Lý thuyết Tin học 12 Bài 14 (Kết nối tri thức): Định dạng văn bản bằng CSS
Tóm tắt lý thuyết Tin học lớp 12 Bài 14: Định dạng văn bản bằng CSS hay, chi tiết sách Kết nối tri thức sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt Tin học 12.
Lý thuyết Tin học 12 Bài 14: Định dạng văn bản bằng CSS
1. Định dạng văn bản bằng CSS
a) CSS định dạng phông chữ:
CSS hỗ trợ thiết lập các thuộc tính liên quan đến chọn phông chữ, bao gồm:
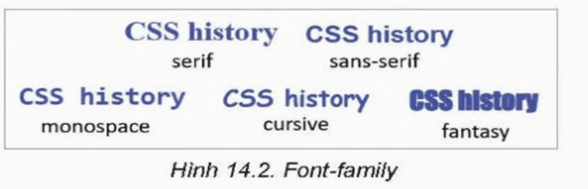
- ng chữ. Các phông chữ có thể được chia thành năm loại:
- Serif: Chữ có chân.
- Sans-serif: Chữ không chân.
- Monospace: Chữ có chiều rộng đều nhau.
- Cursive: Chữ viết tay.
- Fantasy: Chữ trừu tượng.
CSS cũng cho phép thiết lập các thuộc tính khác như cỡ chữ (font-size), kiểu chữ (font-style), và độ dày nét chữ (font-weight).
b) CSS định dạng màu chữ:
Thuộc tính color sẽ thiết lập màu chữ. Một số giá trị màu cơ bản cho thuộc tính này như sau: black (đen), white (trắng), purple (tím), blue (xanh dương), orange (cam), red (đỏ), green (xanh lá cây), yellow (vàng).
Một số ví dụ thiết lập thuộc tính màu chữ.
h1 {color: red;}
em {color: green;}
* {color: black;}
Bộ chọn với kí tự * là tất cả các phần tử HTML của trang web. Khi áp dụng CSS trên thì các phần tử h1 có chữ màu đỏ, các phần tử em có chữ màu xanh lá cây, còn toàn bộ các phần tử còn lại có chữ màu đen.
c) CSS định dạng dòng văn bản:
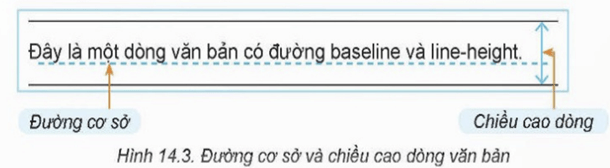
Các mẫu định dạng liên quan đến các dòng văn bản thiết lập các thuộc tính như đường cơ sở (baseline) và chiều cao dòng văn bản (line-height).
- Đường cơ sở (baseline): Là đường ngang mà các chữ cái đứng thẳng trên đó.
- Chiều cao dòng văn bản (line-height): Là khoảng cách giữa các đường cơ sở của các dòng trong cùng một đoạn văn bản. Mặc định, CSS coi chiều cao dòng bằng `2em`, bổ sung khoảng cách phía trên và dưới văn bản.
Hình 14.3 giúp hình dung rõ hơn về đường cơ sở và chiều cao dòng.
- line-height. Thuộc tính này dùng để thiết lập chiều cao dòng cho bộ chọn của mẫu định dạng. Ngoài các đơn vị đo thông thường, còn có thể thiết lập các số đo tương đối như sau:
p_{line-height: 3;} /* thiết lập chiều cao bằng 3 lần cỡ chữ hiện thời của trình duyệt. */
p {line-height: 2em;} /* thiết lập chiều cao bằng 2 lần chiều cao dòng hiện thời */
p {line-height: 200%;} /* thiết lập chiều cao dòng bằng 200% của chiều cao dòng của phần tử cha mà phần tử hiện thời được kế thừa */
- text-align. Thuộc tính này thiết lập căn lề cho các phần tử được chọn. Các kiểu căn hàng bao gồm: left, center, right, justify.
Lưu ý: Thuộc tính này không có tính kế thừa.
- text-indent. Thuộc tính định dạng thụt lê dòng đầu tiên. Nếu giá trị lớn hơn 0 thì dòng đầu tiên thụt vào. Nếu giá trị nhỏ hơn 0 thì dòng đầu tiên lùi ra ngoài còn gọi là thụt lề treo (hanging indent).
2. Tính kế thừa và cách lựa chọn theo thứ tự của CSS
a) Tính kế thừa của CSS
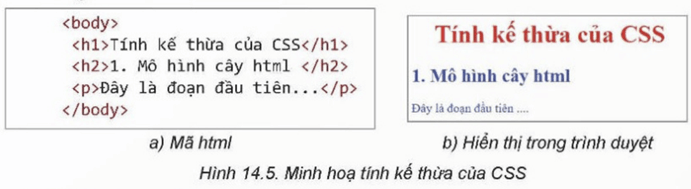
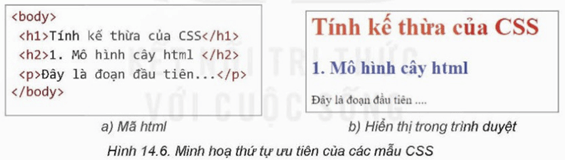
Tính kế thừa trong CSS cho phép một mẫu CSS áp dụng cho một phần tử HTML cũng được tự động áp dụng cho tất cả các phần tử con và cháu của phần tử đó trong mô hình cây HTML, trừ khi các phần tử con hoặc cháu có mẫu định dạng riêng.
Trong Hình 14.5, chỉ riêng thẻ h1 có chữ màu đỏ do được định dạng theo mẫu CSS, còn các phần tử h2 và p đều kế thừa từ phần tử cha body có chữ màu xanh dương.
b) Thứ tự ưu tiên khi áp dụng mẫu CSS:
Khi nhiều mẫu định dạng CSS áp dụng cho một phần tử HTML, trình duyệt sẽ chọn mẫu định dạng được viết cuối cùng để áp dụng. Đây là tính chất "cascading" của CSS. Ví dụ, nếu có hai định dạng áp dụng cho thẻ `<h1>`, một quy định căn giữa và một quy định căn trái, thì định dạng căn trái (viết sau) sẽ được áp dụng.
<style>
body {color: blue;}
h1 {color: red; text-align: center;}
h1 {text-align: left;}
</style>
Khi áp dụng trong ví dụ sau, phần tử h1 được căn trái theo mẫu cuối cùng của CSS:
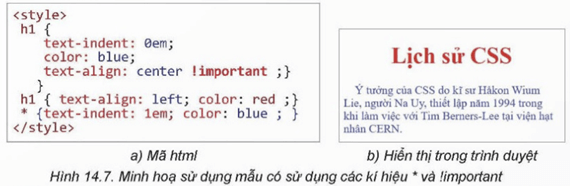
c) Sử dụng kí hiệu * và important
CSS cho phép sử dụng các ký hiệu sau:
- Ký hiệu *: Trong bộ chọn, ký hiệu * đại diện cho mọi phần tử. Nếu một mẫu định dạng chứa ký hiệu *, nó sẽ áp dụng cho tất cả các phần tử chưa được định dạng bởi bất kỳ mẫu CSS khác. Mức độ ưu tiên của * là thấp nhất.
- **Ký hiệu !important**: Khi được sử dụng trong một mẫu định dạng, thuộc tính với !important sẽ có ưu tiên cao nhất, không phụ thuộc vào vị trí của mẫu trong CSS. Ký hiệu !important cần được viết ngay sau giá trị của thuộc tính để đánh dấu ưu tiên cao nhất.
Ví dụ: Có ba mẫu CSS với bộ chọn <h1>.
- Mẫu đầu tiên có important với thuộc tính text-align: center;, nên thuộc tính này có ưu tiên cao nhất.
- Mẫu thứ hai có text-align: left; color: red;, trong đó thuộc tính màu sắc (color: red;) sẽ được ưu tiên áp dụng.
- Mẫu cuối cùng sử dụng ký hiệu *, có mức ưu tiên thấp nhất mặc dù được viết ở vị trí cuối cùng.
Kết quả áp dụng CSS sẽ tuân theo thứ tự ưu tiên này. hình 14.7
->Các mẫu định dạng CSS được áp dụng theo nguyên tắc kế thừa trong mô hình cây HTML. Nếu mẫu định dạng được viết cho một phần tử thì sẽ được áp dụng mặc định cho tất cả các phần tử con, cháu. Nếu có nhiều mẫu định dạng được viết cho cùng một bộ chọn thì mẫu viết sau cùng sẽ được áp dụng. Nếu bộ chọn có kí tự * thì được áp dụng cho mọi phần tử nhưng với độ ưu tiên thấp nhất. Ngược lại, mẫu định dạng với từ khoá !important có mức ưu tiên cao nhất.
3. Thực hành
Nhiệm vụ 1: Thiết lập mẫu định dạng CSS
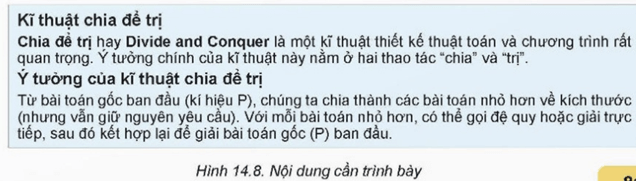
Yêu cầu: Thiết lập mẫu định dạng CSS để trình bày nội dung văn bản trong Hình 14.8 trên trang web.
Văn bản trong Hình 14.8 cần được trình bày theo yêu cầu sau:
– Các tiêu đề căn trái, cỡ chữ 16 px, màu đỏ, phông chữ không chân.
– Các dòng văn bản thụt lề dòng đầu 2 kí tự, căn trái.
– Toàn bộ văn bản, trừ tiêu đề, là phông chữ có chân.
Hướng dẫn:
h1, h2 { font-size: 16px;
color: red; text-align: left; }
p { text-align: left; text-indent: 2em; }
Nhiệm vụ 2: Thiết lập mẫu định dạng CSS
Yêu cầu: Thiết lập định dạng cho trang web ở Nhiệm vụ 1 với các yêu cầu sau:
– Các tiêu đề căn giữa, cỡ chữ 16 px, màu xanh.
– Các dòng văn bản thụt lề dòng đầu 2 kí tự, căn đều hai bên.
– Các từ in đậm và in nghiêng trong văn bản sẽ thể hiện theo mặc định của trình duyệt.
Hướng dẫn:
Trắc nghiệm Tin học 12 Bài 14: Định dạng văn bản bằng CSS
PHẦN I. Câu trắc nghiệm nhiều phương án lựa chọn. Thí sinh trả lời từ câu 1 đến câu 10. Mỗi câu hỏi thí sinh chỉ lựa chọn một phương án.
Câu 1: CSS có thể định dạng phông chữ như thế nào?
A. font-family
B. font-size
C. font-weight
D. Tất cả các ý trên
Đáp án: D
Giải thích: CSS có thể định dạng phông chữ bằng cách chọn phông chữ ( độ dày nét chữ (font-weight).
Câu 2: Định dạng nào sau đây được sử dụng để thiết lập màu chữ trong CSS?
A. color
B. font-color
C. text-color
D. background-color
Đáp án: A
Giải thích: Thuộc tính color trong CSS được sử dụng để thiết lập màu chữ.
Câu 3: Trong CSS, thuộc tính line-height dùng để:
A. Định nghĩa chiều cao của phần tử
B. Thiết lập khoảng cách giữa các dòng văn bản
C. Định nghĩa độ rộng của chữ
D. Thiết lập khoảng cách giữa các ký tự
Đáp án: B
Giải thích: Thuộc tính line-height thiết lập chiều cao dòng, tức là khoảng cách giữa các đường cơ sở của các dòng trong cùng một đoạn văn bản.
Câu 4: Để căn lề dòng đầu tiên của đoạn văn bản trong CSS, ta dùng thuộc tính nào?
A. text-align
B. margin
C. text-indent
D. padding
Đáp án: C
Giải thích: Thuộc tính text-indent trong CSS được sử dụng để thụt lề dòng đầu tiên của đoạn văn bản.
Câu 5: Tính kế thừa trong CSS có nghĩa là gì?
A. Một thuộc tính chỉ áp dụng cho một phần tử cụ thể
B. Một thuộc tính CSS áp dụng cho phần tử cha cũng được áp dụng cho các phần tử con, cháu
C. CSS chỉ áp dụng cho phần tử cuối cùng trong cây DOM
D. Không có sự kế thừa trong CSS
Đáp án: B
Giải thích: Tính kế thừa trong CSS có nghĩa là các thuộc tính CSS áp dụng cho phần tử cha cũng được áp dụng cho các phần tử con và cháu trừ khi các phần tử này có định dạng riêng.
Câu 6: Trong CSS, thuộc tính text-align: center; dùng để:
A. Căn lề trái cho văn bản
B. Căn lề phải cho văn bản
C. Căn giữa văn bản
D. Căn đều hai bên văn bản
Đáp án: C
Giải thích: Thuộc tính text-align: center; trong CSS được sử dụng để căn giữa văn bản.
Câu 7: Ký hiệu trong CSS có nghĩa là gì?
A. Áp dụng cho các phần tử đặc biệt
B. Áp dụng cho tất cả các phần tử HTML
C. Chỉ áp dụng cho phần tử cha
D. Không có ý nghĩa gì trong CSS
Đáp án: B
Giải thích: Ký hiệu trong CSS đại diện cho tất cả các phần tử HTML, nghĩa là áp dụng các quy tắc CSS cho mọi phần tử.
Câu 8: Thuộc tính nào có ưu tiên cao nhất trong CSS khi được sử dụng cùng với !important?
A. color
B. font-size
C. margin
D. Tất cả các thuộc tính với !important
Đáp án:D
Giải thích: Khi thuộc tính CSS được sử dụng cùng với !important, thuộc tính đó sẽ có ưu tiên cao nhất và sẽ được áp dụng bất kể thứ tự viết của nó trong tệp CSS.
Câu 9: Phần tử nào sau đây không phải là loại phông chữ trong CSS?
A. Serif
B. Sans-serif
C. Monospace
D. Symbolic
Đáp án: D
Giải thích: CSS hỗ trợ các loại phông chữ như Serif, Sans-serif, Monospace, Cursive, và Fantasy, không có loại phông chữ nào gọi là Symbolic.
Câu 10: Để thiết lập chiều cao dòng bằng 150% của chiều cao dòng phần tử cha, ta sử dụng:
A. line-height: 150%;
B. line-height: 1.5;
C. line-height: 150px;
D. Cả a và b đều đúng
Đáp án: D
Giải thích: Cả line-height: 150%; và line-height: 1.5; đều thiết lập chiều cao dòng bằng 150% của chiều cao dòng phần tử cha.
PHẦN II. Câu trắc nghiệm đúng sai. Thí sinh trả lời từ câu 1 đến câu 2. Trong mỗi ý a), b), c), d) ở mỗi câu, thí sinh chọn đúng hoặc sai
Câu 1: Đánh dấu Đúng hoặc Sai cho các phát biểu sau:
a) CSS có thể định dạng phông chữ bằng cách sử dụng thuộc tính font-family.
b) Phông chữ Monospace trong CSS có chiều rộng các ký tự khác nhau.
c) Thuộc tính color trong CSS có thể được sử dụng để thiết lập màu nền của phần tử.
d) CSS cho phép thiết lập độ dày nét chữ bằng thuộc tính font-weight.
a) Đúng - CSS sử dụng thuộc tính ng chữ cho văn bản.
b) Sai - Phông chữ Monospace có chiều rộng các ký tự đều nhau, không phải khác nhau.
c) Sai - Thuộc tính color trong CSS được sử dụng để thiết lập màu chữ, không phải màu nền. Màu nền được thiết lập bằng thuộc tính background-color.
d) Đúng - Thuộc tính font-weight trong CSS được sử dụng để thiết lập độ dày nét chữ.
Câu 2: Đánh dấu Đúng hoặc Sai cho các phát biểu sau:
a) Trong CSS, thuộc tính line-height dùng để thiết lập khoảng cách giữa các đường cơ sở của các dòng văn bản.
b) Thuộc tính text-indent được sử dụng để căn giữa văn bản.
c) Khi nhiều mẫu định dạng CSS áp dụng cho một phần tử HTML, thuộc tính được viết sau cùng sẽ được ưu tiên áp dụng.
d) Ký hiệu !important trong CSS giúp tăng độ ưu tiên của một thuộc tính, bất kể thứ tự của nó trong tệp CSS.
a) Đúng - Thuộc tính line-height thiết lập khoảng cách giữa các đường cơ sở của các dòng văn bản.
b) Sai - Thuộc tính text-indent được sử dụng để thụt lề dòng đầu tiên, không phải để căn giữa văn bản. Căn giữa văn bản sử dụng thuộc tính text-align: center;.
c) Đúng - Trong CSS, thuộc tính được viết sau cùng trong tệp sẽ được ưu tiên áp dụng khi nhiều mẫu định dạng cùng tác động lên một phần tử.
d) Đúng - Ký hiệu !important trong CSS tăng độ ưu tiên của một thuộc tính, khiến thuộc tính đó được áp dụng bất kể vị trí của nó trong tệp CSS.
PHẦN III. Câu trả lời ngắn. Thí sinh trả lời từ câu 1 đến câu 3
Câu 1: Kể tên năm loại phông chữ chính mà CSS hỗ trợ qua thuộc tính font-family.
Đáp án: Serif, Sans-serif, Monospace, Cursive, Fantasy.
Giải thích: CSS phân loại phông chữ thành năm loại cơ bản:
Serif: Chữ có chân.
Sans-serif: Chữ không chân.
Monospace: Chữ có chiều rộng đều nhau.
Cursive: Chữ viết tay.
Fantasy: Chữ trừu tượng.
Những loại phông chữ này giúp thiết kế trang web đa dạng và phù hợp với nhiều ngữ cảnh khác nhau.
Câu 2: Thuộc tính CSS nào được sử dụng để thiết lập màu chữ? Đưa ra một ví dụ minh họa.
Đáp án: Thuộc tính color. Ví dụ: h1 {color: red;}
Giải thích: Thuộc tính color trong CSS được sử dụng để định nghĩa màu sắc của văn bản. Ví dụ, h1 {color: red;} sẽ thiết lập màu chữ của tất cả các thẻ <h1> thành màu đỏ.
Câu 3: Trong CSS, thứ tự ưu tiên khi áp dụng mẫu định dạng được xác định như thế nào?
Đáp án: Thứ tự ưu tiên được xác định bởi vị trí của mẫu trong CSS, với mẫu viết sau cùng có ưu tiên cao nhất. Ký hiệu !important sẽ có mức ưu tiên cao nhất, bất kể vị trí.
Giải thích: Khi nhiều mẫu định dạng CSS áp dụng cho cùng một phần tử, mẫu viết sau cùng sẽ được ưu tiên áp dụng, theo nguyên tắc "cascading" của CSS. Tuy nhiên, nếu một mẫu có ký hiệu !important, thì thuộc tính trong mẫu đó sẽ có ưu tiên cao nhất và sẽ được áp dụng bất kể vị trí của nó trong tệp CSS.
Xem thêm
Xem thêm các chương trình khác:
- Soạn văn 12 Kết nối tri thức (hay nhất)
- Văn mẫu 12 - Kết nối tri thức
- Tóm tắt tác phẩm Ngữ văn 12 – Kết nối tri thức
- Tác giả tác phẩm Ngữ văn 12 - Kết nối tri thức
- Bố cục tác phẩm Ngữ văn 12 – Kết nối tri thức
- Nội dung chính tác phẩm Ngữ văn 12 – Kết nối tri thức
- Giải sgk Toán 12 – Kết nối tri thức
- Giải Chuyên đề học tập Toán 12 – Kết nối tri thức
- Lý thuyết Toán 12 – Kết nối tri thức
- Giải sbt Toán 12 – Kết nối tri thức
- Bài tập Tiếng Anh 12 Global success theo Unit có đáp án
- Giải sgk Tiếng Anh 12 - Global success
- Trọn bộ Từ vựng Tiếng Anh 12 Global success đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh 12 Global success đầy đủ nhất
- Giải sbt Tiếng Anh 12 – Global Success
- Giải sgk Vật lí 12 – Kết nối tri thức
- Giải Chuyên đề học tập Vật lí 12 – Kết nối tri thức
- Lý thuyết Vật lí 12 – Kết nối tri thức
- Giải sbt Vật lí 12 – Kết nối tri thức
- Giải sgk Hóa học 12 – Kết nối tri thức
- Giải Chuyên đề học tập Hóa 12 – Kết nối tri thức
- Lý thuyết Hóa 12 – Kết nối tri thức
- Giải sbt Hóa 12 – Kết nối tri thức
- Chuyên đề dạy thêm Hóa 12 cả 3 sách (chương trình mới 2025)
- Giải sgk Sinh học 12 – Kết nối tri thức
- Giải Chuyên đề học tập Sinh học 12 – Kết nối tri thức
- Lý thuyết Sinh học 12 – Kết nối tri thức
- Giải sbt Sinh học 12 – Kết nối tri thức
- Giải sgk Lịch sử 12 – Kết nối tri thức
- Giải Chuyên đề học tập Lịch sử 12 – Kết nối tri thức
- Giải sbt Lịch sử 12 – Kết nối tri thức
- Giải sgk Địa lí 12 – Kết nối tri thức
- Giải Chuyên đề học tập Địa lí 12 – Kết nối tri thức
- Giải sbt Địa lí 12 – Kết nối tri thức
- Giải sgk Công nghệ 12 – Kết nối tri thức
- Giải sgk Kinh tế pháp luật 12 – Kết nối tri thức
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Kết nối tri thức
- Giải sbt Kinh tế pháp luật 12 – Kết nối tri thức
- Giải sgk Giáo dục quốc phòng 12 – Kết nối tri thức
- Giải sgk Hoạt động trải nghiệm 12 – Kết nối tri thức