Lý thuyết Tin học 12 Bài 11 (Kết nối tri thức): Chèn tệp tin đa phương tiện và khung nội tuyến vào trang web
Tóm tắt lý thuyết Tin học lớp 12 Bài 11: Chèn tệp tin đa phương tiện và khung nội tuyến vào trang web hay, chi tiết sách Kết nối tri thức sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt Tin học 12.
Lý thuyết Tin học 12 Bài 11: Chèn tệp tin đa phương tiện và khung nội tuyến vào trang web
1. Chèn tệp ảnh vào trang web
Hình ảnh làm cho các trang web trở nên sinh động hơn. Chúng có thể được nhúng trực tiếp vào nội dung hoặc làm hình nền. Bài viết này hướng dẫn cách chèn ảnh vào nội dung trang web bằng thẻ `<img>`.
Để hiển thị trên web, các tệp ảnh cần có định dạng được trình duyệt hỗ trợ, như PNG, JPEG, GIF hoặc các định dạng mới như JPEG-XR, WebP. Các định dạng khác như TIFF, EPS cần chuyển đổi sang định dạng được hỗ trợ.
Thẻ `<img>` là thẻ đơn, dùng để chèn ảnh vào trang web. Khi trình duyệt gặp thẻ `<img>`, nó hiểu rằng cần đặt một hình ảnh vào vị trí đó. Hình ảnh có thể chèn ngay trong dòng văn bản mà không tạo ra ngắt dòng.
Khi sử dụng thẻ `<img>`, trình duyệt phải tải ảnh trước khi hiển thị trên trang web. Do đó, cần chú ý đến dung lượng tệp hình ảnh, vì dung lượng lớn có thể gây khó khăn cho việc hiển thị nếu tốc độ mạng chậm.
Thuộc tính `src` của thẻ `<img>` là bắt buộc, dùng để chỉ đường dẫn tới tệp ảnh. Ngoài ra, thuộc tính `alt` cũng quan trọng và nên sử dụng để cung cấp văn bản thay thế khi ảnh không hiển thị được. Văn bản thay thế giúp người đọc hình dung nội dung bức ảnh. Đoạn mã để chèn ảnh có thể như sau:
<img src="đường dẫn tới tệp tin ảnh" alt="đoạn văn bản thay thế",
Để thiết lập kích thước cho ảnh, sử dụng các thuộc tính `width` và `height` trong thẻ `<img>`. Các thuộc tính này xác định kích thước hiển thị ảnh bằng pixel. Khi sử dụng, trình duyệt sẽ giữ đúng không gian trong bố cục khi ảnh đang tải, giúp trang hiển thị nhanh hơn. Nếu chỉ sử dụng một trong hai thuộc tính (width hoặc height), chiều còn lại sẽ được tính toán theo tỉ lệ của ảnh gốc.
Lưu ý: Khi chèn ảnh, nên chèn bằng đường dẫn tương đối để tránh trường hợp xảy ra lỗi khi ảnh trên mạng bị thay đổi.
2. Chèn âm thanh và video vào trang web
Để chèn video hoặc âm thanh vào trang web, sử dụng thẻ `<video>` và `<audio>`. Các định dạng tệp phổ biến nhất cho video là mp4 và webm, và cho âm thanh là mp3, wav, và ogg.
Cách sử dụng thẻ như sau:
<video [audio] thuộc_tính="giá_trị_thuộc_tính"></video [audio]>
Các thuộc tính cơ bản của thẻ `<video>` và `<audio>` bao gồm `src`, `width`, `height`. Các thuộc tính khác như:
- controls: Hiển thị các thành phần điều khiển như nút phát/tạm dừng, điều khiển âm lượng.
- autoplay: Cho phép trình duyệt chạy video ngay khi hiển thị.
- poster: Cung cấp đường dẫn đến tệp ảnh hiển thị khi chưa chạy video.
Thẻ <audio> không có thuộc tính width, height, và poster.
Nếu có nhiều định dạng video hoặc âm thanh, sử dụng thẻ <source> trong cặp thẻ <video> hoặc <audio> để trình duyệt tự động tìm và hiển thị tệp tin phù hợp.
3. Tạo khung nội tuyến trong trang web
Khung nội tuyến là một khung nhìn chứa tài nguyên web khác trong trang web hiện tại, được tạo bằng thẻ <iframe> (inline frame). Thẻ này thường được sử dụng để chèn nội dung từ YouTube, Google Maps hoặc để chèn quảng cáo.
Các thuộc tính thường dùng của thẻ <iframe> gồm:
- src: Đường dẫn tới nội dung hiển thị trong khung.
- width, heigh: Chiều rộng và chiều cao của khung.
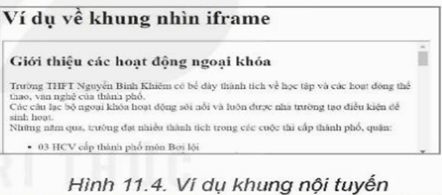
Ví dụ, để tạo một khung nội tuyến kích thước 600 x 400 pixel hiển thị nội dung của trang web CLB.html, đoạn mã trong tệp iframe.html sẽ như sau:
html<iframe src="CLB.html" width="600" height="400"></iframe>
Khi đó trình duyệt sẽ hiển thị trang web iframe.html như Hình 11.4.
Lưu ý: Các phần tử iframe thường dùng kết hợp với thẻ xa) để tạo liên kết và hiển thị nội dung bằng cách thêm thuộc tính target cho thẻ <a> để chỉ định nơi mở tài liệu được liên kết.
4. Thực hành chèn tệp đa phưởng tiện và khung nội tuyến
Nhiệm vụ 1: Chên tập ảnh
- Yêu cầu: Tạo hai trang the_thao.html và nghe_thuat.html và chèn hai loại ảnh minh hoạ.
- Hướng dẫn:
Tạo trang the_thao.html và chèn một ảnh bằng thẻ <img).
Chuẩn bị: Tạo thư mục images trong thư mục chứa các bài tập thực hành, sao chép một ảnh hoạt động thể thao của trường lớp vào thư mục đó (chẳng hạn tập thethao.PNG). Chèn ảnh đã chuẩn bị vào trang web:
<img src="images/thethao.PNG" alt="Hoạt động của các CLB thể thao")
Nhiệm vụ 2: Chèn tập âm thanh
- Yêu cầu: Chèn thêm bài hát “Quốc ca" vào trang web.
- Hướng dẫn: Chuẩn bị tập bài hát Quốc ca (mp4 nếu là video, mp3 nếu là audio) và thực hiện chèn vào trang web bằng thẻ phù hợp và để ở chế độ autoplay.
Lưu ý: Em chỉ nên sử dụng các tài nguyên không gặp vấn đề về nội dung và bản quyền cho trang web của mình.
Nhiệm vụ 3: Chèn khung nội tuyến
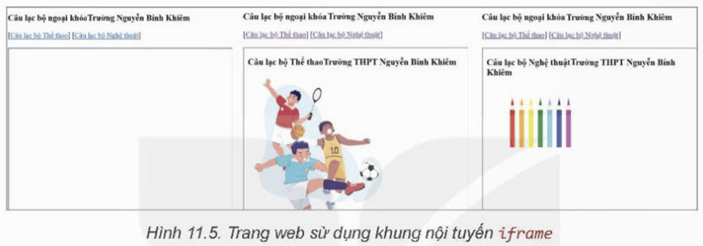
- Yêu cầu: Chèn khung nội tuyến vào trang CLB.html, hiển thị nội dung của hai trang the_thao.html hoặc nghe_thuat.html tuỳ theo lựa chọn (Hình 11.5).
- Hướng dẫn: Sử dụng iframe để chèn nội dung của hai trang đã viết trong Nhiệm vụ 1.
Bước 1. Tạo tệp tin index.html có nội dung “Câu lạc bộ ngoại khoá Trường Nguyễn Bỉnh Khiêm” đặt trong cặp thẻ <h2></h2>.
Bước 2. Tạo một phần tử iframe để hiển thị nội dung, phần tử iframe được gán mã định danh để đặt liên kết.
<iframe id="iframe" width="60%" height="700" ></iframe>
Bước 3. Tạo hai vị trí đặt liên kết tương ứng với hai lựa chọn là câu lạc bộ thể thao hoặc câu lạc bộ nghệ thuật và đặt liên kết bằng thẻ <a> với thuộc tính target là mã định danh của khung nhìn vừa tạo.
[<a href="the_thao.html" target="iframe">Câu lạc bộ Thể thao</a>] [ca href="nghe_thuat.html" target="iframe" Câu lạc bộ Nghệ thuật</a>]
Lưu ý: Thứ tự hiển thị là thứ tự các đoạn mã lệnh, để các lựa chọn câu lạc bộ hiển thị phía trên cần viết câu lệnh trong Bước 3 ở trên câu lệnh trong Bước 2.
Trắc nghiệm Tin học 12 Bài 11: Chèn tệp tin đa phương tiện và khung nội tuyến vào trang web
PHẦN I. Câu trắc nghiệm nhiều phương án lựa chọn. Thí sinh trả lời từ câu 1 đến câu 10. Mỗi câu hỏi thí sinh chỉ lựa chọn một phương án.
Câu 1: Thẻ nào được sử dụng để chèn ảnh vào trang web?
A. <img>
B. <picture>
C. <photo>
D. <image>
Đáp án: A
Giải thích: Thẻ <img> là thẻ duy nhất được sử dụng để chèn ảnh vào trang web trong HTML.
Câu 2: Thuộc tính nào của thẻ <img> là bắt buộc?
A. alt
B. src
C. width
D. height
Đáp án: B
Giải thích: Thuộc tính src là bắt buộc để chỉ định đường dẫn đến tệp ảnh cần chèn. Thuộc tính alt không bắt buộc nhưng nên được sử dụng.
Câu 3: Để thiết lập kích thước cho ảnh trong HTML, bạn nên sử dụng thuộc tính nào?
A. size
B. dimension
C. width và height
D. scale
Đáp án: C
Giải thích: Thuộc tính width và height được sử dụng để thiết lập kích thước cho ảnh trong HTML.
Câu 4: Thẻ nào được sử dụng để chèn video vào trang web?
A. <audio>
B. <media>
C. <video>
D. <movie>
Đáp án: C
Giải thích: Thẻ <video> được sử dụng để chèn video vào trang web. Thẻ <audio> được sử dụng cho âm thanh.
Câu 5: Thuộc tính nào không có trong thẻ <audio>?
A. controls
B. autoplay
C. poster
D. src
Đáp án: C
Giải thích: Thuộc tính poster chỉ có trong thẻ <video> để cung cấp ảnh nền khi video chưa chạy. Thẻ <audio> không có thuộc tính poster.
Câu 6: Thẻ nào được sử dụng để chèn âm thanh vào trang web?
A. <music>
B. <audio>
C. <sound>
D. <track>
Đáp án: B
Giải thích: Thẻ <audio> được sử dụng để chèn âm thanh vào trang web
Câu 7: Khi chèn khung nội tuyến vào trang web, bạn nên sử dụng thẻ nào?
A. <iframe>
B. <frame>
C. <embed>
D. <object>
Đáp án: A
Giải thích: Thẻ <iframe> được sử dụng để chèn khung nội tuyến, cho phép nhúng nội dung từ các tài nguyên web khác.
Câu 8: Thuộc tính nào của thẻ <iframe> không đúng?
A. src
B. width
C. height
D. alt
Đáp án: C
Giải thích: Thẻ <iframe> không có thuộc tính alt. Các thuộc tính chính của thẻ này bao gồm src, width, và height.
Câu 9: Để video tự động phát khi trang web được mở, bạn cần sử dụng thuộc tính nào trong thẻ <video>?
A. controls
B. poster
C. autoplay
D. loop
Đáp án: C
Giải thích: Thuộc tính autoplay được sử dụng để video tự động phát khi trang web được mở.
Câu 10: Khi chèn liên kết đến trang web khác vào khung nội tuyến bằng thẻ <iframe>, thuộc tính nào được sử dụng để xác định nội dung hiển thị?
A. src
B. link
C. ref
D. url
Đáp án: A
Giải thích: Thuộc tính src của thẻ <iframe> được sử dụng để xác định đường dẫn đến nội dung cần hiển thị trong khung nội tuyến.
PHẦN II. Câu trắc nghiệm đúng sai. Thí sinh trả lời từ câu 1 đến câu 2. Trong mỗi ý a), b), c), d) ở mỗi câu, thí sinh chọn đúng hoặc sai
Câu 1: Phát biểu sau đây đúng hay sai về Chèn tệp ảnh vào trang web?
a) Thẻ <img> là thẻ đôi và yêu cầu phải có thuộc tính src để chỉ đường dẫn tới tệp ảnh.
b) Thuộc tính alt trong thẻ <img> là tùy chọn và không cần thiết nếu ảnh không hiển thị.
c) Kích thước của ảnh trong thẻ <img> có thể được thiết lập bằng thuộc tính width và height, và nếu chỉ sử dụng một thuộc tính, chiều còn lại sẽ được tính toán tự động.
d) Để tránh lỗi khi ảnh trên mạng bị thay đổi, nên sử dụng đường dẫn tuyệt đối khi chèn ảnh vào trang web.
a) Đúng - Thẻ <img> là thẻ đơn và yêu cầu thuộc tính src để chỉ định đường dẫn tới tệp ảnh.
b) Sai - Thuộc tính alt trong thẻ <img> là quan trọng và nên được sử dụng để cung cấp văn bản thay thế khi ảnh không hiển thị.
c) Đúng - Thuộc tính width và height trong thẻ <img> xác định kích thước ảnh. Nếu chỉ sử dụng một thuộc tính, chiều còn lại sẽ được tính toán tự động để giữ tỷ lệ của ảnh gốc.
d) Sai - Để tránh lỗi khi ảnh trên mạng bị thay đổi, nên sử dụng đường dẫn tương đối, không phải đường dẫn tuyệt đối.
Câu 2: Đánh dấu đúng hay sai các ý sau đây khi chèn âm thanh và video vào trang web?
a) Thẻ <video> và <audio> có các thuộc tính cơ bản như src, width, height, và có thể sử dụng thẻ <source> để chỉ định nhiều định dạng khác nhau.
b) Thẻ <audio> hỗ trợ thuộc tính width và height để thiết lập kích thước của âm thanh khi hiển thị.
c) Thuộc tính controls trong thẻ <video> và <audio> cho phép hiển thị các thành phần điều khiển như nút phát/tạm dừng và điều chỉnh âm lượng.
d) Thẻ <iframe> có thể được sử dụng để nhúng video từ YouTube hoặc Google Maps vào trang web.
a) Đúng - Thẻ <video> và <audio> có các thuộc tính cơ bản như src, width, height và thẻ <source> có thể được sử dụng để chỉ định nhiều định dạng khác nhau cho trình duyệt.
b) Sai - Thẻ <audio> không hỗ trợ thuộc tính width và height.
c) Đúng - Thuộc tính controls trong thẻ <video> và <audio> hiển thị các thành phần điều khiển như nút phát/tạm dừng và điều chỉnh âm lượng.
d) Đúng - Thẻ <iframe> có thể được sử dụng để chèn nội dung từ các nguồn bên ngoài như YouTube hoặc Google Maps vào trang web.
PHẦN III. Câu trả lời ngắn. Thí sinh trả lời từ câu 1 đến câu 3
Câu 1: Khi chèn ảnh vào trang web bằng thẻ <img>, thuộc tính nào là bắt buộc?
Đáp án: src
Giải thích: Thuộc tính src là bắt buộc trong thẻ <img> vì nó chỉ định đường dẫn tới tệp ảnh. Nếu không có thuộc tính src, thẻ <img> sẽ không biết được ảnh nào cần hiển thị.
Câu 2: Thẻ <audio> hỗ trợ các thuộc tính nào trong số các thuộc tính sau: controls, width, height, poster?
Đáp án: controls
Giải thích: Thẻ <audio> hỗ trợ thuộc tính controls để hiển thị các thành phần điều khiển âm thanh, chẳng hạn như nút phát và điều chỉnh âm lượng. Các thuộc tính width, height, và poster không được hỗ trợ trong thẻ <audio>.
Câu 3: Để chèn một khung nội tuyến vào trang web sử dụng thẻ <iframe>, thuộc tính nào được sử dụng để chỉ định đường dẫn đến nội dung cần hiển thị?
Đáp án: src
Giải thích: Thuộc tính src trong thẻ <iframe> được sử dụng để chỉ định đường dẫn đến nội dung cần hiển thị trong khung nội tuyến. Điều này cho phép nội dung từ một trang web hoặc tài nguyên khác được chèn vào trang hiện tại.
Xem thêm
Xem thêm các chương trình khác:
- Soạn văn 12 Kết nối tri thức (hay nhất)
- Văn mẫu 12 - Kết nối tri thức
- Tóm tắt tác phẩm Ngữ văn 12 – Kết nối tri thức
- Tác giả tác phẩm Ngữ văn 12 - Kết nối tri thức
- Bố cục tác phẩm Ngữ văn 12 – Kết nối tri thức
- Nội dung chính tác phẩm Ngữ văn 12 – Kết nối tri thức
- Giải sgk Toán 12 – Kết nối tri thức
- Giải Chuyên đề học tập Toán 12 – Kết nối tri thức
- Lý thuyết Toán 12 – Kết nối tri thức
- Giải sbt Toán 12 – Kết nối tri thức
- Bài tập Tiếng Anh 12 Global success theo Unit có đáp án
- Giải sgk Tiếng Anh 12 - Global success
- Trọn bộ Từ vựng Tiếng Anh 12 Global success đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh 12 Global success đầy đủ nhất
- Giải sbt Tiếng Anh 12 – Global Success
- Giải sgk Vật lí 12 – Kết nối tri thức
- Giải Chuyên đề học tập Vật lí 12 – Kết nối tri thức
- Lý thuyết Vật lí 12 – Kết nối tri thức
- Giải sbt Vật lí 12 – Kết nối tri thức
- Giải sgk Hóa học 12 – Kết nối tri thức
- Giải Chuyên đề học tập Hóa 12 – Kết nối tri thức
- Lý thuyết Hóa 12 – Kết nối tri thức
- Giải sbt Hóa 12 – Kết nối tri thức
- Chuyên đề dạy thêm Hóa 12 cả 3 sách (chương trình mới 2025)
- Giải sgk Sinh học 12 – Kết nối tri thức
- Giải Chuyên đề học tập Sinh học 12 – Kết nối tri thức
- Lý thuyết Sinh học 12 – Kết nối tri thức
- Giải sbt Sinh học 12 – Kết nối tri thức
- Giải sgk Lịch sử 12 – Kết nối tri thức
- Giải Chuyên đề học tập Lịch sử 12 – Kết nối tri thức
- Giải sbt Lịch sử 12 – Kết nối tri thức
- Giải sgk Địa lí 12 – Kết nối tri thức
- Giải Chuyên đề học tập Địa lí 12 – Kết nối tri thức
- Giải sbt Địa lí 12 – Kết nối tri thức
- Giải sgk Công nghệ 12 – Kết nối tri thức
- Giải sgk Kinh tế pháp luật 12 – Kết nối tri thức
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Kết nối tri thức
- Giải sbt Kinh tế pháp luật 12 – Kết nối tri thức
- Giải sgk Giáo dục quốc phòng 12 – Kết nối tri thức
- Giải sgk Hoạt động trải nghiệm 12 – Kết nối tri thức