Lý thuyết Tin học 10 Bài 13 (Kết nối tri thức): Bổ sung các đối tượng đồ họa
Tóm tắt lý thuyết Tin học lớp 10 Bài 13: Bổ sung các đối tượng đồ họa ngắn gọn, chi tiết sách Kết nối tri thức sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt Tin học 10.
Lý thuyết Tin học 10 Bài 13: Bổ sung các đối tượng đồ họa
1. Các đối tượng hình khối
Inkscape cung cấp một số đối tượng đã được định nghĩa sẵn trong hộp công cụ như hình chữ nhật, hình vuông, …
- Mỗi hình khối được đặc trưng bởi các thuộc tính khác nhau
|
Đối tượng |
Thuộc tính |
Ý nghĩa |
|
Hình vuông, hình chữ nhật ( |
W, H |
Chiều rộng, chiều dài |
|
Rx, Ry |
Bán kính của góc bo (bằng 0 nếu góc của hình là góc vuông) |
|
|
Hình tròn, hình Elip ( |
Rx, Ry |
Bán kính theo phương ngang và phương thẳng đứng |
|
Start, End |
Góc của điểm đầu và điểm cuối khi sử dụng chế độ vẽ |
|
|
Hình đa giác, hình sao ( |
Corners |
Số đỉnh của đa giác hoặc số cánh của hình sao |
|
Rounded |
Độ cong tại các đỉnh của hình |
|
|
Spoke ratio |
Tỉ lệ bán kính từ tâm đến góc trong và từ tâm đến đỉnh đầu hình sao |
|
|
Randomized |
Tham số làm méo hình ngẫu nhiên |
Bảng 1: Các thuộc tính cơ bản của một số hình có sẵn
2. Thiết lập màu tô, màu vẽ và tô màu cho đối tượng
- Có thể thiết lập màu tô, màu vẽ và các thuộc tính về màu tô và màu vẽ cho đối tượng.
- Để tùy chỉnh màu tô và màu vẽ sử dụng hộp thoại Fill and Stroke.
+ Không màu (trong suốt) ![]()
+ Màu đồng nhất ![]()
+ Màu chuyển giữa hai hoặc nhiều màu ![]()
+ Màu chuyển giữa hai hoặc nhiều màu từ tâm của đối tượng ![]()
+ Hoa văn (đối tượng được lấp đầy bởi một mẫu hoa văn) ![]()
+ Hủy đặt ![]()
- Các bước chỉnh sửa nền và đường nét:
Bước 1: Chọn đối tượng cần chỉnh, chọn lệnh Objects/Fill and Stroke.
Bước 2: Chọn Fill để chọn kiểu cho màu tô, Stroke paint để chọn kiểu cho màu vẽ, Stroke Style để thay đổi thiết lập kiểu nét vẽ và độ dày mỏng của nét.
Bước 3: Tùy chỉnh màu sắc bằng cách chọn kiểu tô và thiết lập màu.
3. Các phép ghép đối tượng đồ họa
- Các hình phức tạp có thể thu được bằng cách ghép từ các hình đơn giản.
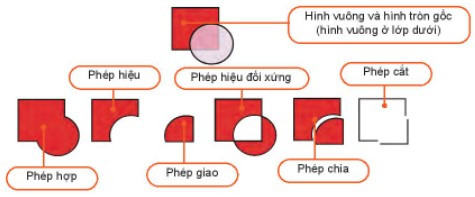
- Các phép ghép được sử dụng để ghép và cắt hình trong Inkscape gồm: hợp, hiệu, giao, hiệu đối xứng, chia, cắt của hai hay nhiều đối tượng đơn.
+ Phép hợp (Ctrl++): tất cả các phần thuộc một trong các hình đơn.
+ Phép hiệu (Ctrl+-): phần thuộc hình lớp dưới nhưng không thuộc hình lớp trên.
+ Phép giao (Ctrl+*): phần thuộc cả hai hình được chọn.
+ Phép hiệu đối xứng (Ctrl+ ^): phần hình thuộc các hình trừ phần giao nhau.
+ Phép chia (Ctrl +/): Hình lớp dưới được chia thành các phần bởi đường nét của hình lớp trên.
+ Phép cắt (Ctrl + Alt+ /): Cắt hình lớp dưới thành các phần bởi hai điểm giao ở viền với hình lớp trên. Kết quả là các hình mới không có màu.

Hình 1: Các phép ghép hai hay nhiều hình
Thực hành
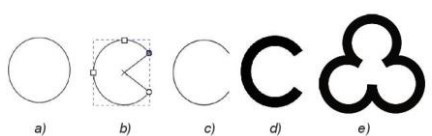
Nhiệm vụ 1: Vẽ logo tương tự Hình 2.

Hình 2: Vẽ logo
Hướng dẫn
1. Chọn công cụ ![]() vẽ hình tròn.
vẽ hình tròn.
2. Chọn công cụ ![]() , kéo thả chuột thay đổi độ mở.
, kéo thả chuột thay đổi độ mở.
3. Chọn dạng của hình là ![]() .
.
4. Thay đổi giá trị trong ô Width trong hộp thoại Fill and Stroke để có độ dày phù hợp
5. Tạo bản sao (Ctrl + D), quay hình và di chuyển vào vị trí phù hợp
6. Thiết lập màu vẽ như hình 2

Hình 3: Các bước vẽ logo
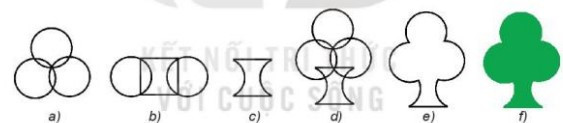
Nhiệm vụ 2: Vẽ hình cây như hình 4

Hình 4: Hình cây
Hướng dẫn
1. Vẽ một vòng tròn và sao chép thành ba hình, di chuyển về vị trí thích hợp.
2. Vẽ hình chữ nhật và hai hình tròn.
3. Chọn hình chữ nhật và một hình tròn rồi chọn Path/Difference. Tiếp tục chọn hình vừa được rạo với hình tròn còn lại rồi chọn lệnh Path/Difference.
4. Di chuyển kết quả của bước 3 vào vị trí của hình trong bước 1.
5. Chọn cả bốn phần trong bước 4 và chọn lệnh Path/Union tô màu xanh cho hình.

Hình 5: Các bước vẽ hình cây
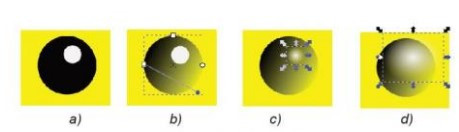
Nhiệm vụ 3: Vẽ hình cầu như hình 6

Hình 6: Hình cầu
Hướng dẫn
1. Vẽ các hình có màu vẽ trong suốt, tô màu của hình chữ nhật màu vàng, hình tròn to màu đen và màu tô của hình tròn nhỏ màu trắng.
2. Chọn hình tròn màu đen. Chọn biểu tượng ![]() ,
, ![]() , di chuyển các điểm điều khiển để hình tròn đen chuyển màu từ trái sang phải, từ trên xuống dưới.
, di chuyển các điểm điều khiển để hình tròn đen chuyển màu từ trái sang phải, từ trên xuống dưới.
3. Chọn hình tròn màu trắng, chọn ![]()
4. Tăng cỡ của hình tròn trắng và di chuyển các hình cho phù hợp.

Hình 7: Vẽ hình cầu
Xem thêm tóm tắt lý thuyết Tin học 10 sách Kết nối tri thức hay, chi tiết khác:
Lý thuyết Bài 14: Làm việc với đối tượng đường và văn bản
Lý thuyết Bài 15: Hoàn thiện hình ảnh đồ họa
Lý thuyết Bài 16: Ngôn ngữ lập trình bậc cao và Python
Xem thêm các chương trình khác:
- Soạn văn lớp 10 (hay nhất) – Kết nối tri thức
- Tác giả tác phẩm Ngữ văn lớp 10 – Kết nối tri thức
- Soạn văn lớp 10 (ngắn nhất) – Kết nối tri thức
- Tóm tắt tác phẩm Ngữ văn lớp 10 - KNTT
- Bố cục tác phẩm Ngữ văn lớp 10 – Kết nối tri thức
- Nội dung chính tác phẩm Ngữ văn lớp 10 – Kết nối tri thức
- Văn mẫu lớp 10 – Kết nối tri thức
- Giải Chuyên đề học tập Ngữ văn 10 – Kết nối tri thức
- Giải sgk Toán 10 – Kết nối tri thức
- Giải sbt Toán 10 – Kết nối tri thức
- Giải Chuyên đề Toán 10 – Kết nối tri thức
- Lý thuyết Toán 10 – Kết nối tri thức
- Chuyên đề dạy thêm Toán 10 Kết nối tri thức (2024 có đáp án)
- Giải sgk Tiếng Anh 10 Global Success – Kết nối tri thức
- Giải sbt Tiếng Anh 10 Global Success – Kết nối tri thức
- Ngữ pháp Tiếng Anh 10 Global success
- Bài tập Tiếng Anh 10 Global success theo Unit có đáp án
- Trọn bộ Từ vựng Tiếng Anh 10 Global success đầy đủ nhất
- Giải sgk Vật lí 10 – Kết nối tri thức
- Giải sbt Vật lí 10 – Kết nối tri thức
- Giải Chuyên đề Vật lí 10 – Kết nối tri thức
- Lý thuyết Vật lí 10 – Kết nối tri thức
- Chuyên đề dạy thêm Vật lí 10 cả 3 sách (2024 có đáp án)
- Giải sgk Hóa học 10 – Kết nối tri thức
- Lý thuyết Hóa học 10 – Kết nối tri thức
- Giải sbt Hóa học 10 – Kết nối tri thức
- Giải Chuyên đề Hóa học 10 – Kết nối tri thức
- Chuyên đề dạy thêm Hóa 10 cả 3 sách (2024 có đáp án)
- Giải sgk Sinh học 10 – Kết nối tri thức
- Giải sbt Sinh học 10 – Kết nối tri thức
- Lý thuyết Sinh học 10 – Kết nối tri thức
- Giải Chuyên đề Sinh học 10 – Kết nối tri thức
- Giải sgk Lịch sử 10 – Kết nối tri thức
- Giải sbt Lịch sử 10 – Kết nối tri thức
- Giải Chuyên đề Lịch sử 10 – Kết nối tri thức
- Lý thuyết Lịch sử 10 - Kết nối tri thức
- Giải sgk Địa lí 10 – Kết nối tri thức
- Lý thuyết Địa Lí 10 – Kết nối tri thức
- Giải sbt Địa lí 10 – Kết nối tri thức
- Giải Chuyên đề Địa lí 10 – Kết nối tri thức
- Giải sgk Công nghệ 10 – Kết nối tri thức
- Lý thuyết Công nghệ 10 – Kết nối tri thức
- Giải sgk Giáo dục Kinh tế và Pháp luật 10 – Kết nối tri thức
- Giải sbt Giáo dục Kinh tế và Pháp luật 10 – Kết nối tri thức
- Giải Chuyên đề Kinh tế và pháp luật 10 – Kết nối tri thức
- Lý thuyết KTPL 10 – Kết nối tri thức
- Giải sgk Giáo dục quốc phòng - an ninh 10 – Kết nối tri thức
- Lý thuyết Giáo dục quốc phòng 10 – Kết nối tri thức
- Giải sbt Giáo dục quốc phòng 10 – Kết nối tri thức
- Giải sgk Hoạt động trải nghiệm 10 – Kết nối tri thức
- Giải sbt Hoạt động trải nghiệm 10 – Kết nối tri thức
- Giải sgk Giáo dục thể chất 10 – Kết nối tri thức
