Lý thuyết Tin học 12 Bài 15 (Kết nối tri thức): Tạo màu cho chữ và nền
Tóm tắt lý thuyết Tin học lớp 12 Bài 15: Tạo màu cho chữ và nền hay, chi tiết sách Kết nối tri thức sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt Tin học 12.
Lý thuyết Tin học 12 Bài 15: Tạo màu cho chữ và nền
1. Hệ thống màu của CSS
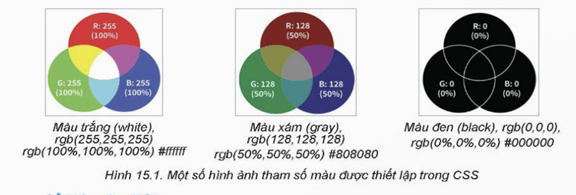
a) Hệ màu RGB
HTML và CSS hỗ trợ hệ màu theo mẫu RGB (R – red, G – green, B – blue). Mỗi màu là một tổ hợp gồm ba giá trị (r, g, b), trong đó mỗi giá trị này là số nguyên nằm trong khoảng từ 0 đến 255, tức là một số 8 bit. Tổng số màu cho phép là 28 × 28 × 28 = 224 = 16 777 216 màu.
Mỗi giá trị màu được thiết lập bởi một trong các cách sau:
- rgb(x-red, x-green, x-blue), trong đó x-red, x-green, x-blue có thể nhận các giá trị độc lập từ 0 đến 255.
- rgb(x-red%, x-green%, x-blue%), trong đó các tham số biểu thị giá trị phần
trăm của 255.
- #rrggbb, trong đó rr, gg, bb là giá trị trong hệ đếm hexa (hệ đếm cơ số 16).
b) Hệ mẫu HSL
Hệ màu HSL trong HTML và CSS bao gồm ba thành phần:
- H (Hue): Vòng tròn màu với giá trị từ 0 đến 360 độ.
- S (Saturation): Độ bão hòa hay độ đậm đặc của màu, từ 0% (màu xám) đến 100% (màu đầy đủ).
-L (Lightness): Độ sáng, từ 0% (đen) đến 100% (trắng). Đặt lightness = 50% để có màu đúng.
c) Các tên mẫu có sẵn trong CSS
CSS hỗ trợ thiết lập màu bằng các hàm `rgb()` và `hsl()`, cũng như các tên màu chuẩn để dễ sử dụng.
- CSS2 thiết lập 16 tên màu chuẩn (không phân biệt chữ hoa chữ thường), ví dụ: black, gray, white, red, green, orange, yellow, purple, blue, lime, v.v.
- CSS3 mở rộng với 140 tên màu.
Lưu ý: Các màu xám (hay đen trắng) có thể được thiết lập theo các cách sau:
- rgb(x, x, x)`với các tham số r, g, b bằng nhau.
- hsl(h, 0%, x%)`khi tham số saturation bằng 0%.
Các phần tử HTML có thể được tô màu bằng các thuộc tính sau:
- color: Định dạng màu chữ (màu nổi).
- background-color: Định dạng màu nền.
- border: Định dạng màu khung viền quanh phần tử.
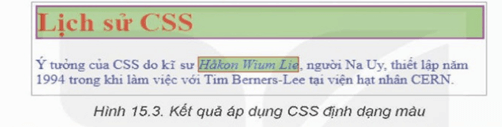
Kết quả áp dụng hai CSS trên có thể như Hình 15.3.
Lưu ý: Các thuộc tính định dạng màu chữ và màu nền đều có tính kế thừa, riêng thuộc tính border không có tính kế thừa.
CSS hỗ trợ định dạng màu chữ bằng thuộc tính color, màu nền bằng thuộc tính background-color và màu khung viền bằng thuộc tính border.
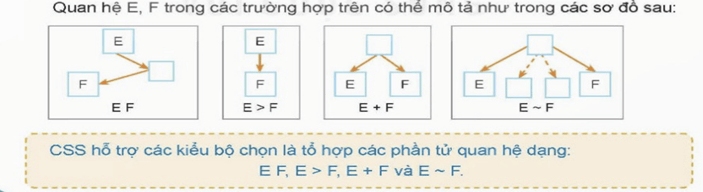
2. Thiết lập bộ chọn là tổ hợp các phần tử có quan hệ
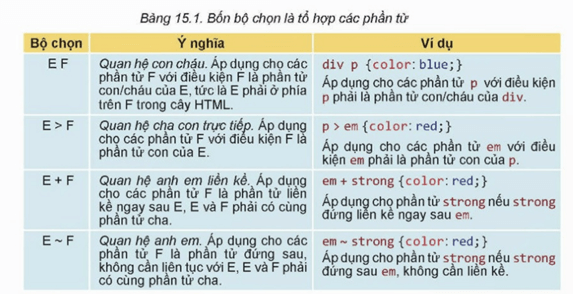
Bảng 15.1 mô tả chi tiết, ý nghĩa và ví dụ áp dụng cho các trường hợp định dạng CSS có dạng là tổ hợp các phần tử có quan hệ với nhau:
Một số ví dụ minh họa cho các trường hợp của bảng 15.1:
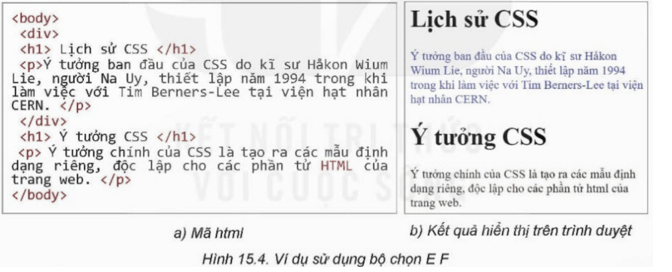
a) Ví dụ minh họa cho trường hợp E F:
Với định dạng div p {color: blue;} áp dụng cho trang HTML sau, ta thấy đoạn văn bản đầu tiên là phần tử con của div, đoạn thứ hai là phần tử con của body, do vậy mẫu định dạng trên chỉ áp dụng cho phần tử p đầu tiên (Hình 15.4).
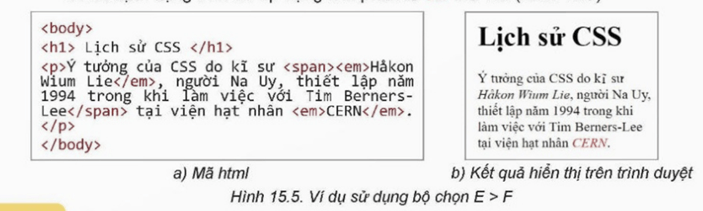
b) Ví dụ minh hoạ cho trường hợp E > F
Giả sử định dạng p ) em {color: red; } áp dụng cho văn bản sau. Trong đoạn văn bản này có hai phần tử em, nhưng chỉ phần tử em thứ hai là con trực tiếp của p, do đó định dạng trên chỉ áp dụng cho phần tử em thứ hai (Hình 15.5)
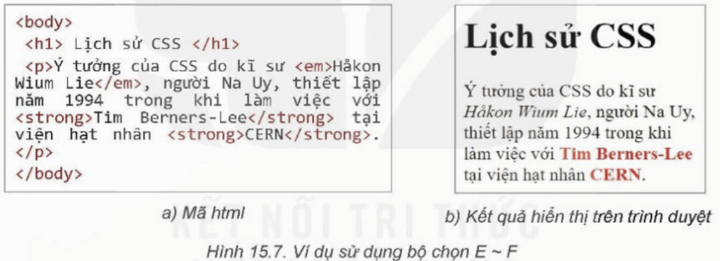
c) Ví dụ minh hoạ cho trường hợp E + F
Xét định dạng em + strong {color: red; }. Trong văn bản sau có một phần tử strong liền kề với phần tử em và cả hai đều là con trực tiếp của p, do đó mẫu định dạng trên sẽ áp dụng cho phần tử strong (Hình 15.6).
3. Thực hành
Nhiệm vụ: Tạo trang HTML và định dạng CSS
Yêu cầu:
- Thiết lập trang HTML và định dạng CSS để thể hiện văn bản sau chính xác và đẹp
Lợi ích của CSS:
– Trình bày chính xác. Có thể điều khiển chính xác cách trang web hiển thị cũng như khi in ra máy in.
– Tiết kiệm công sức đáng kể. Bạn có thể thay đổi lại hoàn toàn cách trang trí, định dạng, trình bày một trang hoặc cả một website chỉ bằng việc chỉnh sửa và thay đổi một tệp CSS duy nhất.
– Điều khiển hiển thị đa dạng. CSS cho phép điều khiển định dạng trên các phương tiện máy tính khác nhau, từ máy tính màn hình lớn cho đến các thiết bị di động nhỏ.
– Tiếp cận trình bày theo ngữ nghĩa văn bản. CSS cho phép trình bày nội dung không theo cú pháp logic giống như các ngôn ngữ lập trình bình thường mà cho phép thay đổi, điều khiển việc trang trí, trình bày theo ngữ nghĩa ngôn ngữ của nội dung văn bản.
Hướng dẫn:
Bước 1. Nhập văn bản trên thành tập html. Có thể thiết lập các phần tử HTML như sau:
– Bốn ý chính của lợi ích CSS được trình bày bằng cặp thẻ <ul><li>.
– Các câu đầu in đậm của các ý chính dùng thẻ <strong>.
– Các cụm từ in nghiêng dùng thẻ xem).
Bước 2. Viết ra các yêu cầu trình bày trang web, ví dụ:
– Tiêu đề chữ màu đỏ.
– Nội dung chính dùng dấu đầu dòng, không có thứ tự để trình bày. – Các dòng của danh sách có chiều cao dòng bằng 1,5 bình thường.
– Dòng chữ nhấn mạnh đầu dòng để màu xanh đậm.
– Các cụm từ nhấn mạnh bên trong các dòng dùng màu đỏ, chữ nghiêng.
Bước 3. Thiết lập các mẫu định dạng CSS.
Trắc nghiệm Tin học 12 Bài 15: Tạo màu cho chữ và nền
PHẦN I. Câu trắc nghiệm nhiều phương án lựa chọn. Thí sinh trả lời từ câu 1 đến câu 10. Mỗi câu hỏi thí sinh chỉ lựa chọn một phương án.
Câu 1: Hệ màu nào được sử dụng trong CSS để biểu diễn màu sắc bằng ba giá trị số từ 0 đến 255?
A. CMYK
B. RGB
C. HSL
D. HEX
Đáp án: B
Giải thích: Hệ màu RGB sử dụng ba giá trị số (R - Red, G - Green, B - Blue) từ 0 đến 255 để biểu diễn màu sắc.
Câu 2: Thuộc tính CSS nào được sử dụng để định dạng màu chữ?
A. background-color
B. color
C. border
D. font-color
Đáp án: B
Giải thích: Thuộc tính color trong CSS được sử dụng để thiết lập màu sắc cho văn bản
Câu 3: Trong hệ màu HSL, giá trị nào biểu thị độ bão hòa của màu?
A. H (Hue)
B. S (Saturation)
C. L (Lightness)
D. A (Alpha)
Đáp án: B
Giải thích: S (Saturation) trong hệ màu HSL biểu thị độ bão hòa hay độ đậm đặc của màu, từ 0% (màu xám) đến 100% (màu đầy đủ).
Câu 4: Thuộc tính CSS nào sau đây không có tính kế thừa?
A. color
B. background-color
C. border
D. font-size
Đáp án: C
Giải thích: Trong CSS, thuộc tính border không có tính kế thừa, nghĩa là nó không tự động áp dụng cho các phần tử con.
Câu 5: Mã màu hexa #ff0000 biểu thị màu gì trong hệ RGB?
A. Màu xanh lá cây
B. Màu xanh dương
C. Màu đỏ
D. Màu đen
Đáp án: C
Giải thích: Mã màu hexa #ff0000 biểu thị màu đỏ, với giá trị R (Red) là 255, G (Green) và B (Blue) là 0.
Câu 6: Bộ chọn CSS nào áp dụng định dạng cho các phần tử <p> là con trực tiếp của <div>?
A. div p
B. div > p
C. div + p
D. div ~ p
Đáp án: B
Giải thích: Bộ chọn div > p áp dụng định dạng cho các phần tử <p> là con trực tiếp của <div>.
Câu 7: Mã rgb(0, 255, 0) đại diện cho màu nào trong hệ màu RGB?
A. Màu đỏ
B. Màu xanh lá cây
C. Màu xanh dương
D. Màu vàng
Đáp án: B
Giải thích: Mã rgb(0, 255, 0) biểu thị màu xanh lá cây với giá trị G (Green) là 255 và các giá trị R (Red) và B (Blue) là 0.
Câu 8: Để làm cho tất cả văn bản trong trang web có màu xám, bạn sử dụng thuộc tính CSS nào?
A. background-color: gray;
B. border: gray;
C. color: gray;
D. font-color: gray;
Đáp án: C
Giải thích: Thuộc tính color: gray; được sử dụng để thiết lập màu chữ thành màu xám cho toàn bộ văn bản trên trang.
Câu 9: Trong CSS, thuộc tính background-color được sử dụng để làm gì?
A. Định dạng màu viền
B. Định dạng màu nền
C. Định dạng màu chữ
D. Định dạng cỡ chữ
Đáp án: B
Giải thích: Thuộc tính background-color trong CSS được sử dụng để thiết lập màu nền cho các phần tử HTML.
Câu 10: Để áp dụng một màu cụ thể cho tất cả các phần tử HTML trong trang, bạn sử dụng bộ chọn CSS nào?
A. body
B. *
C. html
D. all
Đáp án: B
Giải thích: Bộ chọn * trong CSS đại diện cho tất cả các phần tử HTML trong trang, áp dụng các định dạng cho tất cả các phần tử nếu chưa được định dạng bởi bất kỳ mẫu CSS nào khác.
PHẦN II. Câu trắc nghiệm đúng sai. Thí sinh trả lời từ câu 1 đến câu 2. Trong mỗi ý a), b), c), d) ở mỗi câu, thí sinh chọn đúng hoặc sai
Câu 1: Phát biểu sau đây đúng hay sai về Hệ màu CSS và các thuộc tính màu?
a) Hệ màu RGB sử dụng ba giá trị từ 0 đến 255 để biểu diễn màu sắc.
b) Mã màu hexa #rrggbb trong CSS biểu diễn màu sắc bằng hệ thập phân.
c) Hệ màu HSL trong CSS có ba thành phần: Hue, Saturation, và Brightness.
d) Thuộc tính background-color được sử dụng để thiết lập màu chữ.
a) Đúng: Hệ màu RGB sử dụng ba giá trị số từ 0 đến 255 để biểu diễn màu sắc cho các kênh đỏ (Red), xanh lá (Green), và xanh dương (Blue).
b) Sai: Mã màu hexa #rrggbb sử dụng hệ đếm cơ số 16 (hexa) để biểu diễn màu sắc, không phải hệ thập phân.
c) Sai: Hệ màu HSL bao gồm ba thành phần: Hue (Sắc độ), Saturation (Độ bão hòa), và Lightness (Độ sáng). Không có thành phần Brightness.
d) Sai: Thuộc tính background-color được sử dụng để thiết lập màu nền, không phải màu chữ. Màu chữ được thiết lập bằng thuộc tính color.
Câu 2: Đánh dấu đúng hay sai về các bộ chọn CSS và ứng dụng của chúng?
a) Bộ chọn div p áp dụng định dạng cho tất cả các phần tử <p> là con trực tiếp của <div>.
b) Bộ chọn div > p áp dụng định dạng cho các phần tử <p> là con trực tiếp của <div>.
c) Bộ chọn em + strong áp dụng định dạng cho phần tử <strong> ngay sau phần tử <em>.
d) Bộ chọn h1 ~ p áp dụng định dạng cho tất cả các phần tử <p> sau phần tử <h1>, không cần phải là con trực tiếp của nó.
a) Sai: Bộ chọn div p áp dụng định dạng cho tất cả các phần tử <p> là con cháu của <div>, không nhất thiết phải là con trực tiếp.
b) Đúng: Bộ chọn div > p áp dụng định dạng cho các phần tử <p> là con trực tiếp của <div>.
c) Đúng: Bộ chọn em + strong áp dụng định dạng cho phần tử <strong> ngay sau phần tử <em>, nghĩa là hai phần tử này liền kề nhau.
d) Đúng: Bộ chọn h1 ~ p áp dụng định dạng cho tất cả các phần tử <p> sau phần tử <h1>, không cần phải là con trực tiếp của nó.
PHẦN III. Câu trả lời ngắn. Thí sinh trả lời từ câu 1 đến câu 3
Câu 1: Hệ màu RGB trong CSS có thể biểu diễn bao nhiêu màu khác nhau?
Đáp án: 16,777,216 màu
Giải thích: Hệ màu RGB trong CSS sử dụng ba kênh màu (Red, Green, Blue), mỗi kênh có giá trị từ 0 đến 255. Số lượng màu có thể biểu diễn là 256×256×256=16,777,216256 \times 256 \times 256 = 16,777,216256×256×256=16,777,216 màu.
Câu 2: Hệ màu HSL trong CSS có những thành phần nào và ý nghĩa của chúng là gì?
Đáp án: Hệ màu HSL bao gồm ba thành phần: Hue (Sắc độ), Saturation (Độ bão hòa), và Lightness (Độ sáng).
Giải thích: Hue (Sắc độ) được đo bằng độ từ 0 đến 360, xác định vị trí của màu trên vòng tròn màu.
Saturation (Độ bão hòa) là mức độ màu sắc từ 0% (màu xám) đến 100% (màu sắc đậm nhất).
Lightness (Độ sáng) đo độ sáng của màu từ 0% (đen) đến 100% (trắng).
Câu 3: CSS hỗ trợ bao nhiêu tên màu chuẩn trong các phiên bản CSS2 và CSS3?
Đáp án: CSS2 hỗ trợ 16 tên màu chuẩn, còn CSS3 mở rộng lên 140 tên màu.
Giải thích: Trong CSS2, chỉ có 16 tên màu chuẩn như black, gray, white, red, green, v.v.
CSS3 mở rộng danh sách này lên 140 tên màu, bao gồm nhiều màu sắc khác nhau để tiện lợi trong việc thiết kế giao diện.
Xem thêm
Xem thêm các chương trình khác:
- Soạn văn 12 Kết nối tri thức (hay nhất)
- Văn mẫu 12 - Kết nối tri thức
- Tóm tắt tác phẩm Ngữ văn 12 – Kết nối tri thức
- Tác giả tác phẩm Ngữ văn 12 - Kết nối tri thức
- Bố cục tác phẩm Ngữ văn 12 – Kết nối tri thức
- Nội dung chính tác phẩm Ngữ văn 12 – Kết nối tri thức
- Giải sgk Toán 12 – Kết nối tri thức
- Giải Chuyên đề học tập Toán 12 – Kết nối tri thức
- Lý thuyết Toán 12 – Kết nối tri thức
- Giải sbt Toán 12 – Kết nối tri thức
- Bài tập Tiếng Anh 12 Global success theo Unit có đáp án
- Giải sgk Tiếng Anh 12 - Global success
- Trọn bộ Từ vựng Tiếng Anh 12 Global success đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh 12 Global success đầy đủ nhất
- Giải sbt Tiếng Anh 12 – Global Success
- Giải sgk Vật lí 12 – Kết nối tri thức
- Giải Chuyên đề học tập Vật lí 12 – Kết nối tri thức
- Lý thuyết Vật lí 12 – Kết nối tri thức
- Giải sbt Vật lí 12 – Kết nối tri thức
- Giải sgk Hóa học 12 – Kết nối tri thức
- Giải Chuyên đề học tập Hóa 12 – Kết nối tri thức
- Lý thuyết Hóa 12 – Kết nối tri thức
- Giải sbt Hóa 12 – Kết nối tri thức
- Chuyên đề dạy thêm Hóa 12 cả 3 sách (chương trình mới 2025)
- Giải sgk Sinh học 12 – Kết nối tri thức
- Giải Chuyên đề học tập Sinh học 12 – Kết nối tri thức
- Lý thuyết Sinh học 12 – Kết nối tri thức
- Giải sbt Sinh học 12 – Kết nối tri thức
- Giải sgk Lịch sử 12 – Kết nối tri thức
- Giải Chuyên đề học tập Lịch sử 12 – Kết nối tri thức
- Giải sbt Lịch sử 12 – Kết nối tri thức
- Giải sgk Địa lí 12 – Kết nối tri thức
- Giải Chuyên đề học tập Địa lí 12 – Kết nối tri thức
- Giải sbt Địa lí 12 – Kết nối tri thức
- Giải sgk Công nghệ 12 – Kết nối tri thức
- Giải sgk Kinh tế pháp luật 12 – Kết nối tri thức
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Kết nối tri thức
- Giải sbt Kinh tế pháp luật 12 – Kết nối tri thức
- Giải sgk Giáo dục quốc phòng 12 – Kết nối tri thức
- Giải sgk Hoạt động trải nghiệm 12 – Kết nối tri thức