Lý thuyết Tin học 12 Bài 23 (Kết nối tri thức): Chuẩn bị xây dựng trang web
Tóm tắt lý thuyết Tin học lớp 12 Bài 23: Chuẩn bị xây dựng trang web hay, chi tiết sách Kết nối tri thức sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt Tin học 12.
Lý thuyết Tin học 12 Bài 23: Chuẩn bị xây dựng trang web
1. Những đặc điểm chung của trang web
Dễ nhận thấy mỗi trang web đầy đủ nhất đều có cấu trúc gồm ba phần chính:
-Phần đầu trang (header) với những thông tin chung nhất về trang.
-Phần thân trang (body) chứa nội dung của trang.
-Phần chân trang (footer) chứa các thông tin ngắn gọn về chủ thể, bản quyền.
a) Phần đầu trang
Có vai trò như trang bìa thu gọn của cuốn sách hoặc đầu mỗi chương sách.
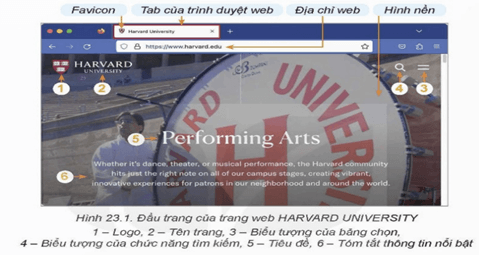
Chứa Hình nền. - Logo. - Tên trang.- Thanh điều hướng (bao gồm bảng chọn các chức năng, chức năng tìm kiếm có thể tách riêng). - Tiêu đề. - Thông tin tóm tắt hoặc thông tin mới cập nhật.
- Lưu ý:
- Khi trang web tải lên trình duyệt, tên trang hiển thị tại tiêu đề của tab cùng với một favicon.
- Favicon có thể không phải là phiên bản thu gọn của logo trang, mà được tạo riêng cho toàn bộ website.
Mỗi trang web trên Internet có một địa chỉ truy cập dạng URL (Uniform Resource Locator) để người dùng có thể truy cập qua trình duyệt web như Firefox, Chrome, Edge, Safari,...
Tùy theo thiết kế, đôi khi có một vài dòng thông báo quan trọng trước phần đầu trang, ví dụ như trang đang được xây dựng hay bảo trì. Phần này gọi là phần thông báo.
b)Phần thân trang:
Thân trang là phần chứa nội dung chính của trang web, thường được bố cục thành các khối hình chữ nhật, mỗi khối trình bày một nội dung với tiêu đề riêng. Mỗi khối nội dung có thể chứa thông tin dạng văn bản, hình ảnh, âm thanh, biểu mẫu nhập dữ liệu, hoặc các ứng dụng nhúng khác nhau như ứng dụng bản đồ, dự báo thời tiết,...
c) Phẫn chân trang:
Phần chân trang có thể bao gồm thông tin về thương hiệu, bản quyền, bảo mật, tóm tắt những thông tin quan trọng, thông tin liên hệ và liên kết tới các trang mạng xã hội liên quan.
2. Các bước chuẩn bị để xây dựng trang web
Trình tự các bước chuẩn bị gồm các bước như sau:
- Định hình ý tưởng
- Thiết kế
- Lựa chọn phần mềm, chuẩn bị tư liệu
Lưu ý: Cần phân biệt việc xây dựng trang web đơn giản với xây dựng website. Chuẩn bị xây dựng website có thể đòi hỏi thêm một số bước khác, đặc biệt là cách tổ chức vận hành và quản trị.
a)Định hình ý tưởng:
- Xác định mục đích, đối tượng và các yêu cầu cần đạt được.
- Trả lời các câu hỏi: Mục đích của trang web là gì? Ai sẽ quan tâm đến trang web này?
- Trang web phải đáp ứng những yêu cầu nào về nội dung, kiến trúc và mỹ thuật để đạt được mục đích và đáp ứng nhu cầu của người dùng?
Cần khảo sát, phân tích kỹ lưỡng nhu cầu và đặc điểm của người dùng để hiểu rõ hơn và xác định mục đích cùng các yêu cầu về nội dung và hình thức của trang web. Trả lời các câu hỏi như: Người dùng mong muốn biết những thông tin gì? Điều gì thu hút và gây hứng thú cho họ? Đặc điểm văn hóa và thị hiếu của người dùng là gì?
b) Thiết kế:
1.Xây dựng dàn ý tổng thể và bố cục trang: Giúp hình dung toàn bộ nội dung sẽ giới thiệu và cách sắp xếp sao cho ấn tượng, mạch lạc, dễ tiếp cận và dễ hiểu.
Cấu trúc trang:
-Thanh điều hướng: Bảng chọn gồm danh sách các vùng miền và thông tin liên hệ/phản hồi.
- Phần thân trang: Một số bài viết nổi bật về các địa danh.
Có thể tham khảo mẫu bố cục như trong Hình 23.5.
2. Thiết kế mỹ thuật
Là thiết kế hình thức sao cho
- Đảm bảo vẻ đẹp phù hợp với thẩm mỹ của người dùng và nội dung.
- Góp phần gây ấn tượng và tăng sức thuyết phục của nội dung.
- Tiến hành chi tiết cho từng nội dung, từng bài viết của trang web.
Bao gồm
- Định dạng chữ: Lựa chọn nhất quán và hài hòa về phông chữ, kiểu chữ (nghiêng, đậm,...) và cỡ chữ.
- Bảng màu:Tránh màu sắc tương phản quá gắt hay không hài hòa. Chọn màu có độ tương phản nhẹ nhàng và hài hòa. Mỗi bảng màu thường có 5 màu pha trộn giữa gam ấm, lạnh và trung tính, kèm theo trắng và đen.
c)Lựa chọn phần mềm và chuẩn bị tư liệu:
1. Lựa chọn phần mềm:
- Có nhiều phần mềm hỗ trợ làm trang web, phần lớn là thương mại.
- Google cung cấp miễn phí một phần mềm làm trang web với giao diện trực quan, dễ sử dụng và kết nối với các phần mềm khác của Google như Docs, Sheets, Slides, Maps, Photos, YouTube.
- Trang web sau khi hoàn thành được lưu trữ trên Google Drive, có thể chia sẻ và xuất bản với URL hỗ trợ bởi Google.
- Yêu cầu duy nhất là có tài khoản Google Mail.
2. Chuẩn bị tư liệu:
- Xảy ra trong suốt thời gian thực hiện dự án.
- Bao gồm thiết kế favicon, logo, lựa chọn hình nền cho phần đầu trang, viết bài cho từng nội dung, và chọn hình ảnh minh họa.
Trắc nghiệm Tin học 12 Bài 23: Chuẩn bị xây dựng trang web
PHẦN I. Câu trắc nghiệm nhiều phương án lựa chọn. Thí sinh trả lời từ câu 1 đến câu 10. Mỗi câu hỏi thí sinh chỉ lựa chọn một phương án.
Câu 1: Phần nào của trang web chứa thông tin về thương hiệu, bản quyền và liên kết mạng xã hội?
A. Phần đầu trang
B. Phần thân trang
C. Phần chân trang
D. Phần thông báo
Đáp án: C
Giải thích: Phần chân trang (footer) thường chứa thông tin về thương hiệu, bản quyền, bảo mật và liên kết mạng xã hội.
Câu 2: Phần nào của trang web có vai trò như trang bìa thu gọn của cuốn sách?
A. Phần thân trang
B. Phần đầu trang
C. Phần chân trang
D. Phần thông báo
Đáp án: B
Giải thích: Phần đầu trang (header) có vai trò tương tự như trang bìa của cuốn sách, chứa các thông tin chung và dễ nhận diện về trang web.
Câu 3: Để bắt đầu xây dựng trang web, bước đầu tiên cần thực hiện là gì?
A. Thiết kế giao diện
B. Định hình ý tưởng
C. Lựa chọn phần mềm
D. Chuẩn bị tư liệu
Đáp án: B
Giải thích: Định hình ý tưởng là bước đầu tiên trong việc xây dựng trang web, bao gồm xác định mục đích, đối tượng và yêu cầu của trang web.
Câu 4: Cái gì thường được sử dụng để xác định địa chỉ truy cập của trang web?
A. IP Address
B. URL
C. Favicon
D. Domain Nam
Đáp án: B
Giải thích: Địa chỉ truy cập của trang web được xác định bằng URL (Uniform Resource Locator).
Câu 5: Khi thiết kế mỹ thuật cho trang web, việc chọn bảng màu cần chú ý điều gì?
A. Sử dụng màu sắc tương phản mạnh
B. Sử dụng một màu duy nhất
C. Chọn màu có độ tương phản nhẹ nhàng và hài hòa
D. Chọn màu ngẫu nhiên
Đáp án: C
Giải thích: Để đảm bảo tính thẩm mỹ và hài hòa, bảng màu nên có độ tương phản nhẹ nhàng và phối hợp hài hòa.
Câu 6:Phần nào trong phần mềm hỗ trợ làm trang web của Google cho phép lưu trữ và xuất bản trang web?
A. Google Docs
B. Google Drive
C. Google Sheets
D. Google Maps
Đáp án: B
Giải thích: Sau khi hoàn thành, trang web được lưu trữ trên Google Drive và có thể chia sẻ và xuất bản với URL hỗ trợ bởi Google.
Câu 7: Khi thiết kế dàn ý tổng thể của trang web, điều quan trọng là gì?
A. Chọn hình nền cho phần đầu trang
B. Xây dựng cấu trúc và bố cục sao cho ấn tượng và dễ tiếp cận
C. Lựa chọn phông chữ
D. Xác định phần mềm sử dụng
Đáp án: B
Giải thích: Xây dựng dàn ý tổng thể và bố cục giúp hình dung cách sắp xếp nội dung sao cho ấn tượng và dễ tiếp cận.
Câu 8: Để kết nối với các phần mềm khác của Google như Docs, Sheets, và Slides, người dùng nên sử dụng phần mềm nào?
A. Microsoft Word
B. Google Drive
C. Adobe Photoshop
D. Notepad
Đáp án: B
Giải thích: Google Drive cung cấp khả năng kết nối với các phần mềm khác của Google như Docs, Sheets, và Slides.
Câu 9: Yếu tố nào không cần thiết khi thiết kế phần thân trang của trang web?
A. Hình nền
B. Tiêu đề
C. Nội dung văn bản
D. Biểu mẫu nhập dữ liệu
Đáp án: A
Giải thích: Phần thân trang chủ yếu chứa nội dung văn bản, hình ảnh, âm thanh, và biểu mẫu nhập dữ liệu, trong khi hình nền thường được thiết lập ở phần đầu trang.
Câu 10: Một trong những yếu tố quan trọng khi thiết kế phần đầu trang là gì?
A. Xác định cấu trúc nội dung
B. Tạo favicon
C. Lựa chọn phông chữ
D. Chọn màu nền cho phần chân trang
Đáp án: B
Giải thích: Favicon là một yếu tố quan trọng của phần đầu trang giúp nhận diện trang web khi hiển thị trên tab của trình duyệt.
PHẦN II. Câu trắc nghiệm đúng sai. Thí sinh trả lời từ câu 1 đến câu 2. Trong mỗi ý a), b), c), d) ở mỗi câu, thí sinh chọn đúng hoặc sai
Câu 1: Đánh giá các câu sau về các phần của trang web. Đánh dấu Đúng (D) hoặc Sai (S).
a) Phần đầu trang (header) thường chứa thông tin như hình nền, logo, tên trang, và thanh điều hướng, và có vai trò giống như trang bìa thu gọn của cuốn sách.
b) Phần thân trang (body) chỉ chứa thông tin về thương hiệu và bản quyền.
c) Phần chân trang (footer) có thể bao gồm thông tin về thương hiệu, bản quyền, bảo mật, và liên kết tới các trang mạng xã hội.
d) Favicon thường là phiên bản thu gọn của logo trang và hiển thị trên tiêu đề của tab trình duyệt.
a) Đúng: Phần đầu trang thực sự có vai trò như trang bìa thu gọn của cuốn sách, chứa hình nền, logo, tên trang, và thanh điều hướng.
b) Sai: Phần thân trang chứa nội dung chính của trang web như văn bản, hình ảnh, âm thanh, và ứng dụng nhúng, không chỉ thông tin về thương hiệu và bản quyền.
c) Đúng: Phần chân trang thường chứa thông tin như thương hiệu, bản quyền, bảo mật, và liên kết mạng xã hội.
c) Sai : Favicon không nhất thiết phải là phiên bản thu gọn của logo mà có thể là một biểu tượng nhỏ riêng biệt.
Câu 2: Đánh giá các câu sau về các bước chuẩn bị để xây dựng trang web. Đánh dấu Đúng (Đ) hoặc Sai (S).
a) Định hình ý tưởng bao gồm việc xác định mục đích, đối tượng, và các yêu cầu của trang web.
b) Thiết kế mỹ thuật chỉ bao gồm việc chọn màu sắc và phông chữ cho trang web.
c) Lựa chọn phần mềm để làm trang web có thể bao gồm việc sử dụng các phần mềm miễn phí như Google cung cấp, không nhất thiết phải là phần mềm thương mại.
d) Chuẩn bị tư liệu chỉ bao gồm việc thiết kế favicon và logo, không cần phải chuẩn bị nội dung khác.
a) Đúng: Định hình ý tưởng là bước quan trọng để xác định mục đích, đối tượng, và yêu cầu của trang web.
b) Sai: Thiết kế mỹ thuật bao gồm việc chọn phông chữ, kiểu chữ, bảng màu, và đảm bảo tính thẩm mỹ phù hợp với nội dung và người dùng.
c) Đúng: Google cung cấp phần mềm làm trang web miễn phí với giao diện dễ sử dụng và hỗ trợ các công cụ khác của Google.
d) Sai: Chuẩn bị tư liệu bao gồm việc thiết kế favicon, logo, viết bài nội dung, và chọn hình ảnh minh họa.
PHẦN III. Câu trả lời ngắn. Thí sinh trả lời từ câu 1 đến câu 3
Câu 1: Phần nào của trang web thường chứa các thông tin như hình nền, logo, tên trang và thanh điều hướng?
Đáp án: Phần đầu trang (header)
Giải thích: Phần đầu trang (header) thường chứa các yếu tố chung của trang web như hình nền, logo, tên trang, thanh điều hướng và thông tin tóm tắt. Đây là phần giúp người dùng nhận diện trang web và điều hướng dễ dàng.
Câu 2: Trong phần thân trang của một trang web, thông tin chính thường được trình bày như thế nào?
Đáp án: Theo dạng các khối hình chữ nhật
Giải thích: Phần thân trang thường được bố cục thành các khối hình chữ nhật, mỗi khối trình bày một nội dung riêng biệt với tiêu đề. Điều này giúp người dùng dễ dàng tiếp cận và phân loại thông tin.
Câu 3: Trong các bước chuẩn bị xây dựng trang web, bước nào liên quan đến việc lựa chọn công cụ và thiết kế nội dung?
Đáp án: Lựa chọn phần mềm và chuẩn bị tư liệu
Giải thích: Bước "Lựa chọn phần mềm và chuẩn bị tư liệu" liên quan đến việc chọn công cụ thiết kế và chuẩn bị các yếu tố cần thiết như favicon, logo, hình nền, và nội dung cho trang web. Đây là bước quan trọng để đảm bảo trang web hoạt động hiệu quả và đáp ứng yêu cầu thiết kế.
Xem thêm
Xem thêm các chương trình khác:
- Soạn văn 12 Kết nối tri thức (hay nhất)
- Văn mẫu 12 - Kết nối tri thức
- Tóm tắt tác phẩm Ngữ văn 12 – Kết nối tri thức
- Tác giả tác phẩm Ngữ văn 12 - Kết nối tri thức
- Bố cục tác phẩm Ngữ văn 12 – Kết nối tri thức
- Nội dung chính tác phẩm Ngữ văn 12 – Kết nối tri thức
- Giải sgk Toán 12 – Kết nối tri thức
- Giải Chuyên đề học tập Toán 12 – Kết nối tri thức
- Lý thuyết Toán 12 – Kết nối tri thức
- Giải sbt Toán 12 – Kết nối tri thức
- Bài tập Tiếng Anh 12 Global success theo Unit có đáp án
- Giải sgk Tiếng Anh 12 - Global success
- Trọn bộ Từ vựng Tiếng Anh 12 Global success đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh 12 Global success đầy đủ nhất
- Giải sbt Tiếng Anh 12 – Global Success
- Giải sgk Vật lí 12 – Kết nối tri thức
- Giải Chuyên đề học tập Vật lí 12 – Kết nối tri thức
- Lý thuyết Vật lí 12 – Kết nối tri thức
- Giải sbt Vật lí 12 – Kết nối tri thức
- Giải sgk Hóa học 12 – Kết nối tri thức
- Giải Chuyên đề học tập Hóa 12 – Kết nối tri thức
- Lý thuyết Hóa 12 – Kết nối tri thức
- Giải sbt Hóa 12 – Kết nối tri thức
- Chuyên đề dạy thêm Hóa 12 cả 3 sách (chương trình mới 2025)
- Giải sgk Sinh học 12 – Kết nối tri thức
- Giải Chuyên đề học tập Sinh học 12 – Kết nối tri thức
- Lý thuyết Sinh học 12 – Kết nối tri thức
- Giải sbt Sinh học 12 – Kết nối tri thức
- Giải sgk Lịch sử 12 – Kết nối tri thức
- Giải Chuyên đề học tập Lịch sử 12 – Kết nối tri thức
- Giải sbt Lịch sử 12 – Kết nối tri thức
- Giải sgk Địa lí 12 – Kết nối tri thức
- Giải Chuyên đề học tập Địa lí 12 – Kết nối tri thức
- Giải sbt Địa lí 12 – Kết nối tri thức
- Giải sgk Công nghệ 12 – Kết nối tri thức
- Giải sgk Kinh tế pháp luật 12 – Kết nối tri thức
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Kết nối tri thức
- Giải sbt Kinh tế pháp luật 12 – Kết nối tri thức
- Giải sgk Giáo dục quốc phòng 12 – Kết nối tri thức
- Giải sgk Hoạt động trải nghiệm 12 – Kết nối tri thức