Lý thuyết Tin học 10 Bài 12 (Kết nối tri thức): Phần mềm thiết kế đồ họa
Tóm tắt lý thuyết Tin học lớp 10 Bài 12: Phần mềm thiết kế đồ họa ngắn gọn, chi tiết sách Kết nối tri thức sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt Tin học 10.
Lý thuyết Tin học 10 Bài 12: Phần mềm thiết kế đồ họa
1. Thiết bị đồ họa
- Thiết kế đồ họa là quá trình thiết kế các thông điệp truyền thông bằng hình ảnh; giải quyết vấn đề thông qua sự kết hợp giữa hình ảnh, kiểu chữ với ý tưởng để truyền tải thông tin đến người xem.
- Có hai loại đồ họa cơ bản: đồ họa điểm ảnh và đồ họa vectơ.
- So sánh giữa đồ họa điểm ảnh và đồ họa vectơ:
|
Đồ họa điểm ảnh |
Đồ họa vectơ |
|
Định nghĩa bằng tập điểm. |
Định nghĩa bằng phương trình toán học. |
|
Phù hợp chỉnh sửa ảnh, nhiều chi tiết, màu sắc liền mạch và chân thực. |
Phù hợp tạo logo, minh họa và bản vẽ kĩ thuật. |
|
Phóng to có ảnh hưởng chất lượng hình. |
Có thể co dãn mà không bị vỡ hình. |
|
Ảnh lớn, độ chi tiết cao tương ứng tệp có kích thước lớn. |
Tạo bản in với kích thước tùy ý, độ lớn của tệp không thay đổi. |
|
Không thể chuyển sang đồ họa vectơ mà giữ nguyên chất lượng. |
Dễ dàng chuyển sang đồ họa điểm ảnh. |
2. Phần mềm đồ họa
Có hai loại phần mềm đồ họa:
- Phần mềm tạo, chỉnh sửa hình vectơ: Adobe Illustrator, CoreIDRAW, Inkscape, …
- Phần mềm xử lí ảnh bitmap: Adobe PhotoShop, GIMP, …
a) Tải và cài đặt phần mềm
- Tải phần mềm trên website.
- Chọn phiên bản tương ứng với hệ điều hành đang sử dụng.
-Sau khi tải xong, cài đặt theo hướng dẫn.
b) Giao diện của Inkscape
Nháy đúp chuột vào biểu tượng ![]() để khởi động phần mềm Inkscape.
để khởi động phần mềm Inkscape.

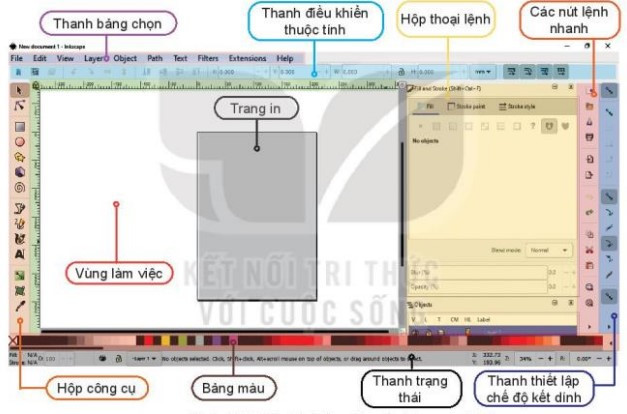
Hình 1: Màn hình làm việc của Inkscape 1.0.1
- Thanh bảng chọn (Menu bar): Chứa các lệnh thường dùng liên quan đến tập tin, các lệnh tạo và biến đổi đối tượng.
- Hộp công cụ (Tool box): chứa các công cụ để khởi tạo, vẽ, điều chỉnh các đối tượng đồ họa. Đây là các công cụ làm việc chính, cơ bản của phần mềm.
- Thanh điều khiển thuộc tính (Tool control bar): chứa thuộc tính của đối tượng đang được lựa chọn, các thuộc tính thay đổi tùy theo đối tượng đang chọn.
- Vùng làm việc (Canvas): là toàn bộ phần nền trắng, ta sẽ thực hiện việc thêm các đối tượng vào để thu được hình vẽ. Phần trang in ứng với kích thước khi in của sản phẩm.
- Bảng màu (Color Palette): chứa các màu có sẵn để thiết lập màu tô và màu vẽ của đối tượng.
- Thanh trạng thái (Status bar): chứa chỉ báo kiểu, lớp vẽ hiện tại, vị trí con trỏ, mức thu phóng hiện tại, thay đổi kích thước cửa sổ, …
3. Các đối tượng đồ họa của hình vẽ
- Mỗi hình vẽ bao gồm các đối tượng đồ họa. Các đối tượng này sẽ xuất hiện theo thứ tự lớp, các đối tượng vẽ trước sẽ ở lớp dưới, đối tượng vẽ sau sẽ ở lớp trên. Ta có thể thay đổi thứ tự lớp của đối tượng.
- Để thêm các đối tượng có sẵn trên hộp công cụ ta thực hiện ba bước:
Bước 1: Chọn công cụ tương ứng trên hộp công cụ.

Hình 2: Một số công cụ tương ứng trên hộp công cụ
Bước 2: Chỉnh tùy chọn trong thanh điều khiển thuộc tính nếu cần.
Bước 3: Xác định vị trí hình vẽ trong vùng làm việc, kéo thả chuột để vẽ hình.
- Chọn công cụ Select ![]() để chọn đối tượng trên hình vẽ.
để chọn đối tượng trên hình vẽ.
- Chọn màu tô (Fill color) và màu vẽ (Stroke Color).
- Lưu tệp bằng lệnh File/Save.
Thực hành
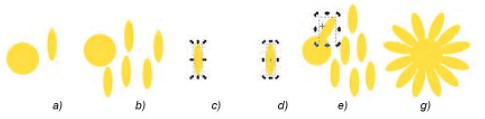
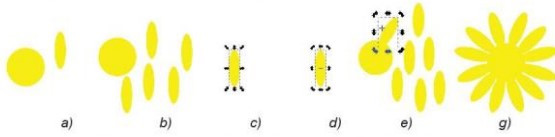
Nhiệm vụ 1: Vẽ một bông hoa (Hình 3)

Hình 3: Vẽ bông hoa từ hình tròn và những hình elip
Hướng dẫn
Bước 1: Chọn công cụ ![]() trên hộp công cụ, vẽ hình tròn và hình elip là đài hoa và cánh hoa, chọn màu bông hoa ở bảng màu.
trên hộp công cụ, vẽ hình tròn và hình elip là đài hoa và cánh hoa, chọn màu bông hoa ở bảng màu.
Bước 2: Chọn hình elip rồi nháy nút phát chuột, chọn Duplicate để có các bản sao của cánh hoa.
Bước 3: Quay cánh hoa và di chuyển đến vị trí phù hợp.

Hình 3.1. Vẽ bông hoa từ hình tròn và elip
Nhiệm vụ 2: Vẽ quốc kì Việt Nam (Hình 4)

Hình 4: Vẽ quốc kì Việt Nam
Hướng dẫn
Bước 1: Vẽ ngôi sao 5 cánh
- Dùng công cụ ![]() , chọn nút lệnh
, chọn nút lệnh ![]() , đặt giá trị Corners là 5 và Spoke ratio là 0.4.
, đặt giá trị Corners là 5 và Spoke ratio là 0.4.
- Vẽ hình và tô màu cho ngôi sao.
Bước 2: Vẽ hình chữ nhật tỉ lệ 2:3, tô nền màu đỏ.
Bước 3: Đưa hình chữ nhật xuống lớp dưới. Chọn công cụ ![]() rồi chọn hình chữ nhật, nháy vào nút
rồi chọn hình chữ nhật, nháy vào nút ![]() để đưa hình chữ nhật xuống lớp dưới.
để đưa hình chữ nhật xuống lớp dưới.

Hình 4.1.Vẽ quốc kì Việt Nam
Xem thêm tóm tắt lý thuyết Tin học 10 sách Kết nối tri thức hay, chi tiết khác:
Lý thuyết Bài 13: Bổ sung các đối tượng đồ họa
Lý thuyết Bài 14: Làm việc với đối tượng đường và văn bản
Lý thuyết Bài 15: Hoàn thiện hình ảnh đồ họa
Xem thêm các chương trình khác:
- Soạn văn lớp 10 (hay nhất) – Kết nối tri thức
- Tác giả tác phẩm Ngữ văn lớp 10 – Kết nối tri thức
- Soạn văn lớp 10 (ngắn nhất) – Kết nối tri thức
- Tóm tắt tác phẩm Ngữ văn lớp 10 - KNTT
- Bố cục tác phẩm Ngữ văn lớp 10 – Kết nối tri thức
- Nội dung chính tác phẩm Ngữ văn lớp 10 – Kết nối tri thức
- Văn mẫu lớp 10 – Kết nối tri thức
- Giải Chuyên đề học tập Ngữ văn 10 – Kết nối tri thức
- Giải sgk Toán 10 – Kết nối tri thức
- Giải sbt Toán 10 – Kết nối tri thức
- Giải Chuyên đề Toán 10 – Kết nối tri thức
- Lý thuyết Toán 10 – Kết nối tri thức
- Chuyên đề dạy thêm Toán 10 Kết nối tri thức (2024 có đáp án)
- Giải sgk Tiếng Anh 10 Global Success – Kết nối tri thức
- Giải sbt Tiếng Anh 10 Global Success – Kết nối tri thức
- Ngữ pháp Tiếng Anh 10 Global success
- Bài tập Tiếng Anh 10 Global success theo Unit có đáp án
- Trọn bộ Từ vựng Tiếng Anh 10 Global success đầy đủ nhất
- Giải sgk Vật lí 10 – Kết nối tri thức
- Giải sbt Vật lí 10 – Kết nối tri thức
- Giải Chuyên đề Vật lí 10 – Kết nối tri thức
- Lý thuyết Vật lí 10 – Kết nối tri thức
- Chuyên đề dạy thêm Vật lí 10 cả 3 sách (2024 có đáp án)
- Giải sgk Hóa học 10 – Kết nối tri thức
- Lý thuyết Hóa học 10 – Kết nối tri thức
- Giải sbt Hóa học 10 – Kết nối tri thức
- Giải Chuyên đề Hóa học 10 – Kết nối tri thức
- Chuyên đề dạy thêm Hóa 10 cả 3 sách (2024 có đáp án)
- Giải sgk Sinh học 10 – Kết nối tri thức
- Giải sbt Sinh học 10 – Kết nối tri thức
- Lý thuyết Sinh học 10 – Kết nối tri thức
- Giải Chuyên đề Sinh học 10 – Kết nối tri thức
- Giải sgk Lịch sử 10 – Kết nối tri thức
- Giải sbt Lịch sử 10 – Kết nối tri thức
- Giải Chuyên đề Lịch sử 10 – Kết nối tri thức
- Lý thuyết Lịch sử 10 - Kết nối tri thức
- Giải sgk Địa lí 10 – Kết nối tri thức
- Lý thuyết Địa Lí 10 – Kết nối tri thức
- Giải sbt Địa lí 10 – Kết nối tri thức
- Giải Chuyên đề Địa lí 10 – Kết nối tri thức
- Giải sgk Công nghệ 10 – Kết nối tri thức
- Lý thuyết Công nghệ 10 – Kết nối tri thức
- Giải sgk Giáo dục Kinh tế và Pháp luật 10 – Kết nối tri thức
- Giải sbt Giáo dục Kinh tế và Pháp luật 10 – Kết nối tri thức
- Giải Chuyên đề Kinh tế và pháp luật 10 – Kết nối tri thức
- Lý thuyết KTPL 10 – Kết nối tri thức
- Giải sgk Giáo dục quốc phòng - an ninh 10 – Kết nối tri thức
- Lý thuyết Giáo dục quốc phòng 10 – Kết nối tri thức
- Giải sbt Giáo dục quốc phòng 10 – Kết nối tri thức
- Giải sgk Hoạt động trải nghiệm 10 – Kết nối tri thức
- Giải sbt Hoạt động trải nghiệm 10 – Kết nối tri thức
- Giải sgk Giáo dục thể chất 10 – Kết nối tri thức
