Giải Tin học 12 Bài F8 (Chân trời sáng tạo): Một số thuộc tính cơ bản của CSS
Với giải bài tập Tin học 12 Bài F8: Một số thuộc tính cơ bản của CSS sách Chân trời sáng tạo hay nhất, chi tiết giúp học sinh dễ dàng làm bài tập Tin học 12 Bài F8.
Giải Tin học 12 Bài F8: Một số thuộc tính cơ bản của CSS
Khởi động trang 108 Tin học 12: Đối với mỗi nội dung là văn bản trong trang web, em có thể thực hiện những định kiểu như thế nào? Hãy nêu những đặc điểm có thể định kiểu văn bản.
Lời giải:
Đối với mỗi nội dung là văn bản trong trang web, em có thể thực hiện những định kiểu như: màu sắc, phông chữ…
1. Những thuộc tính định kiểu cho màu sắc và phông chữ
Hoạt động trang 109 Tin học 12: Viết mã lệnh CSS để định kiểu cho những thành tích đạt được còn lại trong mục Các hoạt động đã tham gia với những giá trị khác cho các thuộc tính.
Lời giải:
Mã lệnh CSS để định kiểu cho những thành tích đạt được còn lại trong mục Các hoạt động đã tham gia với những giá trị khác cho các thuộc tính: ta dùng các thuộc tính color, font-family, font-size, font-style, font-weigth.
<h1 style="color: #87e3cd;">Các hoạt động đã tham gia</h1>
2. Một số thuộc tính định kiểu cho văn bản
Hoạt động trang 110 Tin học 12: Viết mã lệnh CSS để định kiểu cho các hoạt động đã tham gia thành chữ in hoa và khoảng cách giữa các kí tự là 2 pixcel.
Lời giải:
Thực hiên viết mã lệnh CSS để định kiểu cho các hoạt động đã tham gia thành chữ in hoa và khoảng cách giữa các kí tự là 2 pixcel:
<h1style="color: #87e3cd; text-align: center; text-transformation">Các hoạt động đã tham gia</h1>
3. Những thuộc tính định kiểu cho nền
Hoạt động trang 111 Tin học 12: Em hãy định kiểu độ trong suốt của nền là 0.3 và quan sát kết quả
Lời giải:
Để định kiểu CSS cho nền, em sử dụng các thuộc tính background-color, background-image, opacity, background-repeat.
<div style="background: #0; height: 100px>
<ul>
…..
</ul>
</div>
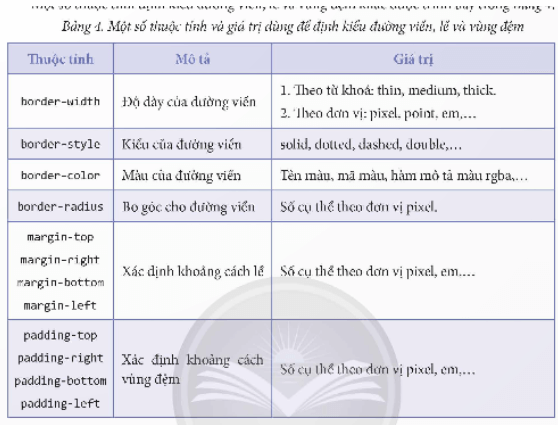
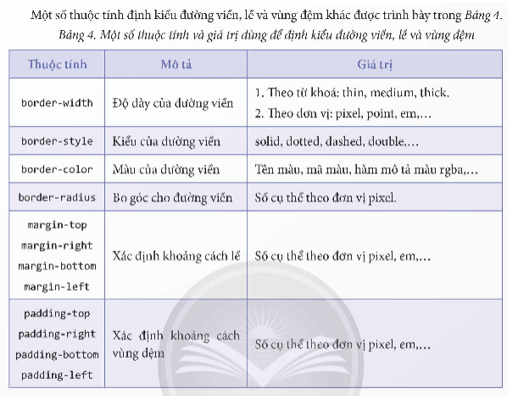
4. Những thuộc tính định kiểu cho đường viền, lề và vùng đệm
Hoạt động trang 113 Tin học 12: Theo em, thay đổi các giá trị nào của vùng đệm thì phần văn bản nằm sát cạnh dưới của đường viền?
Lời giải:
Thay đổi các giá trị padding-top; padding-right; padding-bottop; padding-left với các số đo đơn vị cụ thể là pixcel, em…của vùng đệm thì phần văn bản nằm sát cạnh dưới của đường viền.
Luyện tập
Luyện tập 1 trang 113 Tin học 12: Em hãy kể tên một số thuộc tính dùng để định kiểu phông chữ, văn bản, nền, đường viền, lề và vùng đệm.
Lời giải:
Em hãy kể tên một số thuộc tính dùng để định kiểu:
- Phông chữ: n phông chữ, cỡ chữ, kiểu in nghiêng và độ đậm nhạt.
- Văn bản: sử dụng thuộc tính text-align, vertical-align…
- Nền: thuộc tính background-color, background-image…
- Đường viền: thuộc tính boder
- Lề và vùng đệm: thuộc tính magrin và padding..
Luyện tập 2 trang 113 Tin học 12: Thảo luận với bạn và nêu một số đơn vị có thể được dùng để định kiểu kích thước cho những thành phần trong trang web.
Lời giải:
Một số đơn vị có thể được dùng để định kiểu kích thước cho những thành phần trong trang web:
Luyện tập 3 trang 113 Tin học 12: Theo em có những cách mô tả màu sắc nào trong mã lệnh CSS?
Lời giải:
- Màu sắc của chữ: sử dụng thuộc tính color. Màu sắc của chữ nói riêng và các thành phần khác của trang web nói chung có thể được chỉ định bởi những giá trị như: từ khoá tên màu (red); mã màu(#ff0000); hàm mô tả màu(grba(255,0,0,0.3) gồm ba tham số đứng đầu với các thành phần RGB, tham số thứ tư là độ trong suốt.
- Màu nền của văn bản: background-color, nhận các giá trị tên màu, mã màu hoặc các hàm mô tả màu rgb, rgba, hsl…
Thực hành trang 114 Tin học 12: Bài thực hành này áp dụng cho trang web portfolio.html.
Nhiệm vụ 1. Định kiểu CSS cho văn bản và nền
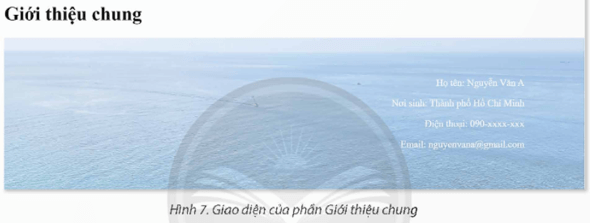
Yêu cầu: Viết mã lệnh CSS để định kiểu cho phần Giới thiệu chung (Hình 7) theo các yêu cầu sau:
Các thông tin cá nhân được căn phải so với trang web.
Dùng một hình ảnh để làm nền cho phần thông tin cá nhân này. Hình ảnh đó phải phủ hết chiều ngang của trang web.
Lời giải:
1. Em đặt các thông tin cá nhân vào cặp thẻ <div>/div>.
Để căn phải cho phần thông tin cá nhân, trong thuộc tính style của thẻ <div>, em chỉ định giá trị cho thuộc tính text-align là right.
2. Giả sử tệp ảnh làm nền có tên là hinhnen.jpg.
Để tạo nền là ảnh, em viết thêm một cặp thẻ <div></div> bên ngoài phần mã lệnh trên và chỉ định giá trị cho thuộc tính background-image là tệp ảnh đặt trong hàm url().
Đoạn mã CSS được viết như sau:
<h1>Giới thiệu chung</h1>
<div style="background-image: url('hinh_nen.jpg'); background-size: cover;">
<div style="color: #ffffff; text-align: right; height: 540px; padding: 50px 100px;"> <p>...</p>
</div>
</div>
Trong đó:
background-size: cover, có thể kéo giãn ảnh để phủ hết độ rộng của trang web.
color: #ffffff, giúp văn bản có màu trắng, tăng độ tương phản cho ảnh nền.
padding: 58px 199px, giúp tạo vùng đệm để văn bản không nằm sát cạnh phải của trang web và cạnh trên của ảnh nền, cụ thể là 50 pixels cho vùng đệm trên và dưới, 100 pixels cho vùng đệm trái và phải.
Thực hành trang 114 Tin học 12: Bài thực hành này áp dụng cho trang web portfolio.html.
Nhiệm vụ 2: Định kiểu CSS cho đường viền, lề và vùng đệm
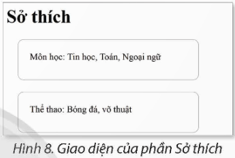
Yêu cầu: Viết mã lệnh CSS để định kiểu khung và viền cho riêng từng mục của phần Sở thích (Hình 8), trong đó mỗi khung đều thoả các yêu cầu sau:
Đường viễn dày 1 pixel, màu xám và nền màu trắng.
Chiều cao là 30 pixels và độ rộng bằng một nửa độ rộng của trang web.
Bo tròn 4 góc.
Lê là 20 pixels và vùng đệm cho phần văn bản bên trong là 20 pixels.
Lời giải:
Em đặt nội dung của mỗi mục Sở thích vào cặp thẻ <div></div>. Trong thuộc tính style của mỗi thẻ hợp với các yêu cầu:
Dùng thuộc tính border để tạo đường viền và thuộc tính background-color để tạo nền trắng.
Dùng thuộc tính height và width để định kiều lần lượt chiều cao và độ rộng của khung, trong đó giá trị của width là 50%.
Dùng thuộc tính border-radius để bo tròn 4 góc của khung.
Dùng thuộc tính margin và padding để định kiểu lần lượt cho lề và vùng đệm, trong đó ứng với mỗi thuộc tính, em chỉ định giá trị là 20px cho cả bốn bên: trên, dưới, trái và phải. Đoạn mã CSS cho sở thích môn học được viết như sau:
<div style="border: 1px solid #e5e5e5; background-color: #ffffff; height: 30px; width: 50%; border-radius: 10px; margin: 20px; padding: 20px;">Môn học: Tin học, Toán, Ngoại ngữ</div>
Vận dụng
Vận dụng 1 trang 115 Tin học 12: Em hãy định kiểu cho các thông tin cá nhân bằng phông chữ Georgia, họ tên có kích thước 24 pt, các thông tin còn lại có kích thước 20 pt.
Lời giải:
Thực hiện định kiểu cho các thông tin cá nhân bằng phông chữ Georgia, họ tên có kích thước 24 pt, các thông tin còn lại có kích thước 20 pt.
- Em đặt các thông tin cá nhân vào cặp thẻ <div>/div>.
Để căn phải cho phần thông tin cá nhân, trong thuộc tính style của thẻ <div>, em chỉ định giá trị cho thuộc tính text-align là right.
- Giả sử tệp ảnh làm nền có tên là hinhnen.jpg.
Để tạo nền là ảnh, em viết thêm một cặp thẻ <div></div> bên ngoài phần mã lệnh trên và chỉ định giá trị cho thuộc tính background-image là tệp ảnh đặt trong hàm url().
Đoạn mã CSS được viết như sau:
<h1>Giới thiệu chung</h1>
<div style="background-image: url('hinh_nen.jpg'); background-size: cover;">
<div style="color: #ffffff; text-align: right; height: 540px; padding: 50px 100px;"> <p>...</p>
</div>
</div>
Vận dụng 2 trang 115 Tin học 12: Thực hiện tăng hoặc giảm tuỳ ý độ trong suốt của ảnh nền ở mục Giới thiệu chung để được kết quả như Hình 9.
Lời giải:
Thực hiện tăng hoặc giảm tuỳ ý độ trong suốt của ảnh nền ở mục Giới thiệu chung để được kết quả như Hình 9:
<div style ="background: # b1ffb1; height:100px; opacity:0">
<ul>
…
(/ul>
</div>
Vận dụng 3 trang 116 Tin học 12: Đối với mỗi ảnh trong mục Nội dung yêu thích, hãy định kiểu bo tròn 4 góc của ảnh để được kết quả như Hình 10.
Lời giải:
Đối với mỗi ảnh trong mục Nội dung yêu thích, thực hiện định kiểu bo tròn 4 góc của ảnh để được kết quả như Hình 10:
<div style="border: 1px solid #00a2d3; border-radius: 10px; margin: 20px 50px 50px 250px; padding: 20px; background: #b1ffb1; height: 100px; width: 500px; ">
<ul>
</div>
</ul>
Vận dụng 4 trang 116 Tin học 12: Em hãy tìm hiểu thêm những thuộc tính và giá trị khác có thể dùng để định kiểu cho những thành phần web trong bài học.
Lời giải:
Xem thêm các chương trình khác:
- Soạn văn 12 Chân trời sáng tạo (hay nhất)
- Văn mẫu 12 - Chân trời sáng tạo
- Tóm tắt tác phẩm Ngữ văn 12 – Chân trời sáng tạo
- Tác giả tác phẩm Ngữ văn 12 - Chân trời sáng tạo
- Bố cục tác phẩm Ngữ văn 12 – Chân trời sáng tạo
- Nội dung chính tác phẩm Ngữ văn 12 – Chân trời sáng tạo
- Giải sgk Toán 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Toán 12 – Chân trời sáng tạo
- Lý thuyết Toán 12 – Chân trời sáng tạo
- Giải sbt Toán 12 – Chân trời sáng tạo
- Giải sgk Tiếng Anh 12 - Friends Global
- Trọn bộ Từ vựng Tiếng Anh lớp 12 Friends Global đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh lớp 12 Friends Global đầy đủ nhất
- Giải sbt Tiếng Anh 12 – Friends Global
- Giải sgk Lịch sử 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Lịch sử 12 – Chân trời sáng tạo
- Giải sbt Lịch sử 12 – Chân trời sáng tạo
- Giải sgk Địa lí 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Địa lí 12 – Chân trời sáng tạo
- Giải sbt Địa lí 12 – Chân trời sáng tạo
- Giải sgk Công nghệ 12 – Chân trời sáng tạo
- Giải sgk Kinh tế pháp luật 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Chân trời sáng tạo
- Giải sbt Kinh tế pháp luật 12 – Chân trời sáng tạo
- Giải sgk Giáo dục quốc phòng 12 – Chân trời sáng tạo
- Giải sgk Hoạt động trải nghiệm 12 – Chân trời sáng tạo
- Giải sgk Vật lí 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Vật lí 12 – Chân trời sáng tạo
- Lý thuyết Vật lí 12 – Chân trời sáng tạo
- Giải sbt Vật lí 12 – Chân trời sáng tạo
- Giải sgk Hóa học 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Hóa 12 – Chân trời sáng tạo
- Lý thuyết Hóa 12 – Chân trời sáng tạo
- Giải sbt Hóa 12 – Chân trời sáng tạo
- Giải sgk Sinh học 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Sinh học 12 – Chân trời sáng tạo
- Lý thuyết Sinh học 12 – Chân trời sáng tạo
- Giải sbt Sinh học 12 – Chân trời sáng tạo