Lý thuyết Tin học 12 Bài 16 (Kết nối tri thức): Định dạng khung
Tóm tắt lý thuyết Tin học lớp 12 Bài 16: Định dạng khung hay, chi tiết sách Kết nối tri thức sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt Tin học 12.
Lý thuyết Tin học 12 Bài 16: Định dạng khung
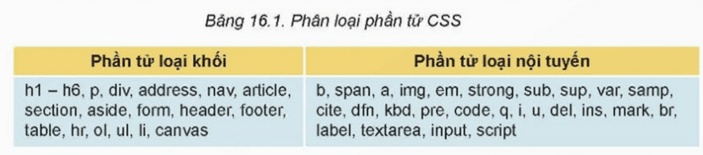
1. Phân loại phần tử khối và nội tuyến
Các thẻ (hay phần tử) HTML được chia làm hai loại: khối (block level) và nội tuyến (inline).
- Phần tử khối thường bắt đầu từ đầu hàng và kéo dài suốt chiều rộng của trang web. Ví dụ, dòng chữ "Thư Bác Hồ gửi học sinh" được thể hiện ở dạng khối.
- Phần tử nội tuyến là các phần tử nhúng bên trong một phần tử khác. Ví dụ, cụm từ Việt Nam là một phần tử nội tuyến, được nhúng trong phần tử p.
Mặc định, các phần tử HTML sẽ thuộc một trong hai loại này, như được trình bày trong Bảng 16.1.
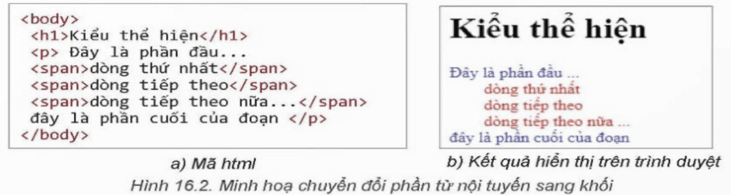
Chúng ta có thể thay đổi loại phần tử HTML bằng thuộc tính display. Các giá trị của thuộc tính này bao gồm block, inline, none. Giá trị none sẽ làm ẩn (không hiển thị) phần tử này trên trang web
Kết quả áp dụng mẫu CSS trên được minh hoạ trong Hình 16.2.
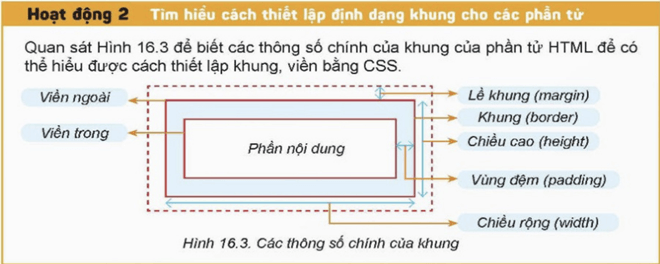
2. Thiết lập định dạng khung bằng css
Cần phân biệt hai loại phần tử HTML:
- Phần tử khối: Khung được xác định với đầy đủ tính chất.
- Phần tử nội tuyến: Khung chỉ có thể thiết lập mà không có các thông số chiều cao và chiều rộng.
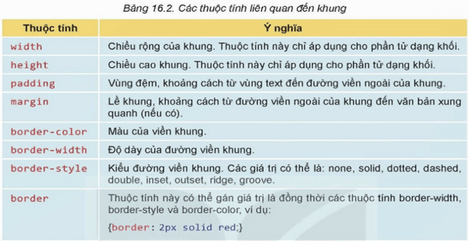
Các thuộc tính liên quan đến khung của một phần tử HTML được mô tả trong
Bảng 16.2. Lưu ý các thuộc tính này đều không có tính kế thừa.
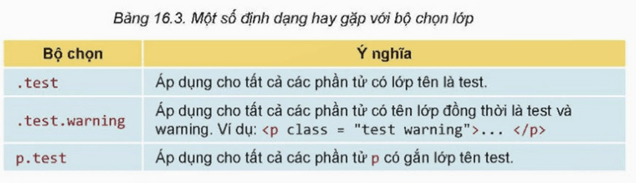
3. Một số bộ chọn đặc biệt của CSS
a) Thiết lập bộ chọn là một lớp các phần tử có ý nghĩa gần giống nhau:
Cấu trúc chung của định dạng CSS liên quan đến lớp như sau:
.class {thuộc tính : giá trị;}
b) Thiết lập bộ chọn riêng cho từng phần tử riêng biệt có mã định danh id:
CSS cho phép thiết lập các mẫu định dạng với các phần tử có id tương ứng như sau:
#idname {thuộc tính : giá trị ;}
Ví dụ một số mẫu định dạng ID như sau:
#home {color : red;} /*chữ màu đỏ cho phần tử với id = "home"*/
p#home {font-size: 150%;} /*cỡ chữ 150% cho phần tử p có id="home"*/
c) Thiết lập bộ chọn thuộc tỉnh CSS:
Một tính chất quan trọng khác của CSS là có thể thiết lập bộ chọn là thuộc tính. Các định dạng này sẽ được thiết lập và áp dụng cho các phần tử nếu được gắn với thuộc tính cụ thể nào đó
Lưu ý: Khi đặt tên cho id và class:
– Tên của id và class phân biệt chữ in hoa, in thường.
– Tên bắt buộc phải có ít nhất một kí tự không là số, không bắt đầu bằng số, không chứa dấu cách và các kí tự đặc biệt khác.
– Một phần tử có thể thuộc nhiều lớp khác nhau. Để khai báo, chúng ta đặt các tên lớp cách nhau bởi dấu cách
Có thể thiết lập các mẫu định dạng với bộ chọn là class, ID hoặc thuộc tính.
4. Thực hành
Nhiệm vụ: Tạo trang web
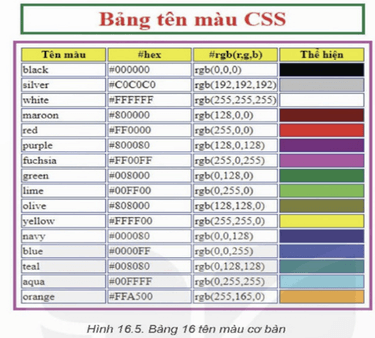
Yêu cầu: Tạo trang web mô tả bảng 16 tên màu cơ bản CSS như Hình 16.5. Gợi ý: Bài thực hành có thể thực hiện theo hai bước:
Bước 1. Thiết lập bảng với nội dung như trong Hình 16.5 nhưng chưa định dạng.
Bước 2. Viết bổ sung các mẫu CSS để định dạng khung đúng như Hình 16.5.
Hướng dẫn:
- Bước 1. Thiết lập trang web theo nội dung như Hình 16.5. Sử dụng các thẻ <tables ... </table> để thiết lập bảng. Tên bảng được thiết lập bằng thẻ <caption). Các hàng thiết lập bằng thẻ <tr>...</tr> và ô của bảng thiết lập bằng thẻ <tr><tr>. Riêng các ô tiêu đề (hàng thứ nhất) sẽ sử dụng thẻ <th>. Lưu ý các ô cuối của mỗi hàng cần được thiết lập màu nền theo đúng thông số màu đã ghi tại cột 1 hoặc cột 2.
- Bước 2. Thiết lập mẫu CSS để tạo khuôn khung, viền cho bảng.
Trắc nghiệm Tin học 12 Bài 16: Định dạng khung
PHẦN I. Câu trắc nghiệm nhiều phương án lựa chọn. Thí sinh trả lời từ câu 1 đến câu 10. Mỗi câu hỏi thí sinh chỉ lựa chọn một phương án.
Câu 1: Phần tử khối trong HTML thường có đặc điểm gì?
A. Luôn nằm trong một phần tử khác
B. Không có chiều rộng cố định
C. Bắt đầu từ đầu hàng và kéo dài suốt chiều rộng của trang web
D. Luôn là phần tử inline
Đáp án: C
Giải thích: Phần tử khối (block level) thường bắt đầu từ đầu hàng và kéo dài suốt chiều rộng của trang web.
Câu 2: Thuộc tính display: none; trong CSS có tác dụng gì?
A. Chuyển phần tử thành phần tử inline
B. Chuyển phần tử thành phần tử block
C. Ẩn phần tử mà không hiển thị trên trang web
D. Chuyển phần tử thành phần tử nội tuyến
Đáp án: C
Giải thích: Thuộc tính display: none; sẽ làm ẩn phần tử này trên trang web, không hiển thị cho người dùng.
Câu 3: Các thuộc tính khung trong CSS không áp dụng được cho loại phần tử nào?
A. Phần tử khối
B. Phần tử nội tuyến
C. Phần tử block
D. Phần tử với ID cụ thể
Đáp án: B
Giải thích: Các thuộc tính khung chỉ có thể thiết lập cho phần tử nội tuyến mà không có các thông số chiều cao và chiều rộng.
Câu 4: Để định dạng một nhóm phần tử có cùng ý nghĩa, ta nên sử dụng bộ chọn nào?
A. ID
B. Class
C. Inline
D. Block
Đáp án: B
Giải thích: Sử dụng bộ chọn class để định dạng chung cho các phần tử có cùng ý nghĩa.
Câu 5: Mỗi phần tử HTML có thể có bao nhiêu ID?
A. Nhiều ID
B. Một ID
C. Không có ID
D. Tùy thuộc vào phần tử
Đáp án: B
Giải thích: Mỗi phần tử HTML chỉ có thể có một ID duy nhất trong một trang web.
Câu 6: Khi đặt tên cho ID và class, điều nào không đúng?
A. Tên phải phân biệt chữ hoa và chữ thường
B. Tên bắt đầu bằng số
C. Không chứa dấu cách và các ký tự đặc biệt
D. Phải có ít nhất một ký tự không phải là số
Đáp án: B
Giải thích: Tên ID và class không được bắt đầu bằng số.
Câu 7: Bộ chọn CSS với ID được viết như thế nào?
A. .idname {thuộc tính: giá trị;}
B. #idname {thuộc tính: giá trị;}
C. id=idname {thuộc tính: giá trị;}
D. .id {thuộc tính: giá trị;}
Đáp án: B
Giải thích: Bộ chọn CSS với ID được viết dưới dạng #idname {thuộc tính: giá trị;}.
Câu 8: Trong HTML, các phần tử bảng được tạo bằng thẻ nào?
A. <div>
B. <p>
C. <table>
D. <span>
Đáp án: C
Giải thích: Các phần tử bảng trong HTML được tạo bằng thẻ <table>.
Câu 9: Để định dạng ô tiêu đề trong bảng HTML, ta sử dụng thẻ nào?
A. <td>
B. <th>
C. <tr>
D. <caption>
Đáp án: B
Giải thích: Thẻ <th> được sử dụng để định dạng ô tiêu đề trong bảng HTML.
Câu 10: Phần tử có thể thuộc nhiều class bằng cách nào?
A. Dùng dấu phẩy giữa các tên class
B. Dùng dấu chấm giữa các tên class
C. Đặt các tên class cách nhau bởi dấu cách
D. Không thể có nhiều class
Đáp án: C
Giải thích: Một phần tử có thể thuộc nhiều class bằng cách đặt các tên class cách nhau bởi dấu cách.
PHẦN II. Câu trắc nghiệm đúng sai. Thí sinh trả lời từ câu 1 đến câu 2. Trong mỗi ý a), b), c), d) ở mỗi câu, thí sinh chọn đúng hoặc sai
Câu 1: Đánh dấu Đúng (Đ) hoặc Sai (S) cho mỗi ý sau:
a) Phần tử khối thường bắt đầu từ đầu hàng và kéo dài suốt chiều rộng của trang web.
b) Phần tử nội tuyến có thể chứa các phần tử khối.
c) Thuộc tính display: none; làm ẩn phần tử trên trang web.
d) Tất cả các phần tử HTML đều thuộc loại phần tử khối.
a) Đúng - Phần tử khối bắt đầu từ đầu hàng và kéo dài suốt chiều rộng của trang web.
b) Sai - Phần tử nội tuyến không thể chứa các phần tử khối.
c) Đúng - Thuộc tính display: none; làm ẩn phần tử, không hiển thị trên trang web.
d) Sai - Phần tử HTML có thể là phần tử khối hoặc phần tử nội tuyến.
Câu 2: Đánh dấu Đúng (Đ) hoặc Sai (S) cho mỗi ý sau:
a) Phần tử khối có thể thiết lập khung với đầy đủ tính chất như chiều cao và chiều rộng.
b) Phần tử nội tuyến có thể thiết lập chiều cao và chiều rộng của khung.
c) Các thuộc tính liên quan đến khung có tính kế thừa.
d) Bộ chọn lớp (class) được sử dụng để định dạng chung cho nhóm phần tử có cùng ý nghĩa.
a) Đúng - Phần tử khối có thể thiết lập khung với đầy đủ tính chất, bao gồm chiều cao và chiều rộng.
b) Sai - Phần tử nội tuyến không thể thiết lập chiều cao và chiều rộng của khung.
c) Sai - Các thuộc tính liên quan đến khung không có tính kế thừa.
d) Đúng - Bộ chọn lớp (class) được sử dụng để định dạng chung cho nhóm phần tử có cùng ý nghĩa.
PHẦN III. Câu trả lời ngắn. Thí sinh trả lời từ câu 1 đến câu 3
Câu 1: Phân biệt giữa phần tử khối và phần tử nội tuyến trong HTML.
Đáp án: Phần tử khối (block) bắt đầu từ đầu hàng và kéo dài suốt chiều rộng của trang web, còn phần tử nội tuyến (inline) nằm bên trong một phần tử khác mà không ngắt dòng.
Giải thích: Phần tử khối chiếm toàn bộ chiều ngang trang và thường được sử dụng cho các thành phần lớn như đoạn văn hay div. Phần tử nội tuyến không ngắt dòng và chỉ chiếm không gian cần thiết, phù hợp cho các phần tử như span hay a.
Câu 2: Làm thế nào để thay đổi loại phần tử HTML từ khối sang nội tuyến?
Đáp án: Sử dụng thuộc tính CSS display với giá trị inline.
Giải thích: Thuộc tính display trong CSS điều khiển cách một phần tử được hiển thị. Để chuyển đổi phần tử từ khối sang nội tuyến, đặt display: inline;.
Câu 3: Mã định danh (id) và lớp (class) khác nhau như thế nào trong CSS?
Đáp án: Mã định danh (id) là duy nhất cho mỗi phần tử, trong khi lớp (class) có thể được áp dụng cho nhiều phần tử.
Giải thích: ID được sử dụng để định dạng duy nhất cho một phần tử cụ thể, với cú pháp #idname. Class được sử dụng cho nhóm phần tử có ý nghĩa chung, với cú pháp .classname. Một phần tử có thể có nhiều class nhưng chỉ có một id duy nhất.
Xem thêm
Xem thêm các chương trình khác:
- Soạn văn 12 Kết nối tri thức (hay nhất)
- Văn mẫu 12 - Kết nối tri thức
- Tóm tắt tác phẩm Ngữ văn 12 – Kết nối tri thức
- Tác giả tác phẩm Ngữ văn 12 - Kết nối tri thức
- Bố cục tác phẩm Ngữ văn 12 – Kết nối tri thức
- Nội dung chính tác phẩm Ngữ văn 12 – Kết nối tri thức
- Giải sgk Toán 12 – Kết nối tri thức
- Giải Chuyên đề học tập Toán 12 – Kết nối tri thức
- Lý thuyết Toán 12 – Kết nối tri thức
- Giải sbt Toán 12 – Kết nối tri thức
- Bài tập Tiếng Anh 12 Global success theo Unit có đáp án
- Giải sgk Tiếng Anh 12 - Global success
- Trọn bộ Từ vựng Tiếng Anh 12 Global success đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh 12 Global success đầy đủ nhất
- Giải sbt Tiếng Anh 12 – Global Success
- Giải sgk Vật lí 12 – Kết nối tri thức
- Giải Chuyên đề học tập Vật lí 12 – Kết nối tri thức
- Lý thuyết Vật lí 12 – Kết nối tri thức
- Giải sbt Vật lí 12 – Kết nối tri thức
- Giải sgk Hóa học 12 – Kết nối tri thức
- Giải Chuyên đề học tập Hóa 12 – Kết nối tri thức
- Lý thuyết Hóa 12 – Kết nối tri thức
- Giải sbt Hóa 12 – Kết nối tri thức
- Chuyên đề dạy thêm Hóa 12 cả 3 sách (chương trình mới 2025)
- Giải sgk Sinh học 12 – Kết nối tri thức
- Giải Chuyên đề học tập Sinh học 12 – Kết nối tri thức
- Lý thuyết Sinh học 12 – Kết nối tri thức
- Giải sbt Sinh học 12 – Kết nối tri thức
- Giải sgk Lịch sử 12 – Kết nối tri thức
- Giải Chuyên đề học tập Lịch sử 12 – Kết nối tri thức
- Giải sbt Lịch sử 12 – Kết nối tri thức
- Giải sgk Địa lí 12 – Kết nối tri thức
- Giải Chuyên đề học tập Địa lí 12 – Kết nối tri thức
- Giải sbt Địa lí 12 – Kết nối tri thức
- Giải sgk Công nghệ 12 – Kết nối tri thức
- Giải sgk Kinh tế pháp luật 12 – Kết nối tri thức
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Kết nối tri thức
- Giải sbt Kinh tế pháp luật 12 – Kết nối tri thức
- Giải sgk Giáo dục quốc phòng 12 – Kết nối tri thức
- Giải sgk Hoạt động trải nghiệm 12 – Kết nối tri thức