Giải Tin học 12 Bài E1 (Chân trời sáng tạo): Tạo trang web, thiết lập giao diện và xem trước trang web
Với giải bài tập Tin học 12 Bài E1: Tạo trang web, thiết lập giao diện và xem trước trang web sách Chân trời sáng tạo hay nhất, chi tiết giúp học sinh dễ dàng làm bài tập Tin học 12 Bài E1.
Giải Tin học 12 Bài E1: Tạo trang web, thiết lập giao diện và xem trước trang web
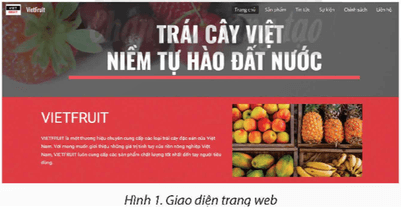
Khởi động trang 49 Tin học 12: Em đã sử dụng phần mềm thiết kế những trang web như blog cá nhân, trang web bán hàng, trang web du lịch hay trang web tin tức chưa? Hãy nêu ý tưởng thiết kế trang web như Hình 1.
Lời giải:
Dưới đây là ý tưởng thiết kế trang web tương tự như Hình 1:
- Tiêu đề và Logo:
+ Sử dụng tiêu đề lớn và logo phù hợp để người dùng nhận biết thương hiệu.
+ Tiêu đề "VIETFRUIT" có thể được đặt ở phía trên cùng của trang web.
- Thanh điều hướng:
+ Tạo một thanh điều hướng ở phía trên trang web với các liên kết đến các phần quan trọng như "Trang chủ", "Sản phẩm", "Tin tức", "Chính sách", và "Liên hệ".
- Phần giới thiệu:
+ Dưới thanh điều hướng, thêm một phần giới thiệu về thương hiệu "VIETFRUIT".
+ Sử dụng hình ảnh và văn bản để trình bày thông tin về sản phẩm và giá trị của thương hiệu.
- Hình ảnh trái cây:
+ Hiển thị hình ảnh trái cây đặc sản của Việt Nam, như trong hình ảnh.
+ Sử dụng hình ảnh chất lượng cao để thu hút sự chú ý của người dùng.
- Chân trang:
+ Thêm chân trang với thông tin về trang web ("Hình 1. Giao diện trang web").
1. Phần mềm Google Sites
Hoạt động trang 50 Tin học 12: Trong phần mềm thiết kế web Google Sites có các thẻ chức năng nào?
Lời giải:
Trong phần mềm thiết kế web Google Sites có các thẻ chức năng sau:
- Thẻ Insert (Chèn): Cho phép chèn nội dung và các đối tượng vào trang web như hình ảnh, video, biểu đồ, biểu mẫu, bản đồ,...
- Thẻ Pages (Trang): Tạo và quản lí các trang web.
- Thẻ Themes (Giao diện): Cho phép tuỳ chỉnh giao diện trang web theo các chủ để có sẵn, thêm giao diện mới và tự thiết kế giao diện theo tuỳ chọn cá nhân.
2. Tạo trang web mới
Hoạt động trang 52 Tin học 12: Trong phần mềm thiết kế web Google Sites, có thể tạo trang web bằng các mẫu thiết kế có sẵn hay không?
Lời giải:
Trong phần mềm thiết kế web Google Sites, có thể tạo trang web bằng các mẫu thiết kế có sẵn.
3. Thiết lập giao diện cho trang web
Hoạt động trang 53 Tin học 12: Trong phần mềm thiết kế web Google Sites, có các chế độ hỗ trợ xem trước nào?
Lời giải:
Trong phần mềm thiết kế web Google Sites, có các chế độ hỗ trợ xem trước sau:
- Phone (xem trên thiết bị di động).
- Tablet (xem trên máy tính bảng).
- Large screen (xem trên máy tính).
Luyện tập
Luyện tập trang 53 Tin học 12: Chọn câu trả lời đúng cho câu hỏi dưới đây.
A. Phone.
B. Tablet.
C. Large screen.
D. Laptop.
Lời giải:
Đáp án đúng là: D. Laptop.
Trong phần mềm thiết kế web Google Sites, có các chế độ hỗ trợ xem trước sau:
- Phone (xem trên thiết bị di động).
- Tablet (xem trên máy tính bảng).
- Large screen (xem trên máy tính).
Thực hành trang 53 Tin học 12: Nhiệm vụ. Thiết kể trang web sử dụng giao diện có sẵn
Yêu cầu: Thiết kế một trang web với chủ đề bán hàng, thông tin mặt hàng là các loại trái cây đặc sản vùng miền của Việt Nam (Hình 1). Trang thiết kế gồm các yêu cầu như sau:
Tiêu đề chính của trang: “TRÁI CÂY VIỆT NIỀM TỰ HÀO ĐẤT NƯỚC”.
Chèn logo, đặt tên trang web: “VietFruit”.
Chèn hình ảnh bìa: Tải hình ảnh liên quan đến chủ đề từ các trang chia sẻ hình ảnh miễn phí trên Internet.
Sử dụng giao diện IMPRESSION.
Xem trước trang web vừa thiết kế.
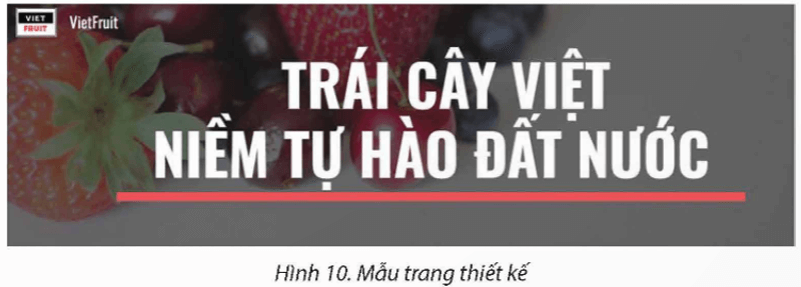
Tham khảo mẫu trang thiết kế như Hình 10.
Lời giải:
1. Nháy chọn biểu tượng để tạo một trang web trống.
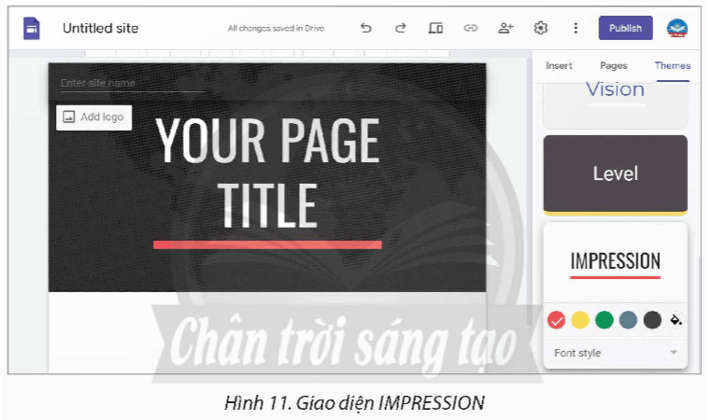
2. Nháy chọn thẻ Themes, chọn mẫu giao diện “IMPRESSION” cho trang web. Kết quả như Hình 11.
3. Đặt tên trang web: Ở góc trên bên trái, nhập vào tên trang web “VietFruit”.
4. Chèn logo:
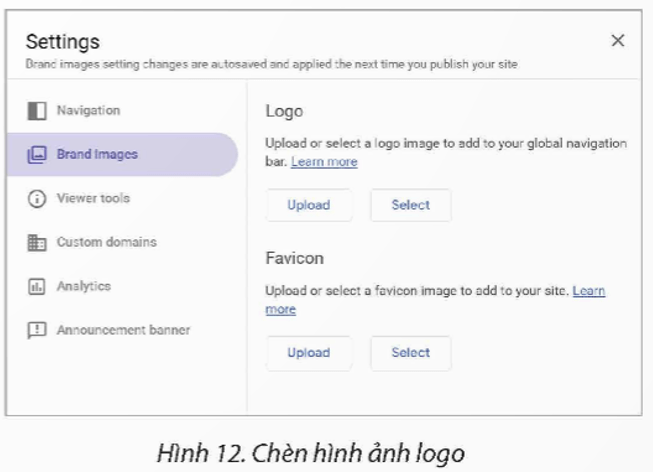
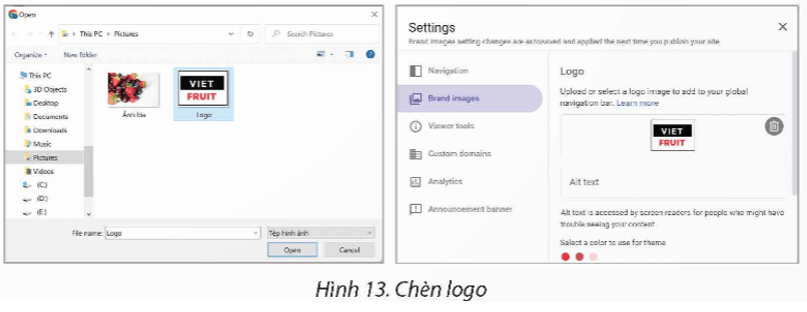
Bên dưới phần đặt tên trang web, nháy chọn Add logo (Thêm biểu tượng). Xuất hiện hộp thoại Settings (Cài đặt) (Hình 12), chọn mục Brand images (Hình ảnh thương hiệu).
Trong mục Logo, chọn Upload (Tải lên), xuất hiện đường dẫn chọn thư mục chứa hình ảnh lưu trên máy tính, chọn hình ảnh, chọn Open (Hình 13).
Sau khi chèn thành công em được kết quả như Hình 14.
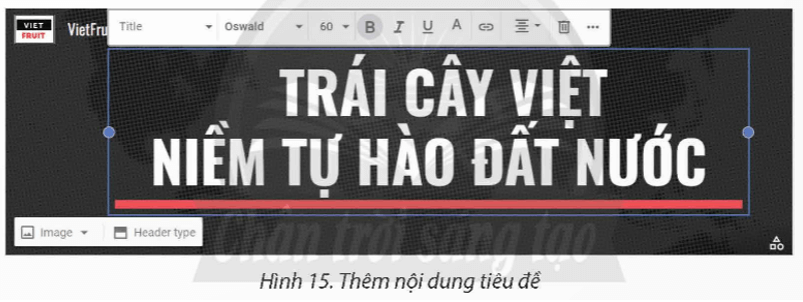
5. Nhập tiêu đề “TRÁI CÂY VIỆT NIỀM TỰ HÀO ĐẤT NƯỚC” vào mục “YOUR PAGE TITLE” của trang web, thực hiện kéo thả để căn chỉnh khung văn bản cho hợp lí (Hình 15). Khi nhập tiêu đề, gõ tổ hợp phím Shift + Enter để ngắt nội dung xuống dòng.
6. Thay đổi ảnh bìa cho trang:
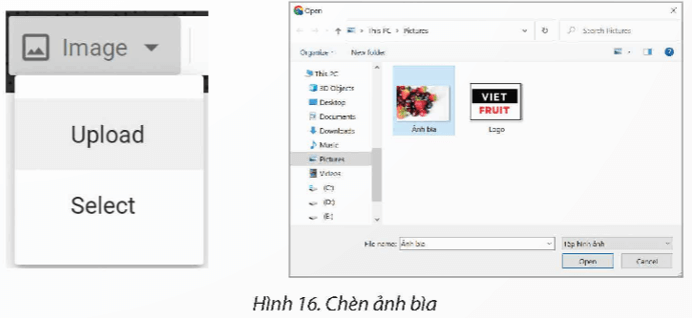
Nháy chọn Image (Thay đổi hình ảnh), chọn Upload (Tải lên), xuất hiện đường dẫn chọn thử mục chứa hình ảnh trên máy tính, chọn hình ảnh (Hình 16), chọn Open.
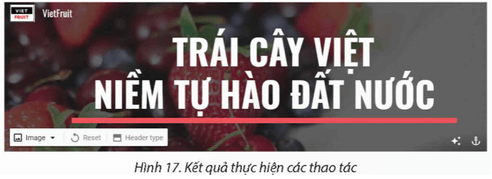
Sau khi hỉnh ảnh được chèn, em được kết quả như Hình 17.
Có 4 tuỳ chọn Header type (Loại tiêu đề): Cover (bìa), Large banner (biểu ngữ lớn), Banner (biểu ngữ), Title only (chỉ tiêu đề). Để hình ảnh bìa hiển thị một phần ở trên trang, em chọn kiểu Banner.
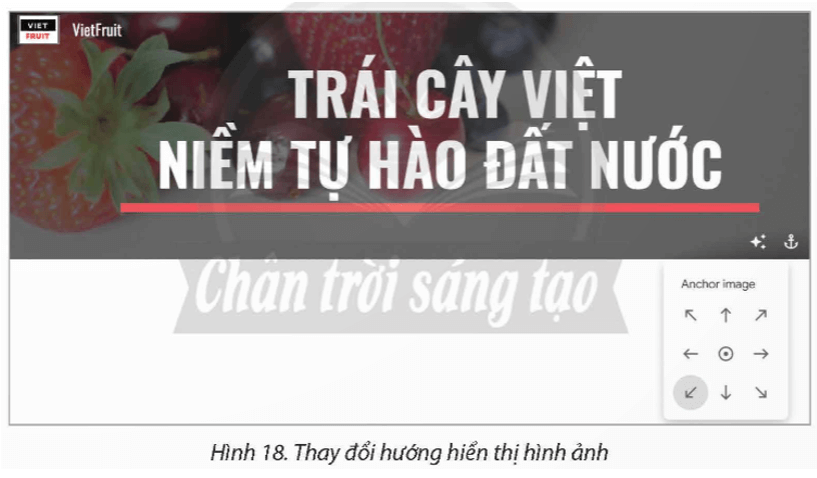
Nếu hình ảnh chưa cân đối, em phải thực hiện căn chỉnh hình ảnh, em nháy chọn biểu tượng
Anchor image (neo hình ảnh) (Hình 18), nháy chọn các mũi tên để căn chỉnh hình ảnh thích hợp.
Sau khi điều chỉnh, em được kết quả như Hình 10. Trong Google Sites, trang thiết kế đầu tiên này sẽ được mặc định là Home (Trang chủ).
Để xem trước trang web, em nháy chọn biểu tượng LD Preview. Chọn chế độ Phone để xem trước trang trên thiết bị di động, chọn chế độ Tablet để xem trước trang web trên máy tính bảng và chọn chế độ Large screen để xem trang web trên máy tính.
Vận dụng
Vận dụng trang 56 Tin học 12: Em hãy thiết kế một trang web với chủ đề du lịch để giới thiệu hình ảnh danh lam thắng cảnh của quê hương em. Trang thiết kế gồm có logo, tên trang web, tiêu đề chính, hình ảnh bìa và sử dụng một giao diện tuỳ chọn trong danh mục mẫu giao diện của Google Sites.
Lời giải:
Xem thêm các chương trình khác:
- Soạn văn 12 Chân trời sáng tạo (hay nhất)
- Văn mẫu 12 - Chân trời sáng tạo
- Tóm tắt tác phẩm Ngữ văn 12 – Chân trời sáng tạo
- Tác giả tác phẩm Ngữ văn 12 - Chân trời sáng tạo
- Bố cục tác phẩm Ngữ văn 12 – Chân trời sáng tạo
- Nội dung chính tác phẩm Ngữ văn 12 – Chân trời sáng tạo
- Giải sgk Toán 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Toán 12 – Chân trời sáng tạo
- Lý thuyết Toán 12 – Chân trời sáng tạo
- Giải sbt Toán 12 – Chân trời sáng tạo
- Giải sgk Tiếng Anh 12 - Friends Global
- Trọn bộ Từ vựng Tiếng Anh lớp 12 Friends Global đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh lớp 12 Friends Global đầy đủ nhất
- Giải sbt Tiếng Anh 12 – Friends Global
- Giải sgk Lịch sử 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Lịch sử 12 – Chân trời sáng tạo
- Giải sbt Lịch sử 12 – Chân trời sáng tạo
- Giải sgk Địa lí 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Địa lí 12 – Chân trời sáng tạo
- Giải sbt Địa lí 12 – Chân trời sáng tạo
- Giải sgk Công nghệ 12 – Chân trời sáng tạo
- Giải sgk Kinh tế pháp luật 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Chân trời sáng tạo
- Giải sbt Kinh tế pháp luật 12 – Chân trời sáng tạo
- Giải sgk Giáo dục quốc phòng 12 – Chân trời sáng tạo
- Giải sgk Hoạt động trải nghiệm 12 – Chân trời sáng tạo
- Giải sgk Vật lí 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Vật lí 12 – Chân trời sáng tạo
- Lý thuyết Vật lí 12 – Chân trời sáng tạo
- Giải sbt Vật lí 12 – Chân trời sáng tạo
- Giải sgk Hóa học 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Hóa 12 – Chân trời sáng tạo
- Lý thuyết Hóa 12 – Chân trời sáng tạo
- Giải sbt Hóa 12 – Chân trời sáng tạo
- Giải sgk Sinh học 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Sinh học 12 – Chân trời sáng tạo
- Lý thuyết Sinh học 12 – Chân trời sáng tạo
- Giải sbt Sinh học 12 – Chân trời sáng tạo