Lý thuyết Tin học 12 Bài 8 (Kết nối tri thức): Định dạng văn bản
Tóm tắt lý thuyết Tin học lớp 12 Bài 8: Định dạng văn bản hay, chi tiết sách Kết nối tri thức sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt Tin học 12.
Lý thuyết Tin học 12 Bài 8: Định dạng văn bản
1. Thuộc tính thẻ
Thẻ có thể có hoặc không có thuộc tính. Thuộc tính của thẻ có tác dụng bổ
sung thông tin, làm rõ cách xử lí cho thẻ chứa nó.
2. Các thẻ định dạng trình bày văn bản
a) Định dạng tiêu đề
Sử dụng các thẻ dạng <hx> trong đó × nhận một trong các giá trị từ 1 đến 6 để phân cấp tiêu đề theo các mức khác nhau.
Thẻ <h1> được sử dụng cho tiêu đề chính hay tiêu đề chung của cả văn bản. Các tiêu đề ở mức thấp hơn dùng thẻ <h2> và tiếp tục với các mức tiếp theo.
b) Định dạng đoạn văn bản
Các đoạn được định dạng bằng thẻ <p> phù hợp với văn bản chứa nhiều chữ.
Khi cần thao tác với nhiều loại nội dung, ta có thể sử dụng thẻ <div> và thẻ <span>
Phần tử <div> là một khối, bắt đầu trên dòng mới.
Phần tử <span> có tác dụng tương tự nhưng sử dụng cho quy mô nhỏ hơn.
Lưu ý: Ngoài các thẻ định dạng đoạn và khối kể trên, còn có hai thẻ <br> và <hr> để xuống dòng hoặc tạo ra một đường kẻ ngang trên trang web.
3. Các thẻ định dạng phông chữ
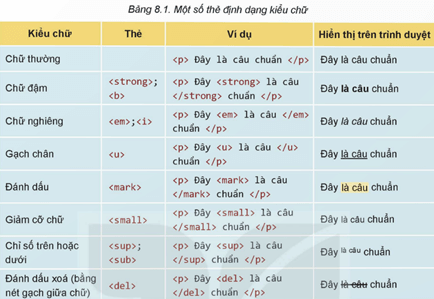
a) Định dạng kiểu chữ
Lưu ý:
-HTML không hỗ trợ thẻ <big> và <u>.
-Các thẻ <strong>, <em> nhấn mạnh vào ngữ nghĩa của nội dung.
b) Định dạng phông chữ
Để định dạng phông chữ, ta sử dụng thuộc tính style. Các thuộc tính màu sắc, phông chữ, cỡ chữ được xác định như sau:
-Màu sắc: <p style="color:màu">Nội dung.</p>
-Phông chữ: <p style="Nội dung.</p>.
-Cỡ chữ: <p style="font-size:cỡ">Nội dung.</p>.
-Xác định cỡ chữ dùng số kèm đơn vị (px-pixel, mm cm....) hoặc cỡ chữ thông dung (small, medium, large...).
Lưu ý:
-Giá trị màu sắc được sử dụng theo tiếng Anh hoặc giá trị màu trong hệ RGB.
-Khi muốn thực hiện nhiều định dạng phông ta ngăn cách nhau bởi dấu “;”.
4. Thực hành định dạng văn bản và phông chữ
Nhiệm vụ: Viết đoạn mã HTML để trình bày đoạn văn bản Hình 8.3
Bước 1: Phân tích thành phần của đoạn văn bản
Tiêu đề: Dòng 1, dòng 2, dòng 3. Trong đó dòng 1 ở mức tiêu đề cao hơn. – Đoạn: 3 đoạn, tương ứng với 3 bước làm.
Lưu ý: Các dòng 7, 8, 9 đều bắt đầu viết trên dòng mới nhưng không là đoạn vì ta không thấy cách trước và sau như những dòng trên.
Bước 2. Dùng thẻ <h> để viết 3 dòng đầu:
Ta có thể sử dụng thẻ <h1> cho dòng 1 và <h2> cho dòng 2, 3 (hoặc <h2> cho dòng 1 và <h3> cho dòng 2, 3).
Để thay đổi màu sắc, dùng thuộc tính style; dùng thẻ <sup> để viết số mũ ở câu lệnh của dòng 2:
<h3><span style="color:rgb(295,0,0)">Bài toán:</span> Xác định số nghiệm của phương trình ax<sup>2</sup> + bx - c = 0 ( a != 0)</h3>.
Bước 3. Dùng thẻ <p> để viết 3 đoạn bên dưới.
– Viết mỗi đoạn bằng một thẻ <p>.
– Viết chỉ số dưới, số mũ bằng thẻ <sub>, <sup>.
− In đậm, in nghiêng chữ bằng thẻ <strong> hoặc <b>, <em> hoặc <i>.
– Xuống dòng bằng thẻ <br>.
Trắc nghiệm Tin học 12 Bài 8: Định dạng văn bản
PHẦN I. Câu trắc nghiệm nhiều phương án lựa chọn. Thí sinh trả lời từ câu 1 đến câu 10. Mỗi câu hỏi thí sinh chỉ lựa chọn một phương án.
Câu 1: Thẻ HTML nào được sử dụng để định dạng tiêu đề chính của một văn bản?
A. <h1>
B. <h2>
C. <h3>
D. <title>
Đáp án: A
Giải thích: Thẻ <h1> được sử dụng cho tiêu đề chính hay tiêu đề chung của cả văn bản, với kích thước lớn nhất.
Câu 2: Thẻ HTML nào thường được sử dụng để tạo đoạn văn bản?
A. <div>
B. <span>
C. <p>
D. <section>
Đáp án: C
Giải thích: Thẻ <p> được sử dụng để định dạng đoạn văn bản, phù hợp với văn bản chứa nhiều chữ
Câu 3: Thẻ nào trong HTML được sử dụng để tạo một khối nội dung và bắt đầu trên dòng mới?
A. <span>
B. <div>
C. <section>
D. <p>
Đáp án: B
Giải thích: Thẻ <div> là một khối, bắt đầu trên dòng mới, được sử dụng để chứa nhiều loại nội dung.
Câu 4: Thẻ nào trong HTML không được hỗ trợ để tạo kiểu chữ lớn hơn?
A. <big>
B. <u>
C. <strong>
D. <em>
Đáp án: A
Giải thích: HTML không hỗ trợ thẻ <big> để tạo kiểu chữ lớn hơn
Câu 5: Thuộc tính nào được sử dụng để thay đổi màu sắc của phông chữ trong HTML?
A. color
B. font-family
C. font-size
D. style
Đáp án: A
Giải thích: Thuộc tính color được sử dụng trong thuộc tính style để thay đổi màu sắc của phông chữ.
Câu 6: Để thay đổi kiểu phông chữ trong một đoạn văn bản HTML, thuộc tính nào được sử dụng?
A. color
B. font-family
C. font-size
D. text-align
Đáp án: B
Giải thích: Thuộc tính ng chữ cho văn bản.
Câu 7: Thẻ nào được sử dụng để tạo dòng kẻ ngang trên trang web?
A. <br>
B. <hr>
C. <line>
D. <span>
Đáp án: B
Giải thích: Thẻ <hr> được sử dụng để tạo ra một đường kẻ ngang trên trang web.
Câu 8: Để viết số mũ trong HTML, thẻ nào được sử dụng?
A. <sub>
B. <sup>
C. <s>
D. <b>
Đáp án: B
Giải thích: Thẻ <sup> được sử dụng để viết số mũ (superscript) trong HTML.
Câu 9: Trong HTML, thẻ nào được sử dụng để in đậm văn bản?
A. <em>
B. <i>
C. <strong>
D. <mark>
Đáp án: C
Giải thích: Thẻ <strong> được sử dụng để in đậm văn bản và nhấn mạnh vào ngữ nghĩa của nội dung.
Câu 10: Để xuống dòng trong HTML mà không tạo đoạn mới, thẻ nào được sử dụng?
A. <div>
B. <p>
C. <br>
D. <hr>
Đáp án: C
Giải thích: Thẻ <br> được sử dụng để xuống dòng mà không tạo đoạn mới trong HTML.
PHẦN II. Câu trắc nghiệm đúng sai. Thí sinh trả lời từ câu 1 đến câu 2. Trong mỗi ý a), b), c), d) ở mỗi câu, thí sinh chọn đúng hoặc sai
Câu 1: Để định dạng tiêu đề và đoạn văn bản trong HTML, có thể sử dụng các thẻ sau đúng hay sai?
a) Thẻ <h1> đến <h6> được sử dụng để định dạng các tiêu đề từ cấp 1 đến cấp 6.
b) Thẻ <p> được sử dụng để định dạng đoạn văn bản.
c) Thẻ <span> được sử dụng để tạo các đoạn văn bản bắt đầu trên dòng mới.
d) Thẻ <div> và <span> có thể được sử dụng để chứa các nội dung khác nhau trong trang web.
a) Đúng: Các thẻ <h1> đến <h6> được sử dụng để định dạng tiêu đề theo cấp độ từ 1 đến 6.
b) Đúng: Thẻ <p> được sử dụng để định dạng đoạn văn bản, phù hợp với văn bản chứa nhiều chữ.
c) Sai: Thẻ <span> không tạo đoạn văn bản bắt đầu trên dòng mới mà chỉ áp dụng cho văn bản nhỏ hơn.
d) Đúng: Thẻ <div> và <span> có thể chứa nhiều loại nội dung và được sử dụng linh hoạt trong trang web.
Câu 2: Trong HTML, các thuộc tính và thẻ sau được sử dụng để định dạng phông chữ đúng hay sai?
a) HTML hỗ trợ thẻ <big> để làm chữ to hơn.
b) Thuộc tính color trong style dùng để thay đổi màu sắc của văn bản.
c) Thuộc tính ng để thay đổi phông chữ của văn bản.
d) Thuộc tính font-size có thể dùng đơn vị px hoặc từ khóa như small, medium, large để chỉ định kích thước chữ.
a) Sai: HTML không hỗ trợ thẻ <big> cho kiểu chữ lớn hơn.
b) Đúng: Thuộc tính color trong style được sử dụng để thay đổi màu sắc của văn bản.
c) Đúng: Thuộc tính ng để thay đổi phông chữ của văn bản.
d) Đúng: Thuộc tính font-size có thể sử dụng đơn vị như px, mm, cm hoặc các từ khóa thông dụng như small, medium, large.
PHẦN III. Câu trả lời ngắn. Thí sinh trả lời từ câu 1 đến câu 3
Câu 1: Thẻ <hx> trong HTML được sử dụng để làm gì?
Đáp án: Thẻ <hx> được sử dụng để định dạng các tiêu đề trong văn bản, với x nhận giá trị từ 1 đến 6, phân cấp tiêu đề từ lớn đến nhỏ.
Giải thích: Thẻ <hx> là viết tắt của các thẻ <h1>, <h2>, ..., <h6>, được sử dụng để tạo các tiêu đề với độ lớn giảm dần. <h1> là tiêu đề chính và lớn nhất, trong khi <h6> là tiêu đề phụ và nhỏ nhất.
Câu 2: Thẻ HTML nào không được hỗ trợ để tạo kiểu chữ trong HTML?
Đáp án: Thẻ <big> và <u>.
Giải thích: HTML không còn hỗ trợ thẻ <big> để làm chữ lớn hơn và thẻ <u> để gạch dưới văn bản do chúng không phù hợp với các quy tắc hiện đại về cấu trúc và trình bày nội dung.
Câu 3: Thuộc tính nào được sử dụng trong HTML để thay đổi cỡ chữ của văn bản?
Đáp án: Thuộc tính font-size.
Giải thích: Thuộc tính font-size được sử dụng để xác định cỡ chữ của văn bản trong HTML. Giá trị của nó có thể được đặt bằng số kèm đơn vị như px (pixels), mm (milimeters), hoặc bằng các từ khóa như small, medium, large.
Xem thêm
Xem thêm các chương trình khác:
- Soạn văn 12 Kết nối tri thức (hay nhất)
- Văn mẫu 12 - Kết nối tri thức
- Tóm tắt tác phẩm Ngữ văn 12 – Kết nối tri thức
- Tác giả tác phẩm Ngữ văn 12 - Kết nối tri thức
- Bố cục tác phẩm Ngữ văn 12 – Kết nối tri thức
- Nội dung chính tác phẩm Ngữ văn 12 – Kết nối tri thức
- Giải sgk Toán 12 – Kết nối tri thức
- Giải Chuyên đề học tập Toán 12 – Kết nối tri thức
- Lý thuyết Toán 12 – Kết nối tri thức
- Giải sbt Toán 12 – Kết nối tri thức
- Bài tập Tiếng Anh 12 Global success theo Unit có đáp án
- Giải sgk Tiếng Anh 12 - Global success
- Trọn bộ Từ vựng Tiếng Anh 12 Global success đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh 12 Global success đầy đủ nhất
- Giải sbt Tiếng Anh 12 – Global Success
- Giải sgk Vật lí 12 – Kết nối tri thức
- Giải Chuyên đề học tập Vật lí 12 – Kết nối tri thức
- Lý thuyết Vật lí 12 – Kết nối tri thức
- Giải sbt Vật lí 12 – Kết nối tri thức
- Giải sgk Hóa học 12 – Kết nối tri thức
- Giải Chuyên đề học tập Hóa 12 – Kết nối tri thức
- Lý thuyết Hóa 12 – Kết nối tri thức
- Giải sbt Hóa 12 – Kết nối tri thức
- Chuyên đề dạy thêm Hóa 12 cả 3 sách (chương trình mới 2025)
- Giải sgk Sinh học 12 – Kết nối tri thức
- Giải Chuyên đề học tập Sinh học 12 – Kết nối tri thức
- Lý thuyết Sinh học 12 – Kết nối tri thức
- Giải sbt Sinh học 12 – Kết nối tri thức
- Giải sgk Lịch sử 12 – Kết nối tri thức
- Giải Chuyên đề học tập Lịch sử 12 – Kết nối tri thức
- Giải sbt Lịch sử 12 – Kết nối tri thức
- Giải sgk Địa lí 12 – Kết nối tri thức
- Giải Chuyên đề học tập Địa lí 12 – Kết nối tri thức
- Giải sbt Địa lí 12 – Kết nối tri thức
- Giải sgk Công nghệ 12 – Kết nối tri thức
- Giải sgk Kinh tế pháp luật 12 – Kết nối tri thức
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Kết nối tri thức
- Giải sbt Kinh tế pháp luật 12 – Kết nối tri thức
- Giải sgk Giáo dục quốc phòng 12 – Kết nối tri thức
- Giải sgk Hoạt động trải nghiệm 12 – Kết nối tri thức