Giải Tin học 12 Bài 2 (Cánh diều): Định dạng văn bản và tạo siêu liên kết
Với giải bài tập Tin học 12 Bài 2: Định dạng văn bản và tạo siêu liên kết sách Cánh diều hay nhất, chi tiết giúp học sinh dễ dàng làm bài tập Tin học 12 Bài 2.
Giải Tin học 12 Bài 2: Định dạng văn bản và tạo siêu liên kết
Khởi động trang 40 Tin học 12: Em hãy nêu một số cách để nhận biết siêu liên kết trên trang web.
Lời giải:
Siêu liên kết là một phương thức liên kết từ một nội dung đến một nội dung khác trên web. Nó thường được biểu thị bằng văn bản gạch chân trên một trang web. Khi nhấp vào siêu liên kết, bạn sẽ được chuyển hướng đến URL, hình ảnh, trang web hoặc tệp tin liên kết. Siêu liên kết là cách mà mọi người và các trang web chia sẻ thông tin trên mạng.
Hoạt động 1 trang 41 Tin học 12: Em thường định dạng cho tiêu đề mục của các mục lớn và nhỏ trong một văn bản như thế nào?
Lời giải:
HTML hỗ trợ khai báo sáu tiêu đề mục được phân cấp, định nghĩa bởi các phần tử h1, h2, h3, h4, h5 và h6 tương ứng (h là viết tắt của heading và các chữ số cho biết cấp của tiêu đề mục). Các phần tử tạo tiêu đề mục được khai báo như sau:
<Cấp của tiêu đề mục> Tiêu đề mục </Cấp của tiêu đề mục>
Trong đó, Cấp của tiêu đề mục là một trong các phần tử h1, h2, h3, h4, h5, h6.
Theo mặc định, trình duyệt web sẽ hiển thị tiêu đề mục với kiểu chữ in đậm và cỡ chữ khác nhau. Phần tử h1 tạo tiêu đề mục có cỡ chữ lớn nhất, cỡ chữ sẽ giảm dần theo các cấp từ h2 đến h6.
Hoạt động 2 trang 42 Tin học 12: Hãy nêu một số cách làm nổi bật nội dung văn bản ở các hệ soạn thảo văn bản mà em đã sử dụng.
Lời giải:
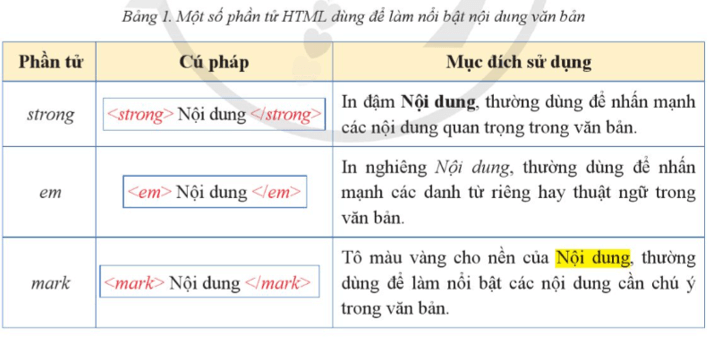
Một số cách làm nổi bật nội dung văn bản ở các hệ soạn thảo văn bản mà em đã sử dụng:
Luyện tập 1 trang 45 Tin học 12: Em hãy sử dụng các phần tử tạo tiêu đề mục để tạo một trang web hiển thị các tiêu đề mục của nội dung bài học này.
Lời giải:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Khai báo tiêu đề /title>
</head>
<body>
<h1> Bài 2. Định dạng văn bản và tạo siêu liên kết</h1>
<h2> 1. Tổ chức các đoạn văn bản trong trang web</h2>
<h3> 2. Tạo tiêu đề mục</h3>
<h4> 3. Làm nổi bật nội dung văn bản </h4>
<h5) 4. Tạo siêu liên kết <h5>
</body>
</html>
Luyện tập 2 trang 45 Tin học 12: Em hãy sử dụng các phần tử strong, em, mark để làm nổi bật các mục đã tạo ở Câu 1.
Lời giải:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Khai báo tiêu đề /title>
</head>
<body>
<mark><h1> Bài 2. Định dạng văn bản và tạo siêu liên kết</h1></mark>
<strong><h2> 1. Tổ chức các đoạn văn bản trong trang web</h2> </strong>
<em><h3> 2. Tạo tiêu đề mục</h3></em>
<strong><<h4> 3. Làm nổi bật nội dung văn bản </h4></strong>
</strong><h5) 4. Tạo siêu liên kết <h5> </strong>
</body>
</html>
Vận dụng trang 45 Tin học 12: Em hãy kết hợp sử dụng các phần tử tạo tiêu đề mục từ h1 đến h6 với phần tử tạo đoạn văn bản p và phần tử tạo siêu liên kết a để soạn văn bản HTML có nội dung giới thiệu về trường em. Lưu văn bản và mở bằng trình duyệt web.
Lời giải:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Khai báo tiêu đề /title>
</head>
<body>
<mark><h1> Giới thiệu về trường em</h1></mark>
<strong><h2> 1. Giới thiệu chung về nhà trường</h2> </strong>
<em><h3> 2. Giới thiệu về thầy cô</h3></em>
<strong><<h4> 3. Giới thiệu về học sinh </h4></strong>
</strong><h5) 4. Giới thiệu về cảnh quan nhà trường <h5> </strong>
</body>
</html>
Câu 1 trang 45 Tin học 12: Trong các khai báo tạo siêu liên kết sau, khai báo nào đúng?
A. <a href="trangnhat.html">Trang chu</a>
B. <a href— “trang nhat.html">Trang chủ</a>
C.<a link=“trangnhat.html">Trang chủ</a>
D.<a link= “trang nhat.html">Trang chủ</a>
Lời giải:
Câu sau đúng:
A. <a href="trangnhat.html">Trang chu</a>
Câu 2 trang 45 Tin học 12: Mỗi phát biểu sau đây là đúng hay sai khi sử dụng các phần tử để định dạng văn bản trên trang web?
a) Nội dung các tiêu đề mục tạo bởi các phần tử h1, h2, h3, h4, h5, h6 khi hiển thị trên màn hình trình duyệt web đều được in đậm.
b) Nội dung của phần tử strong không thể chứa phần tử h
c) Nội dung của phần tử mark khi hiển thị trên màn hình trình duyệt web được tô nền màu xanh.
d) Đoạn văn bản tạo phần tử p được hiển thị trên một đoạn mới khi mở bằng trình duyệt web.
Lời giải:
a) Đúng
b) Sai
c) Sai
d) Đúng
Xem thêm các chương trình khác:
- Soạn văn 12 Cánh diều (hay nhất)
- Văn mẫu 12 - Cánh diều
- Tóm tắt tác phẩm Ngữ văn 12 – Cánh diều
- Tác giả tác phẩm Ngữ văn 12 - Cánh diều
- Bố cục tác phẩm Ngữ văn 12 – Cánh diều
- Nội dung chính tác phẩm Ngữ văn 12 – Cánh diều
- Giải sgk Toán 12 – Cánh diều
- Giải Chuyên đề học tập Toán 12 – Cánh diều
- Lý thuyết Toán 12 – Cánh diều
- Giải sbt Toán 12 – Cánh diều
- Giải sgk Tiếng Anh 12 - ilearn Smart World
- Trọn bộ Từ vựng Tiếng Anh lớp 12 ilearn Smart World đầy đủ nhất
- Trọn bộ Ngữ pháp Tiếng Anh lớp 12 ilearn Smart World đầy đủ nhất
- Giải sbt Tiếng Anh 12 – iLearn Smart World
- Giải sgk Vật lí 12 – Cánh diều
- Giải Chuyên đề học tập Vật lí 12 – Cánh diều
- Lý thuyết Vật lí 12 – Cánh diều
- Giải sbt Vật lí 12 – Cánh diều
- Giải sgk Hóa học 12 – Cánh diều
- Giải Chuyên đề học tập Hóa 12 – Cánh diều
- Lý thuyết Hóa 12 – Cánh diều
- Giải sbt Hóa 12 – Cánh diều
- Giải sgk Sinh học 12 – Cánh diều
- Giải Chuyên đề học tập Sinh học 12 – Cánh diều
- Lý thuyết Sinh học 12 – Cánh diều
- Giải sbt Sinh học 12 – Cánh diều
- Giải sgk Lịch sử 12 – Cánh diều
- Giải Chuyên đề học tập Lịch sử 12 – Cánh diều
- Giải sbt Lịch sử 12 – Cánh diều
- Giải sgk Địa lí 12 – Cánh diều
- Giải Chuyên đề học tập Địa lí 12 – Cánh diều
- Giải sbt Địa lí 12 – Cánh diều
- Giải sgk Công nghệ 12 – Cánh diều
- Giải sgk Kinh tế pháp luật 12 – Cánh diều
- Giải Chuyên đề học tập Kinh tế pháp luật 12 – Cánh diều
- Giải sbt Kinh tế pháp luật 12 – Cánh diều
- Giải sgk Giáo dục quốc phòng 12 – Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 – Cánh diều