thực hành định dạng một số thuộc tính CSS hay, chi tiết sách Cánh diều sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt Tin học 12.
Lý thuyết Tin học 12 Bài 9: Thực hành định dạng một số thuộc tính CSS
Nhiệm vụ 1. Khai báo và áp dụng quy tắc định dạng internal CSS
Yêu cầu:
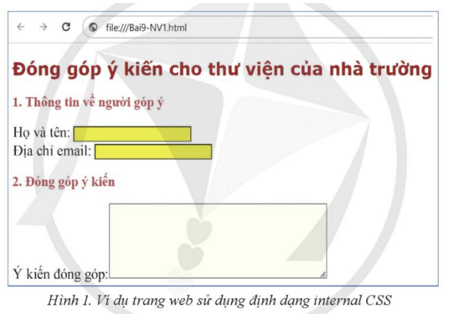
Khai báo định dạng internal CSS cho văn bản HTML “Bai7-NV1.html” mà em đã hoàn thành ở Bài 7 để được trang web như Hình 1.
Hướng dẫn thực hiện:
Bước 1. Mở tệp HTML “Bai7-NV1.html”, ghi lưu với tên mới “Bai9-NV1.html”. Bước 2. Khai báo CSS.
– Trong nội dung phần tử head, khai báo cặp thẻ <style></style>.
– Trong nội dung phần tử style, khai báo các quy tắc định dạng sau:
h2 {color: firebrick; }
h3 {color: indianred;}
label {font-size: 15px; font-weight: bold;}
input {background-color: yellow;}
textarea {background-color: ivory;}
Bước 3. Ghi lưu văn bản, mở tệp bằng trình duyệt web và quan sát kết quả.
Nhiệm vụ 2. Khai báo và áp dụng quy tắc định dạng external CSS
Yêu cầu 1:
Soạn tệp quy tắc định dạng “Bai9-NV2.css” gồm các quy tắc sau:
– Phần tử h2 sử dụng phông chữ Verdana, chữ được tô màu firebrick. – Phần tử h3 chữ được tô màu indianred.
− Phần tử label có cỡ chữ 20px.
– Nền của phần tử input được tô màu yellow.
Nền của phần tử textarea được tô màu ivory. Hướng dẫn thực hiện:
Bước 1. Tạo tệp “Bai9-NV2.css”.
Mở phần mềm Sublime Text.
– Tạo tệp mới và ghi lưu với tên “Bai9-NV2.css”. Bước 2. Khai báo định dạng CSS.
h2 {color: firebrick; }
h3 {color: indianred;}
label {font-size: 20px;}
input {background-color: yellow;}
textarea {background-color: ivory;}
Bước 3. Ghi lưu tệp định dạng CSS.
Yêu cầu 2:
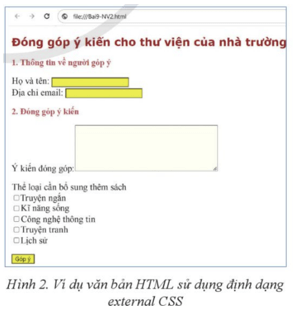
Em hãy áp dụng bảng định dạng “Bai9-NV2.css” đã soạn ở Yêu cầu 1 để trình bày văn bản HTML “Bai7-NV2.html” sao cho khi mở trên màn hình trình duyệt web, kết quả hiển thị như H2.
Hướng dẫn thực hiện:
Bước 1. Mở tệp HTML“Bai7-NV2.html”, ghi lưu với tên tệp mới “Bai9-NV2.html”. Bước 2. Áp dụng định dạng extermal CSS. - Mo têp "Bai9-NV2.html".
-Trong nội dung phần tử head, thêm khai báo <link rel="stylesheet" href="Bai9- NV2.css">
Bước 3. Ghi lưu, mở tệp “Bai9-NV2.html bằng trình duyệt web và quan sát kết quả.
Nhiệm vụ 3. Áp dụng bảng định dạng external CSS đã có cho văn bản HTML
Yêu cầu:
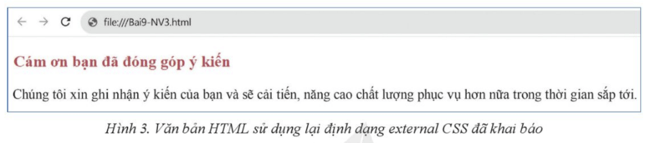
Áp dụng bảng định dạng “Bai9-NV2.css” đã hoàn thành ở Nhiệm vụ 2 để trình bày văn bản HTML “Bai7-NV3.html” sao cho khi mở trên trình duyệt web kết quả hiển thị như ở Hình 3.
Hướng dẫn thực hiện:
Bước 1. Mở tệp “Bai7-NV3.html”, ghi lưu với tên tệp mới là “Bai9-NV3.html”. Bước 2. Áp dụng định dạng external Css.
- Mo têp "Bai9-NV3.html".
– Khai báo áp dụng định dạng Bai9-NV2.css trong nội dung phần tử head. Bước 3. Ghi lưu, mở tệp “Bai9-NV3.html” trên trình duyệt web và quan sát kết quả. Lưu ý: Để thêm chú thích cho các quy tắc định dạng CSS, em viết chú thích trong cặp dấu /* và */.
Xem thêm các chương trình khác:
- Soạn văn 12 Cánh diều (hay nhất)
- Văn mẫu 12 - Cánh diều
- Tóm tắt tác phẩm Ngữ văn 12 – Cánh diều
- Tác giả tác phẩm Ngữ văn 12 - Cánh diều
- Bố cục tác phẩm Ngữ văn 12 – Cánh diều
- Nội dung chính tác phẩm Ngữ văn 12 – Cánh diều
- Giải sgk Toán 12 – Cánh diều
- Giải Chuyên đề học tập Toán 12 – Cánh diều
- Lý thuyết Toán 12 – Cánh diều
- Giải sbt Toán 12 – Cánh diều
- Giải sgk Tiếng Anh 12 - ilearn Smart World
- Trọn bộ Từ vựng Tiếng Anh lớp 12 ilearn Smart World đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh lớp 12 ilearn Smart World đầy đủ nhất
- Giải sbt Tiếng Anh 12 – iLearn Smart World
- Giải sgk Vật lí 12 – Cánh diều
- Giải Chuyên đề học tập Vật lí 12 – Cánh diều
- Lý thuyết Vật lí 12 – Cánh diều
- Giải sbt Vật lí 12 – Cánh diều
- Giải sgk Hóa học 12 – Cánh diều
- Giải Chuyên đề học tập Hóa 12 – Cánh diều
- Lý thuyết Hóa 12 – Cánh diều
- Giải sbt Hóa 12 – Cánh diều
- Giải sgk Sinh học 12 – Cánh diều
- Giải Chuyên đề học tập Sinh học 12 – Cánh diều
- Lý thuyết Sinh học 12 – Cánh diều
- Giải sbt Sinh học 12 – Cánh diều
- Giải sgk Lịch sử 12 – Cánh diều
- Giải Chuyên đề học tập Lịch sử 12 – Cánh diều
- Giải sbt Lịch sử 12 – Cánh diều
- Giải sgk Địa lí 12 – Cánh diều
- Giải Chuyên đề học tập Địa lí 12 – Cánh diều
- Giải sbt Địa lí 12 – Cánh diều
- Giải sgk Công nghệ 12 – Cánh diều
- Giải sgk Kinh tế pháp luật 12 – Cánh diều
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Cánh diều
- Giải sbt Kinh tế pháp luật 12 – Cánh diều
- Giải sgk Giáo dục quốc phòng 12 – Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 – Cánh diều