Lý thuyết Tin học 12 Bài 10 (Kết nối tri thức): Tạo liên kết
Tóm tắt lý thuyết Tin học lớp 12 Bài 10: Tạo liên kết hay, chi tiết sách Kết nối tri thức sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt Tin học 12.
Lý thuyết Tin học 12 Bài 10: Tạo liên kết
1. Siêu văn bản và đướng dẫn
Khái niệm: Siêu văn bản là văn bản chứa nhiều loại dữ liệu và các liên kết tới siêu văn bản khác.
Đường dẫn tương đối:
Trong HTML, liên kết được xác định bằng thẻ <a> và thuộc tính href dùng để cung cấp đường dẫn (tuyệt đối hoặc tương đối) tới địa chỉ đích.
Đường dẫn tương đối mô tả cách truy cập tài liệu từ vị trí của tài liệu hiện tại. Nó được sử dụng khi liên kết đến các tài liệu khác trên cùng trang web (cùng máy chủ hoặc máy tính cài đặt trang web).
Đường dẫn tương đối không cần phải chỉ định giao thức hay tên miền, chỉ cần cung cấp tên đường dẫn đến tài liệu.
2. Các cách liên kết tới một trang web
a) Liên kết tới một trang web khác
Liên kết từ một trang web tới một trang web khác trên Internet được gọi là liên kết ngoài. Sử dụng thẻ <a> và truyền đường dẫn tuyệt đối cho thuộc tính href
Ví dụ, để tạo liên kết tới mục Sách điện tử của bộ sách Kết nối tri thức với cuộc sống trên website của Nhà xuất bản Giáo dục Việt Nam trên trang web của mình, em sử dụng đoạn mã
<p><a
href="https://hanhtrangso.nxbgd.vn/sach-dien-tu?book_active=0") Sách
điện tử Kết nối tri thức với cuộc sống</a></p>
b) Liên kết đến một vị trí khác trong cùng website
Trong lập trình web, phần lớn các liên kết được sử dụng là liên kết trỏ tới các trang trong website của mình.
Ví dụ, từ trang chủ đi tới các trang nội dung chi tiết. Trường hợp này gọi là liên kết trong.
Ta sử dụng đường dẫn tương đối cho thuộc tính href. Khi đường dẫn không có giao thức ở đầu (http:// hoặc https://), trình duyệt kiểm tra địa chỉ đó trên máy chủ hiện tại để tìm tài liệu và liên kết. Tên đường dẫn được sử dụng để xác định tập được liên kết.
Các trường hợp liên kết trong website có thể là:
-Liên kết tới trang web cùng thư mục
-Liên kết tới trang web thuộc thư mục khác
-Liên kết tới trang web thuộc thư mục khác, dưới hai (hay nhiều) cấp.
-Liên kết tới vị trí khác trong cùng trang web
-Tạo liên kết tới hình ảnh
=> Từ một vị trí trong trang web, ta có thể tạo liên kết tới trang web bất kì trên Internet, tới các trang web ở trên cùng máy chủ hay liên kết tới những vị trí khác trong cùng trang web.
3. Thực hành tạo liên kết
Nhiệm vụ 1: Tạo liên kết trong cũng trang
Yêu cầu: Tạo liên kết trong cùng trang web tới bảng thời gian hoạt động.
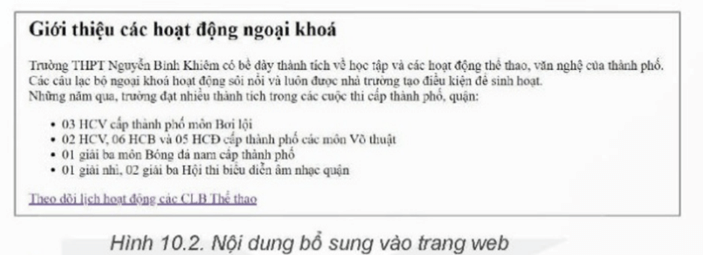
Sử dụng danh sách và bảng đã tạo trong Bài 9. Em hãy thêm phần giới thiệu lên phía đầu trang và đặt liên kết từ vị trí “Theo dõi lịch hoạt động các CLB Thể thao” tới bảng “Lịch hoạt động các CLB Thể thao” bên dưới.
Hướng dẫn:
Bước 1. Mở tệp tin CLB.html và thêm các nội dung giới thiệu
Bước 2. Thêm mã định danh cho bảng Lịch hoạt động các CLB Thể thao ở bài trước.
<table id="CLBTT" border="1">
<caption>Lịch hoạt động các CLB Thể thao</caption>
Bước 3. Thêm liên kết cho dòng “Theo dõi lịch hoạt động các CLB Thể thao”.
<a href="#CLBTT"> Theo dõi lịch hoạt động các CLB Thể thao</a>
Nhiệm vụ 2: Tạo liên kết sang trang khác
Yêu cầu: Bổ sung vào tập thong_tin.html những thông tin về các câu lạc bộ và đặt đường liên kết từ trang chủ đến trang thông tin này. trang thông tin này.
Hướng dẫn:
Bước 1. Trong cùng thư mục với tệp CLB.html, tạo tập thong_tin.html và thêm nội dung giới thiệu thông tin về các câu lạc bộ.
Bước 2. Tạo liên kết bằng đường dẫn tương đối đến tập này (đoạn mã viết trong tệp CLB.html).
<a href="thong_tin.html">Thông tin của các CLB</a>
Trắc nghiệm Tin học 12 Bài 10: Tạo liên kết
PHẦN I. Câu trắc nghiệm nhiều phương án lựa chọn. Thí sinh trả lời từ câu 1 đến câu 10. Mỗi câu hỏi thí sinh chỉ lựa chọn một phương án.
Câu 1: Siêu văn bản là gì?
A. Một loại văn bản chỉ chứa văn bản thuần túy
B. Văn bản chứa nhiều loại dữ liệu và các liên kết tới siêu văn bản khác
C. Văn bản chứa hình ảnh và âm thanh
D. Văn bản chỉ chứa liên kết tới các trang web khác
Đáp án: B
Giải thích: Siêu văn bản là văn bản chứa nhiều loại dữ liệu như văn bản, hình ảnh, video, và liên kết tới các siêu văn bản khác, cho phép người dùng dễ dàng truy cập thông tin liên quan.
Câu 2: Đường dẫn tương đối là gì?
A. Đường dẫn chứa giao thức và tên miền đầy đủ
B. Đường dẫn chỉ cần cung cấp tên đường dẫn đến tài liệu trong cùng máy chủ
C. Đường dẫn chứa thông tin về địa chỉ IP của máy chủ
D. Đường dẫn chỉ cần chứa tên tệp tin
Đáp án: B
Giải thích: Đường dẫn tương đối không chỉ định giao thức hay tên miền mà chỉ cần cung cấp tên đường dẫn đến tài liệu từ vị trí của tài liệu hiện tại trên cùng máy chủ.
Câu 3: Thẻ HTML nào được sử dụng để tạo liên kết?
A. <link>
B. <a>
C. <href>
D. <anchor>
Đáp án: B
Giải thích: Thẻ <a> (anchor) được sử dụng để tạo liên kết trong HTML. Thuộc tính href của thẻ này chứa đường dẫn tới tài liệu hoặc trang web đích.
Câu 4: Để tạo liên kết tới một trang web khác trên Internet, ta sử dụng loại đường dẫn nào?
A. Đường dẫn tuyệt đối
B. Đường dẫn tương đối
C. Đường dẫn ảo
D. Đường dẫn tĩnh
Đáp án: A
Giải thích: Đường dẫn tuyệt đối chứa đầy đủ thông tin về giao thức, tên miền và đường dẫn đến tài liệu, thường được sử dụng để liên kết tới một trang web khác trên Internet.
Câu 5: Liên kết nội bộ là gì?
A. Liên kết tới một trang web khác trên Internet
B. Liên kết tới một phần khác của cùng trang web
C. Liên kết tới một máy chủ khác
D. Liên kết tới một tài liệu khác trên cùng máy chủ
Đáp án: B
Giải thích: Liên kết nội bộ (internal link) là liên kết trỏ tới các trang hoặc vị trí khác trong cùng một trang web, giúp người dùng điều hướng dễ dàng hơn trong trang web đó.
Câu 6: Thẻ HTML nào được sử dụng để tạo mã định danh cho phần tử, giúp liên kết đến vị trí cụ thể trong trang web?
A. <class>
B. <div>
C. <id>
D. <section>
Đáp án: C
Giải thích: Thuộc tính id được sử dụng để gán một định danh duy nhất cho một phần tử HTML, giúp tạo liên kết đến vị trí cụ thể trong cùng một trang web.
Câu 7: Thuộc tính nào của thẻ <a> dùng để xác định đường dẫn liên kết?
A. src
B. href
C. link
D. target
Đáp án: B
Giải thích: Thuộc tính href (hypertext reference) của thẻ <a> chứa đường dẫn đến trang web hoặc tài liệu đích.
Câu 8: Để mở liên kết trong một cửa sổ hoặc tab mới, ta sử dụng thuộc tính nào của thẻ <a>?
A. target="_blank"
B. href="_blank"
C. rel="_blank"
D. window="_blank"
Đáp án: A
Giải thích: Thuộc tính target="_blank" khi được sử dụng trong thẻ <a> sẽ mở liên kết trong một cửa sổ hoặc tab mới của trình duyệt.
Câu 9: Để tạo liên kết đến hình ảnh, ta cần chỉ định URL của hình ảnh vào thuộc tính nào của thẻ <a>?
A. src
B. img
C. href
D. alt
Đáp án: C
Giải thích: Thuộc tính href của thẻ <a> chứa URL đến tài liệu đích, bao gồm cả hình ảnh nếu muốn tạo liên kết đến hình ảnh.
Câu 10: Trong HTML, để tạo liên kết nội bộ đến một phần tử có id là "footer", cú pháp đúng là gì?
A. <a href="#footer">Go to Footer</a>
B. <a link="footer">Go to Footer</a>
C. <a id="footer">Go to Footer</a>
D. <a href="footer">Go to Footer</a>
Đáp án: A
Giải thích: Để tạo liên kết nội bộ tới một phần tử có id là "footer", ta sử dụng cú pháp <a href="#footer">...</a>. Dấu "#" được sử dụng để chỉ định rằng đây là một liên kết nội bộ.
PHẦN II. Câu trắc nghiệm đúng sai. Thí sinh trả lời từ câu 1 đến câu 2. Trong mỗi ý a), b), c), d) ở mỗi câu, thí sinh chọn đúng hoặc sai
Câu 1: Khái niệm về siêu văn bản và đường dẫn tương đối sau đây là đúng hay sai?
a) Siêu văn bản là văn bản chỉ chứa văn bản thuần túy và không có liên kết tới các tài liệu khác
b) Đường dẫn tương đối trong HTML cần phải chỉ định giao thức (http:// hoặc https://) và tên miền của trang web.
c) Đường dẫn tương đối được sử dụng khi liên kết đến các tài liệu khác trên cùng trang web hoặc cùng máy chủ.
d) Thẻ <a> và thuộc tính href được sử dụng để tạo liên kết trong HTML.
a) Sai - Siêu văn bản là văn bản chứa nhiều loại dữ liệu và có các liên kết tới siêu văn bản khác, không chỉ chứa văn bản thuần túy.
b) Sai - Đường dẫn tương đối không cần chỉ định giao thức hay tên miền, chỉ cần cung cấp tên đường dẫn đến tài liệu từ vị trí hiện tại
c) Đúng - Đường dẫn tương đối chỉ mô tả cách truy cập tài liệu từ vị trí của tài liệu hiện tại, nên thường được sử dụng khi liên kết đến các tài liệu khác trên cùng trang web hoặc cùng máy chủ.
d) Đúng - Thẻ <a> là thẻ liên kết trong HTML và thuộc tính href xác định đường dẫn đến tài liệu đích.
Câu 2: Các cách liên kết tới một trang web sau đây đúng hay sai?
a) Liên kết từ một trang web tới một trang web khác trên Internet được gọi là liên kết ngoài và sử dụng đường dẫn tương đối.
b) Liên kết trong web là liên kết trỏ tới các trang trong cùng một trang web và thường sử dụng đường dẫn tương đối.
c) Để liên kết tới một vị trí khác trong cùng trang web, chúng ta cần sử dụng một đường dẫn tuyệt đối và mã định danh của phần tử mục tiêu.
d) Thẻ <a href="#CLBTT">Theo dõi lịch hoạt động các CLB Thể thao</a> tạo liên kết đến bảng "Lịch hoạt động các CLB Thể thao" có mã định danh id="CLBTT"
a) Sai - Liên kết ngoài sử dụng đường dẫn tuyệt đối chứ không phải đường dẫn tương đối.
b) Đúng - Liên kết trong web thường sử dụng đường dẫn tương đối để liên kết tới các trang khác trong cùng trang web hoặc cùng máy chủ.
c) Sai - Để liên kết tới một vị trí khác trong cùng trang web, chúng ta thường sử dụng đường dẫn tương đối và mã định danh của phần tử mục tiêu.
d) Đúng - Thẻ <a> với thuộc tính href="#CLBTT" tạo liên kết đến phần tử có mã định danh id="CLBTT" trên cùng trang web.
PHẦN III. Câu trả lời ngắn. Thí sinh trả lời từ câu 1 đến câu 3
Câu 1: Siêu văn bản là gì?
Đáp án: Siêu văn bản là văn bản chứa nhiều loại dữ liệu và các liên kết tới siêu văn bản khác.
Giải thích: Siêu văn bản không chỉ là văn bản thuần túy mà còn bao gồm các liên kết đến các tài liệu khác, giúp người dùng truy cập dễ dàng hơn giữa các nội dung khác nhau.
Câu 2: Khi tạo liên kết đến một tài liệu trên cùng trang web, bạn nên sử dụng đường dẫn như thế nào?
Đáp án: Khi tạo liên kết đến một tài liệu trên cùng trang web, bạn nên sử dụng đường dẫn tương đối.
Giải thích: Đường dẫn tương đối cho phép bạn chỉ định vị trí của tài liệu dựa trên vị trí của tài liệu hiện tại, không cần phải chỉ định giao thức hay tên miền.
Câu 3: Thẻ <a href="thong_tin.html">Thông tin của các CLB</a> sẽ tạo liên kết đến đâu?
Đáp án: Thẻ <a href="thong_tin.html">Thông tin của các CLB</a> sẽ tạo liên kết đến tập tin thong_tin.html trong cùng thư mục.
Giải thích: Đoạn mã này sử dụng đường dẫn tương đối để liên kết đến tệp thong_tin.html trong cùng thư mục, cho phép truy cập nhanh chóng đến thông tin về các câu lạc bộ từ trang hiện tại.
Xem thêm các chương trình khác:
- Soạn văn 12 Kết nối tri thức (hay nhất)
- Văn mẫu 12 - Kết nối tri thức
- Tóm tắt tác phẩm Ngữ văn 12 – Kết nối tri thức
- Tác giả tác phẩm Ngữ văn 12 - Kết nối tri thức
- Bố cục tác phẩm Ngữ văn 12 – Kết nối tri thức
- Nội dung chính tác phẩm Ngữ văn 12 – Kết nối tri thức
- Giải sgk Toán 12 – Kết nối tri thức
- Giải Chuyên đề học tập Toán 12 – Kết nối tri thức
- Lý thuyết Toán 12 – Kết nối tri thức
- Giải sbt Toán 12 – Kết nối tri thức
- Bài tập Tiếng Anh 12 Global success theo Unit có đáp án
- Giải sgk Tiếng Anh 12 - Global success
- Trọn bộ Từ vựng Tiếng Anh 12 Global success đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh 12 Global success đầy đủ nhất
- Giải sbt Tiếng Anh 12 – Global Success
- Giải sgk Vật lí 12 – Kết nối tri thức
- Giải Chuyên đề học tập Vật lí 12 – Kết nối tri thức
- Lý thuyết Vật lí 12 – Kết nối tri thức
- Giải sbt Vật lí 12 – Kết nối tri thức
- Giải sgk Hóa học 12 – Kết nối tri thức
- Giải Chuyên đề học tập Hóa 12 – Kết nối tri thức
- Lý thuyết Hóa 12 – Kết nối tri thức
- Giải sbt Hóa 12 – Kết nối tri thức
- Chuyên đề dạy thêm Hóa 12 cả 3 sách (chương trình mới 2025)
- Giải sgk Sinh học 12 – Kết nối tri thức
- Giải Chuyên đề học tập Sinh học 12 – Kết nối tri thức
- Lý thuyết Sinh học 12 – Kết nối tri thức
- Giải sbt Sinh học 12 – Kết nối tri thức
- Giải sgk Lịch sử 12 – Kết nối tri thức
- Giải Chuyên đề học tập Lịch sử 12 – Kết nối tri thức
- Giải sbt Lịch sử 12 – Kết nối tri thức
- Giải sgk Địa lí 12 – Kết nối tri thức
- Giải Chuyên đề học tập Địa lí 12 – Kết nối tri thức
- Giải sbt Địa lí 12 – Kết nối tri thức
- Giải sgk Công nghệ 12 – Kết nối tri thức
- Giải sgk Kinh tế pháp luật 12 – Kết nối tri thức
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Kết nối tri thức
- Giải sbt Kinh tế pháp luật 12 – Kết nối tri thức
- Giải sgk Giáo dục quốc phòng 12 – Kết nối tri thức
- Giải sgk Hoạt động trải nghiệm 12 – Kết nối tri thức