Giải Tin học 12 Bài F7 (Chân trời sáng tạo): Giới thiệu CSS
Với giải bài tập Tin học 12 Bài F7: Giới thiệu CSS sách Chân trời sáng tạo hay nhất, chi tiết giúp học sinh dễ dàng làm bài tập Tin học 12 Bài F7.
Giải Tin học 12 Bài F7: Giới thiệu CSS
Khởi động trang 101 Tin học 12: Trong trang web porfolio.html đã tạo ở bài học trước, em hãy trình bày cách bổ sung mã lệnh để các đề mục đánh dấu bằng thẻ <h1> được tô màu xanh.
Giả sử em muốn thay đổi màu sắc khác và đổ bóng để các đề mục nổi bật hơn. Có thuộc tính nào đáp ứng yêu cầu này không?
Lời giải:
Trong trang web porfolio.html đã tạo ở bài học trước, bổ sung mã lệnh CSS để các đề mục đánh dấu bằng thẻ <h1> được tô màu xanh.
Nếu muốn thay đổi màu sắc khác và đổ bóng để các đề mục nổi bật hơn. Có thuộc tính Style nào đáp ứng yêu cầu này.
1. Khái niệm CSS
Hoạt động trang 102 Tin học 12: Em hãy trình bày một số lợi ích của CSS trong việc xây dựng các trang web
Lời giải:
Một số lợi ích của CSS trong việc xây dựng các trang web:
a) Linh hoạt về bố cục
CSS có thể thực hiện được nhiều yêu cầu phức tạp về bố cục, hình thức lẫn hiệu ứng của trang web. Bên cạnh đó, CSS còn giúp trang web thay đổi bố cục để tương thích với các kích thước màn hình khác nhau của máy tính, điện thoại thông minh,..
b) Nhất quán về hình thức
CSS giúp đảm bảo hình thức nhất quán cho các trang web trong cùng một website. Chẳng hạn, em chỉ cần định kiểu chung cho phần tử <h1> thì toàn bộ <h1> ở các trang web đều được định kiểu đồng nhất, giúp website chuyên nghiệp hơn.
c) Dễ bảo trì và nâng cấp
CSS giúp chia tách việc xây dựng nội dung và hình thức của trang web. Nội dung được xây dựng bằng các thẻ HTML và hình thức được quy định bởi CSS. Việc chia tách này làm cho trang web dễ bảo trì nâng cấp. Khi muốn thay đổi hình thức của trang web, em chỉ cần điều chỉnh các mã lệnh CSS mà không làm ảnh hưởng đến nội dung.
d) Có thể tái sử dụng
Việc điều khiển bằng mã lệnh CSS giúp đem lại khả năng tái sử dụng cho thành phần khác của cùng trang web hoặc các trang web khác nhau.
Hoạt động 1 trang 103 Tin học 12: Em hãy định kiểu cho kích thước phông chữ của các phần tử <h1> trong tệp portfolio.html là 60 pixel. Gợi ý: Sử dụng thuộc tính font-size với giá trị là 60px.
Lời giải:
Định kiểu cho kích thước phông chữ của các phần tử <h1> trong tệp portfolio.html là 60 pixel, ta sử dụng thuộc tính font-size với giá trị là 60px.
Hoạt động 2 trang 103 Tin học 12: Em hãy thay đổi màu cho riêng đề mục Giới thiệu chung từ màu xanh sang một màu sắc tuỳ ý.
Lời giải:
Thay đổi màu cho riêng đề mục Giới thiệu chung từ màu xanh sang một màu sắc tuỳ ý:
<h1 style="color: #006bb1; text-shadow: 1px 1px 2px rgba (0, 0, 0, 0.5);">Giới thiệu chung</h1>
Luyện tập
Luyện tập 1 trang 104 Tin học 12: Theo em, HTML và CSS khác nhau ở điểm nào?
Lời giải:
- CSS: là ngôn ngữ dùng định kiểu, hình thức và hiệu ứng cho các phần tử HTML.
- HTML là siêu văn bản dùng để tạo ra trang web, thể hiện các thành phần như văn bản, hình ảnh, âm thanh, video và các nội dung khác.
Luyện tập 2 trang 104 Tin học 12: Em hãy mô tả các cách chèn mã lệnh CSS vào trang web.
Lời giải:
Các cách chèn mã lệnh CSS vào trang web:
Cách 1. Chèn trực tiếp mã lệnh CSS vào các thẻ mở của phần tử HTML thông qua thuộc tính style theo cú pháp:
«tên_thẻ_HTML style="thuộc_tính_CSS: giá_trị; thuộc tính_CSS: giá_trị;">
Ví dụ 1: Để tô màu xanh và đổ bóng cho để mục Giới thiệu chung, em chèn thuộc tính style vào thẻ <h1> của tệp portfolio.html.
<h1 style="color: #006bbe; text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.5);">Giới thiệu chung</h1>
Thuộc tính color dùng để tô màu xanh cho chữ (mã màu #996bb0), thuộc tính text-shadow dùng để đổ bóng, với 1 pixel theo chiều ngang (hưởng sang phải), 1 pixel theo chiều dọc (hướng xuống dưới), 2 pixels làm mờ và màu xám rgba(0, 0, 0, 0.5) (Hình 1).
Cách này giúp định kiểu nhanh và trực tiếp cho một phần tử HTML cụ thể. Tuy nhiên, cách này có nhiều hạn chế, chẳng hạn như khó khăn bảo trì hoặc không thể tái sử dụng mã lệnh CSS.
Cách 2. Chèn cặp thẻ <style></style> kèm mã lệnh CSS vào giữa cặp thẻ <head></head> của tệp portfolio.html. Phần mã lệnh CSS trong thẻ <style> được viết theo cú pháp: tên_kiểu {thuộc_tính_CSS: giá trị; thuộc tính_CSS: giá_trị; }
Ví dụ 2:
<head>
<style>
h1 {
}
</style>
</head>
color: #006bb0;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.5);
Một trong những ưu điểm của cách này là tách rời phẩn mã lệnh CSS với phần nội dung nằm trong thẻ <body> và giúp định kiểu toàn cục cho các phần tử HTML liên quan. Cụ thể trong Ví dụ 2, không chỉ để mục Giới thiệu chung, mà tất cả để mục <h1> khác của lập portfolio.html đều được tô màu xanh và đổ bóng.
Cách 3. Tạo tệp mã lệnh CSS riêng biệt và chèn vào trang web một liên kết đến tệp CSS bằng thẻ <link> đặt vào giữa cặp thẻ <head></head>. Thẻ <link> dược viết theo cú pháp: <link rel="stylesheet" type="text/css" href="dưỡng dẫn tẹp CSS">
Ví dụ 3: Các bước cụ thể của cách 3 được thực hiện như sau:
D Trong Visual Studio Code, tạo tập style.css trong cùng thư mục với tập portfolio html Sau đó, nhập đoạn mã CSS dưới đây:
h1 {
}
color: #006bb0;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.5);
Trong tập portfolio.html, chèn thẻ <link> vào cặp thẻ <head></head> để liên kết đến tập style.css, cụ thể:
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
Cách này cũng đem lại kết quả tương tự như cách 2. Một số ưu điểm của cách này là tách rời các thành phần của một trang web, hỗ trợ khả năng làm việc cộng tác, khả năng bảo trì và tái sử dụng mã lệnh.
Luyện tập 3 trang 104 Tin học 12: Giả sử trong tệp .css, mã lệnh được viết là h1 {color: red;}, còn trong tệp .html, thẻ <h1> được viết là <h1 style="color: blue"). Khi hiển thị, để mục hi này sẽ có màu gì?
Lời giải:
Giả sử trong tệp .css, mã lệnh được viết là h1 {color: red;}, còn trong tệp .html, thẻ <h1> được viết là <h1 style="color: blue"). Khi hiển thị, để mục h1 này sẽ không hiển thị được màu. Vì viét trong tệp .css và .html màu phải đồng nhất.
Thực hành trang 104 Tin học 12: Bài thực hành này áp dụng cho trang web portfolio.html.
Nhiệm vụ 1. Định kiểu CSS cho các phần tử <h1>
Yêu cầu: Viết mã lệnh CSS để định kiểu cho các phần tử <h1> thoả các yêu cầu:
Phòng chủ là Arial, kích thước 32 pt và in đậm.
Màu chữ là xanh dương, có độ bóng.
Độ giãn cách giữa các kí tự là 4 pixels.
Lời giải:
<head>
* Trong thẻ <head> của tập portfolio.html, em tạo cặp thẻ <style>/style>.
<meta charset="utf-8">
<title>Trang web cá nhân</title
<style> </style>
</head>
@ Để định kiểu cho phông chữ, kích thước và in đậm cho th1>, em sử dụng lần lượt các thuộc tính CSS là font-weight với các giá trị lần lượt là Arial, 32pt và bold.
Ô Dê tô màu xanh và đổ bóng cho để mục, em sử dụng thuộc tính CSS là color và text-shadow như Ví dụ I với giá trị tuỳ ý.
© Để làm cho các kí tự giãn cách với nhau, em chỉ định giá trị 4px cho thuộc tính letter-spacing.
Như vậy, đoạn mã CSS cho để mục /1 được viết trong cặp thẻ <style></style> như sau:
h1 {
}
font-size: 32pt;
font-weight: bold;
color: #0088bd;
text-shadow: 1px 1px 4px rgba(0, 0, 0, 0.5);
letter-spacing: 4px;
Thực hành trang 104 Tin học 12: Bài thực hành này áp dụng cho trang web portfolio.html.
Nhiệm vụ 2. Định kiểu CSS cho bảng
Yêu cầu: Viết mã lệnh CSS để định kiểu bảng Lịch sinh hoạt hằng tuần thoả các yêu cầu: Bảng có chiều rộng chiếm 75% chiều rộng của trang web và có đường viên nét liền màu xanh dày 2 pixels.
Hàng tiêu để có chiều cao là 32 pixels, phần văn bản được căn giữa theo phương dọc, phương ngang và in hoa tất cả kí tự.
Các hàng còn lại có chiếu cao là 48 pixels, phần văn bản được căn trái theo phương ngang và căn giữa theo phương dọc. Các hàng được tổ màu xen kẽ theo thứ tự chẵn lẻ.
Lời giải:
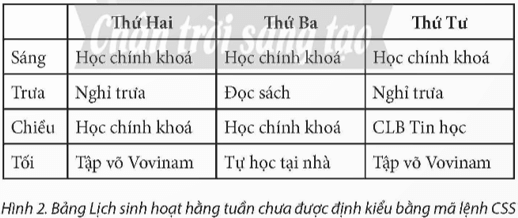
Đ Trước hết ta chèn thêm hai hàng vào bảng bằng mã lệnh HTML để bảng có 5 hàng, gồm một hàng tiêu để và bốn hàng ứng với các buổi sáng, trưa, chiều và tối (Hình 2).
Em chèn trực tiếp thuộc tính CSS là style vào các thẻ HTML trong tệp portfolio.html, đồng thời chỉ định các thuộc tính và giá trị tương ứng theo yêu cầu. Cụ thể như sau:
Thẻ <table> được bổ sung mã lệnh CSS thành:
<table style="width: 75%; border: 2px solid #0088bd;">
Thuộc tính width được chỉ định là 75% sẽ giúp chiều rộng của bảng thay đổi linh hoạt theo cửa sổ hiển thị trang web.
Đường viên của bảng có độ dày là 2px, đường thẳng nét, mã màu là #9988bd. 'The <tr> của hàng tiêu để được bổ sung mã lệnh CSS thành
<tr style="height: 32px; text-align: center; vertical-align: center; text-transform: uppercase;">
height là thuộc tính chiều cao của hàng.
text-align và vertical-align là thuộc tính dùng để căn giữa lần lượt theo phương ngang và theo phương dọc.
text-transform là thuộc tính được chỉ định giá trị uppercase để in hoa toàn bộ kí tự. Các thẻ <tr> của các hàng còn lại em bổ sung:
Thuộc tính height với giá trị 48px để định kiểu cho chiều cao; thuộc tính text-align với giá trị left để căn trái theo phương ngang; thuộc tính vertical-align với giá trị center để căn giữa theo phương dọc.
Đối với các hàng lê (buổi sáng và chiếu), em bổ sung thuộc tính background-color để tô màu xanh lá (mã màu #d6fae4) cho hàng; dối với các hàng chẵn (buổi trưa và tối), em chỉ định giá trị màu khác là xám (mã màu #f1f274),
Như vậy, thẻ <tr> của các hàng lẻ là:
<tr style="height: 48px; text-align: left; vertical-align: center; background- color: #d6fae4;">
Thẻ <tr> của các hàng chẵn là:
<tr style="height: 48px; text-align: left; vertical-align: center; background- color: #f1f2f4;">
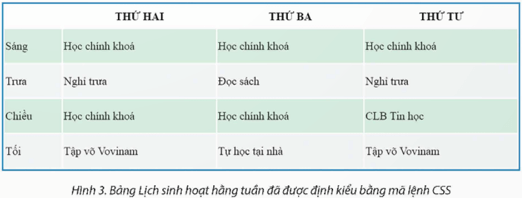
Mở trang web để xem kết quả hiển thị như Hình 3.
Vận dụng
Vận dụng 1 trang 107 Tin học 12: Chèn mã lệnh CSS để định kiểu cho lên của mình trong trang web portfolio.html với màu sắc, kích thước, hiệu ứng độ bóng và khoảng cách của các kí tự tuỳ ý sao cho nổi bật và đẹp mắt.
Lời giải:
Thực hiện chèn mã lệnh CSS để định kiểu cho lên của mình trong trang web portfolio.html với màu sắc, kích thước, hiệu ứng độ bóng và khoảng cách của các kí tự tuỳ ý sao cho nổi bật và đẹp mắt:
<h1 style="color: #006bb1; text-shadow: 1px 1px 2px rgba (0, 0, 0, 0.5);">Giới thiệu chung</h1>
Vận dụng 2 trang 107 Tin học 12: Chèn mã lệnh CSS để tô màu xanh cho hàng tiêu đề của bảng trong Nhiệm vụ 2 ở THỰC HÀNH đồng thời thay đổi màu chữ thành màu trắng.
Lời giải:
Thực hiện chèn mã lệnh CSS để tô màu xanh cho hàng tiêu đề của bảng trong Nhiệm vụ 2 ở THỰC HÀNH đồng thời thay đổi màu chữ thành màu trắng.
<head>
<style>
h1 {
}
</style>
</head>
color: #006bb0;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.5);
Vận dụng 3 trang 107 Tin học 12: Chèn mã lệnh CSS để định kiểu cho các mục <li> của các danh sách <ul> sao cho: Các mục được đánh dấu đầu dòng bằng biểu tượng đĩa tròn; phần nội dung của mỗi mục được tô nền vàng nhạt và đóng khung viền vàng đậm, bo tròn 4 góc.
Lời giải:
Sử dụng thuộc tính list-style-type với giá trị circle để thay đổi biểu tượng đánh dấu đầu dòng; thuộc tính background-color và border lần lượt cho màu nên và viên của mỗi mục; thuộc tính border-radius với giá trị 19px để bo tròn 4 góc của khung. Ngoài ra, có thể thêm thuộc tính padding với giá trị 10px để tạo khoảng trống bao quanh phần văn bản nằm trong khung.
Xem thêm các chương trình khác:
- Soạn văn 12 Chân trời sáng tạo (hay nhất)
- Văn mẫu 12 - Chân trời sáng tạo
- Tóm tắt tác phẩm Ngữ văn 12 – Chân trời sáng tạo
- Tác giả tác phẩm Ngữ văn 12 - Chân trời sáng tạo
- Bố cục tác phẩm Ngữ văn 12 – Chân trời sáng tạo
- Nội dung chính tác phẩm Ngữ văn 12 – Chân trời sáng tạo
- Giải sgk Toán 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Toán 12 – Chân trời sáng tạo
- Lý thuyết Toán 12 – Chân trời sáng tạo
- Giải sbt Toán 12 – Chân trời sáng tạo
- Giải sgk Tiếng Anh 12 - Friends Global
- Trọn bộ Từ vựng Tiếng Anh lớp 12 Friends Global đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh lớp 12 Friends Global đầy đủ nhất
- Giải sbt Tiếng Anh 12 – Friends Global
- Giải sgk Lịch sử 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Lịch sử 12 – Chân trời sáng tạo
- Giải sbt Lịch sử 12 – Chân trời sáng tạo
- Giải sgk Địa lí 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Địa lí 12 – Chân trời sáng tạo
- Giải sbt Địa lí 12 – Chân trời sáng tạo
- Giải sgk Công nghệ 12 – Chân trời sáng tạo
- Giải sgk Kinh tế pháp luật 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Chân trời sáng tạo
- Giải sbt Kinh tế pháp luật 12 – Chân trời sáng tạo
- Giải sgk Giáo dục quốc phòng 12 – Chân trời sáng tạo
- Giải sgk Hoạt động trải nghiệm 12 – Chân trời sáng tạo
- Giải sgk Vật lí 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Vật lí 12 – Chân trời sáng tạo
- Lý thuyết Vật lí 12 – Chân trời sáng tạo
- Giải sbt Vật lí 12 – Chân trời sáng tạo
- Giải sgk Hóa học 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Hóa 12 – Chân trời sáng tạo
- Lý thuyết Hóa 12 – Chân trời sáng tạo
- Giải sbt Hóa 12 – Chân trời sáng tạo
- Giải sgk Sinh học 12 – Chân trời sáng tạo
- Giải Chuyên đề học tập Sinh học 12 – Chân trời sáng tạo
- Lý thuyết Sinh học 12 – Chân trời sáng tạo
- Giải sbt Sinh học 12 – Chân trời sáng tạo