Lý thuyết Tin học 12 Bài 12 (Kết nối tri thức): Tạo biểu mẫu
Tóm tắt lý thuyết Tin học lớp 12 Bài 12: Tạo biểu mẫu hay, chi tiết sách Kết nối tri thức sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt Tin học 12.
Lý thuyết Tin học 12 Bài 12: Tạo biểu mẫu
1. Biểu mẫu web
Biểu mẫu (form) cho phép người dùng nhập dữ liệu và xử lý tại chỗ hoặc gửi về máy chủ. Thường gặp biểu mẫu khi đăng ký tài khoản, mua hàng, tìm kiếm thông tin,...
Biểu mẫu web có hai thành phần:
1. Biểu mẫu hiển thị trên web, tạo bằng HTML để người dùng nhập và gửi thông tin.
2. Các ứng dụng hoặc script xử lý dữ liệu, thường nằm trên máy chủ.
Biểu mẫu web được tạo bởi thẻ `<form>` với cấu trúc chung:
<form>
các phần tử của biểu mẫu
</form>
Các phần tử thường dùng trong biểu mẫu gồm: input, label, select, textarea, và các phần tử khác như fieldset, legend, datalist.
- Phần tử label định nghĩa nhãn, có cấu trúc:
<label for="mã_định_danh_của_input_tương_ứng">Tên_nhãn</label>
Khi nhấp chuột vào Tên_nhãn, con trỏ chuột sẽ được đưa vào vùng của phần tử input tương ứng.
- Phần tử input xác định vùng nhập dữ liệu, là thẻ đơn không cần thẻ kết thúc, với cấu trúc:
<input id="mã_định_danh" type="loại_input" name="tên_input">
Trong đó:
– Thuộc tính name được sử dụng cho input khi thực hiện xử lí. Nghĩa là, tên_input được sử dụng để tham chiếu tới dữ liệu đã nhập khi thực hiện tính toán hay gửi tới máy chủ.
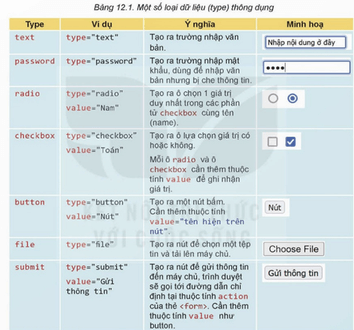
– Thuộc tính type xác định loại dữ liệu mà phần tử input chứa. Bảng 12.1 mô tả một số loại dữ liệu (type) thông dụng. Nội dung ví dụ nằm trong thẻ input sau mã định danh và trước thuộc tính name.
Lưu ý: Phần tử input chỉ dùng để nhập dữ liệu, muốn có thông tin về nội dung nhập phải tạo kèm label.
Phần tử select có tác dụng cho phép người dùng chọn một trong các lựa chọn trong danh sách thả xuống. Phần tử select chứa nhiều thẻ option, mỗi cặp định nghĩa một lựa chọn trong danh sách. Cấu trúc phần tử select như sau:
<select id="mã_định_danh" name="tên_select",
<option value="giá_trị" giá_trị_lựa_chọn</option>
</select>
Lưu ý: Nội dung được hiển thị trong vùng nhập sẽ là vùng trắng nếu không có nội dung trong thẻ.
Phần tử `fieldset` được dùng để nhóm các phần tử có liên quan trong biểu mẫu, tạo một hình chữ nhật bao quanh các phần tử trong cặp thẻ <fieldset>...</fieldset>. Có thể thêm tên cho nhóm phần tử bằng cách đặt phần tử `legend` trong phần tử `fieldset` tương ứng.
2. Thực hành tạo biểu mẫu
Nhiệm vụ 1: Tạo biểu mẫu bàn thông tin các món ăn Hà hập
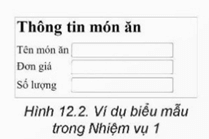
Yêu cầu: Tạo biểu mẫu để nhập thông tin các món ăn (Hình 12.2). Hướng dẫn:
Bước 1. Tạo tiêu đề cho biểu mẫu bằng thẻ heading:<h2>Thông tin món ăn</h2>

Bước 2. Tạo một biểu mẫu bằng cặp thẻ <form></form>.
Bước 3. Trong cặp thẻ <form), lần lượt tạo ba cặp label và input.
Thông tin món ăn
Tên món ăn
Đơn giá
Số lượng
Mỗi thẻ <input), ngoài việc sử dụng thuộc tính type để xác định kiểu dữ liệu cần nhập, cần thiết lập mã định danh bằng thuộc tính id để liên kết với thẻ <label> tương ứng. Ví dụ:
<label for="monan",Tên món ăn</label>
<input id="monan" type="text">.
Ở đây phần tử input là trường nhập dữ liệu dạng chữ, ứng với nhãn Tên món ăn Để phần tử label được viết trên dòng mới cần thêm thẻ <br> vào trước thẻ <label tương ứng.
Nhiệm vụ 2: Tạo biểu mẫu
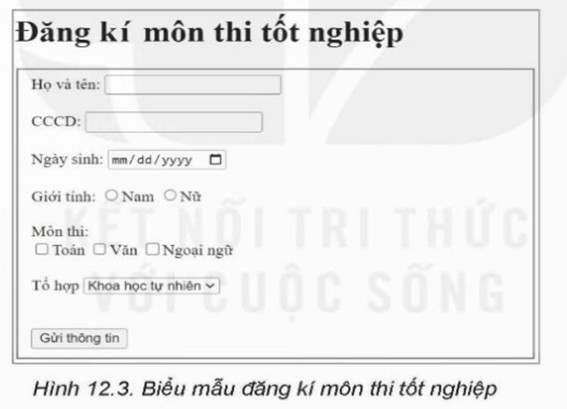
Yêu cầu: Tạo biểu mẫu để nhập thông tin đăng kí môn thi tốt nghiệp (Hình 12.3). Hướng dẫn:
Bước 1. Xác định thông tin cần cung cấp:
- Họ và tên: type="text".
– Số căn cước công dân: type="number".
– Ngày sinh: type="date".
– Giới tính: Chọn một trong hai giá trị type="radio" (hoặc phần tử select).
- Các môn Toán, Văn, Ngoại ngữ: Giá trị có hoặc không: type="checkbox".
− Tổ hợp môn Khoa học tự nhiên hoặc Khoa học xã hội: Chọn một trong hai giá trị type="radio" (hoặc phần tử select).
− Nút gửi thông tin: type="submit" value="Gửi thông tin".
Bước 2. Lần lượt thêm các phần tử đã phân tích ở trên theo cấu trúc đã học. Bước 3. Ngoài ra, để biểu mẫu dễ nhìn, ta bổ sung thêm tiêu đề bằng thẻ <h1> và nhóm các thông tin bằng thẻ <fieldset) bằng cách đặt tất cả các câu lệnh để hiển thị các phần tử nằm trong khung giữa cặp thẻ <fieldset></fieldset).
Kết quả thu được là biểu mẫu như Hình 12.3.
Trắc nghiệm Tin học 12 Bài 12: Tạo biểu mẫu
PHẦN I. Câu trắc nghiệm nhiều phương án lựa chọn. Thí sinh trả lời từ câu 1 đến câu 10. Mỗi câu hỏi thí sinh chỉ lựa chọn một phương án.
Câu 1: Thẻ nào được sử dụng để tạo biểu mẫu trên web?
A. <input>
B. <label>
C. <form>
D. <select>
Đáp án: C
Giải thích: Thẻ <form> được sử dụng để tạo biểu mẫu trên web. Đây là thẻ bao bọc các phần tử của biểu mẫu và quản lý việc gửi dữ liệu.
Câu 2: Thuộc tính nào của thẻ <input> được sử dụng để xác định loại dữ liệu mà phần tử input chứa?
A. id
B. name
C. type
D. value
Đáp án: C
Giải thích: Thuộc tính type của thẻ <input> xác định loại dữ liệu mà phần tử input chứa, chẳng hạn như text, number, date, v.v.
Câu 3: Thẻ nào được sử dụng để nhóm các phần tử có liên quan trong biểu mẫu?
A. <fieldset>
B. <legend>
C. <label>
D. <select>
Đáp án: A
Giải thích: Thẻ <fieldset> được sử dụng để nhóm các phần tử liên quan trong biểu mẫu và tạo ra một khung bao quanh các phần tử đó.
Câu 4: Thẻ <label> thường được sử dụng để:
A. Nhập dữ liệu
B. Nhóm phần tử
C. Định nghĩa nhãn cho phần tử input
D. Hiển thị các lựa chọn
Đáp án: C
Giải thích: Thẻ <label> định nghĩa nhãn cho phần tử input và có thể được nhấp chuột để đưa con trỏ vào vùng của phần tử input tương ứng.
Câu 5: Để tạo một danh sách thả xuống cho phép người dùng chọn một trong các lựa chọn, thẻ nào được sử dụng?
A. <input>
B. <label>
C. <select>
D. <textarea>
Đáp án: C
Giải thích: Thẻ <select> được sử dụng để tạo danh sách thả xuống với nhiều lựa chọn cho người dùng chọn.
Câu 6: Khi sử dụng thẻ <input> với type="radio", mục đích của nó là để:
A. Cho phép chọn nhiều tùy chọn
B. Cho phép chọn một tùy chọn duy nhất trong một nhóm
C. Nhập dữ liệu dạng chữ
D. Nhập dữ liệu dạng số
Đáp án: B
Giải thích: Thẻ <input> với type="radio" cho phép người dùng chọn một tùy chọn duy nhất trong một nhóm các tùy chọn.
Câu 7: Để tạo một trường nhập dữ liệu cho số, thẻ <input> nên sử dụng thuộc tính nào?
A. type="text"
B. type="number"
C. type="date"
D. type="checkbox"
Đáp án: B
Giải thích: Thuộc tính type="number" của thẻ <input> được sử dụng để tạo trường nhập dữ liệu cho số.
Câu 8: Thẻ nào không hỗ trợ thuộc tính width và height?
A. <video>
B. <audio>
C. <img>
D. <iframe>
Đáp án: B
Giải thích: Thẻ <audio> không hỗ trợ thuộc tính width và height. Các thuộc tính này chỉ áp dụng cho các phần tử như <video>, <img>, và <iframe>.
Câu 9: Thuộc tính nào của thẻ <input> không phải là thuộc tính chính để xác định dữ liệu nhập vào?
A. id
B. name
C. type
D. value
Đáp án: A
Giải thích: Thuộc tính id được dùng để định danh phần tử nhưng không phải là thuộc tính chính để xác định loại dữ liệu nhập vào. Các thuộc tính chính là type, name, và value.
Câu 10: Để tạo một nút gửi thông tin trong biểu mẫu, thẻ <input> nên sử dụng thuộc tính nào?
A. type="text"
B. type="submit
C. type="button"
D. type="reset"
Đáp án: B
Giải thích: Thuộc tính type="submit" của thẻ <input> được sử dụng để tạo nút gửi thông tin của biểu mẫu.
PHẦN II. Câu trắc nghiệm đúng sai. Thí sinh trả lời từ câu 1 đến câu 2. Trong mỗi ý a), b), c), d) ở mỗi câu, thí sinh chọn đúng hoặc sai
Câu 1: Các phát biểu về biểu mẫu web sau đây đúng hay sai?
a) <form> là thẻ được sử dụng để nhóm các phần tử liên quan trọng biểu mẫu.
b) Thẻ <input> với type="checkbox" cho phép người dùng chọn một hoặc nhiều tùy chọn từ danh sách.
c) Thẻ <label> không cần thiết nếu thẻ <input> đã có thuộc tính id.
d) Thẻ <fieldset> được sử dụng để tạo khung bao quanh các phần tử của biểu mẫu và có thể chứa thẻ <legend> để đặt tên cho nhóm phần tử.
a) Sai - Thẻ <form> dùng để tạo biểu mẫu, không phải để nhóm phần tử.
b) Đúng - Checkbox cho phép chọn nhiều tùy chọn.
c) Sai - Thẻ <label> giúp cung cấp thông tin và cải thiện khả năng sử dụng của biểu mẫu.
d) Đúng - <fieldset> nhóm các phần tử và <legend> đặt tên cho nhóm.
Câu 2: Phát biểu về thẻ <input> và các thuộc tính của nó đúng hay sai?
a) Thuộc tính type="submit" của thẻ <input> tạo một nút gửi thông tin của biểu mẫu.
b) Thẻ <input> với type="radio" cho phép chọn nhiều tùy chọn cùng một lúc.
c) Thuộc tính name của thẻ <input> xác định tên của phần tử input để gửi dữ liệu đến máy chủ.
d) Thẻ <input> với type="date" cho phép người dùng nhập dữ liệu dạng văn bản.
a) Đúng - Nút submit gửi thông tin biểu mẫu.
b) Sai - Radio buttons cho phép chọn một tùy chọn duy nhất.
c) Đúng - name dùng để gửi dữ liệu.
d) Sai - type= date dùng để chọn ngày, không phải để nhập văn bản.
PHẦN III. Câu trả lời ngắn. Thí sinh trả lời từ câu 1 đến câu 3
Câu 1: Thẻ HTML nào được sử dụng để nhóm các phần tử có liên quan trong biểu mẫu?
Đáp án <fieldset>
Giải thích: Thẻ <fieldset> được sử dụng để nhóm các phần tử liên quan trong biểu mẫu, tạo ra một khung bao quanh các phần tử. Nó giúp tổ chức và phân loại các phần tử của biểu mẫu. Có thể thêm một thẻ <legend> bên trong thẻ <fieldset> để cung cấp tiêu đề cho nhóm các phần tử này.
Câu 2: Thuộc tính nào của thẻ <input> được sử dụng để xác định kiểu dữ liệu mà phần tử chứa?
Đáp án : type
Giải thích: Thuộc tính type của thẻ <input> xác định kiểu dữ liệu mà phần tử chứa, như text, number, date, checkbox, radio, v.v. Nó ảnh hưởng đến cách mà dữ liệu được nhập và trình bày trong trường nhập liệu.
Câu 3: Thẻ HTML nào được sử dụng để tạo một danh sách các tùy chọn mà người dùng có thể chọn từ?
Đáp án: <select>
Giải thích: Thẻ <select> được sử dụng để tạo một danh sách thả xuống các tùy chọn mà người dùng có thể chọn từ đó. Thẻ này chứa các thẻ <option>, mỗi thẻ <option> định nghĩa một tùy chọn trong danh sách.
Xem thêm
Xem thêm các chương trình khác:
- Soạn văn 12 Kết nối tri thức (hay nhất)
- Văn mẫu 12 - Kết nối tri thức
- Tóm tắt tác phẩm Ngữ văn 12 – Kết nối tri thức
- Tác giả tác phẩm Ngữ văn 12 - Kết nối tri thức
- Bố cục tác phẩm Ngữ văn 12 – Kết nối tri thức
- Nội dung chính tác phẩm Ngữ văn 12 – Kết nối tri thức
- Giải sgk Toán 12 – Kết nối tri thức
- Giải Chuyên đề học tập Toán 12 – Kết nối tri thức
- Lý thuyết Toán 12 – Kết nối tri thức
- Giải sbt Toán 12 – Kết nối tri thức
- Bài tập Tiếng Anh 12 Global success theo Unit có đáp án
- Giải sgk Tiếng Anh 12 - Global success
- Trọn bộ Từ vựng Tiếng Anh 12 Global success đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh 12 Global success đầy đủ nhất
- Giải sbt Tiếng Anh 12 – Global Success
- Giải sgk Vật lí 12 – Kết nối tri thức
- Giải Chuyên đề học tập Vật lí 12 – Kết nối tri thức
- Lý thuyết Vật lí 12 – Kết nối tri thức
- Giải sbt Vật lí 12 – Kết nối tri thức
- Giải sgk Hóa học 12 – Kết nối tri thức
- Giải Chuyên đề học tập Hóa 12 – Kết nối tri thức
- Lý thuyết Hóa 12 – Kết nối tri thức
- Giải sbt Hóa 12 – Kết nối tri thức
- Chuyên đề dạy thêm Hóa 12 cả 3 sách (chương trình mới 2025)
- Giải sgk Sinh học 12 – Kết nối tri thức
- Giải Chuyên đề học tập Sinh học 12 – Kết nối tri thức
- Lý thuyết Sinh học 12 – Kết nối tri thức
- Giải sbt Sinh học 12 – Kết nối tri thức
- Giải sgk Lịch sử 12 – Kết nối tri thức
- Giải Chuyên đề học tập Lịch sử 12 – Kết nối tri thức
- Giải sbt Lịch sử 12 – Kết nối tri thức
- Giải sgk Địa lí 12 – Kết nối tri thức
- Giải Chuyên đề học tập Địa lí 12 – Kết nối tri thức
- Giải sbt Địa lí 12 – Kết nối tri thức
- Giải sgk Công nghệ 12 – Kết nối tri thức
- Giải sgk Kinh tế pháp luật 12 – Kết nối tri thức
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Kết nối tri thức
- Giải sbt Kinh tế pháp luật 12 – Kết nối tri thức
- Giải sgk Giáo dục quốc phòng 12 – Kết nối tri thức
- Giải sgk Hoạt động trải nghiệm 12 – Kết nối tri thức