Hãy sử dụng các kĩ thuật thiết kế để tạo hình ảnh tượng trưng cho màn hình máy tính như Hình 7
Lời giải Câu E18 trang 66 SBT Tin 10 sách Cánh diều hay nhất, chi tiết sẽ giúp học sinh dễ dàng làm bài tập Tin học 10.
Giải SBT Tin học 10 Cánh diều Bài 2: Một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh
Câu E18 trang 66 SBT Tin 10: Hãy sử dụng các kĩ thuật thiết kế để tạo hình ảnh tượng trưng cho màn hình máy tính như Hình 7.

Lưu sản phẩm với định dạng “.cxf” đồng thời xuất tệp sang định dạng “.png” để có thể sử dụng trong các ứng dụng khác.
Trả lời:
Hướng dẫn thực hành:
Bước 1. Tạo tệp ảnh mới.
- Tạo tệp ảnh mới, nền trắng, với kích thước 600 × 500 px, độ phân giải 300 ppi.
- Đặt tên tệp là “Man hinh may tính.cxf".
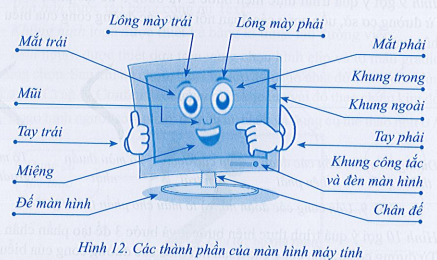
Màn hình máy tính cần tạo gồm các thành phần như trong Hình 12. Các bước tiếp theo sẽ lần lượt thiết kế các thành phần này.

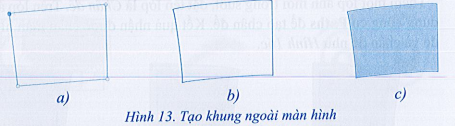
Bước 2. Tạo khung ngoài của màn hình máy tính.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Khung ngoài.
- Dùng công cụ Paths để xác định đường cơ sở cho khung ngoài cùng của màn hình như Hình 13a. Trong bảng quản lí đường dẫn Paths, đặt tên đường dẫn cũng là Khung ngoài.
- Uốn các đường nối giữa các điểm mốc của đường dẫn sao cho giống với khung ngoài của màn hình cần tạo.
- Chuyển đường dẫn thành vùng chọn rồi sử dụng kĩ thuật tạo đường viền để tạo đường viền ngoài cùng (dày khoảng 6 px) như Hình 13b, tạo đường viền màu trắng bên trong (dày khoảng 3 px), cuối cùng tô màu xám ở bên trong như Hình 13c.

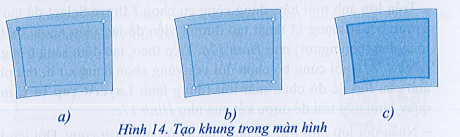
Bước 3. Tạo khung trong của màn hình máy tính.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Khung trong.
- Cách tạo khung trong của màn hình cũng tương tự như cách tạo khung ngoài màn hình. Đường dẫn cũng đặt tên là Khung trong.
- Quá trình tạo Khung trong bằng kĩ thuật tạo đường viền được tóm tắt như Hình 14.

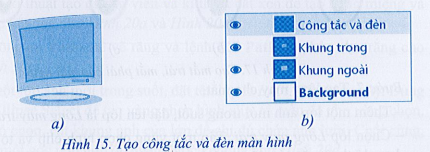
Bước 4. Tạo khung công tắc và đèn màn hình.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Công tắc và đèn.
- Trên lớp vừa tạo, dùng công cụ Rectangle Select và Ellipse Select để tạo hình chữ nhật màu xám và hình tròn màu xanh lá cây để biểu thị công tắc và đèn màn hình như Hình 15a. Các lớp ảnh bây giờ gồm bốn lớp như Hình 15b.

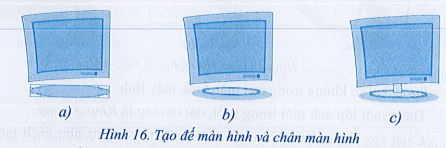
Bước 5. Tạo đế và chân đế màn hình. `
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Đế màn hình.
- Trên lớp ảnh mới, sử dụng kĩ thuật tạo đường viền để tạo đế màn hình như Hình 16a và Hình 16b.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Chân đế. Trên lớp ảnh này, dùng công cụ Paths để tạo chân đế. Kết quả nhận được chân màn hình gồm đế và chân đế như Hình 16c.

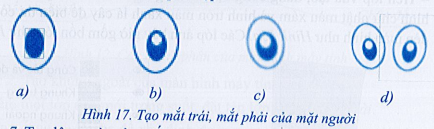
Bước 6. Tạo mắt trái và mắt phải.
- Tạm thời tắt các lớp ảnh để tập trung vào thiết kế đôi mắt.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Mắt trái.
- Trên lớp ảnh mới này, dùng công cụ chọn Ellipse Select để tạo mắt trái.
Trước hết sử dụng kĩ thuật tạo đường viền để tạo viền ngoài mắt và phần lòng đen (con ngươi) như Hình 17a. Tiếp theo, tạo đốm sáng trong mắt như Hình 17b. Cuối cùng bỏ chọn đối với vùng chọn đang xử lí, thu nhỏ khung ảnh của lớp để đủ chứa mắt trái (dùng lệnh Layer\Crop to Content) rồi quay hình mắt trái để được kết quả như Hình 17c.
- Nhân đôi lớp Mắt trái đề nhận được lớp Mắt trái copy. Đổi tên lớp thành Mắt phải. Di chuyển hình ảnh mắt phải sang phải. Dùng công cụ Flip ![]() để lật đối xứng Mắt phải và nhận được kết quả hai mắt trái và phải như Hình 17d. Di chuyển hai ảnh này sao cho phù hợp.
để lật đối xứng Mắt phải và nhận được kết quả hai mắt trái và phải như Hình 17d. Di chuyển hai ảnh này sao cho phù hợp.

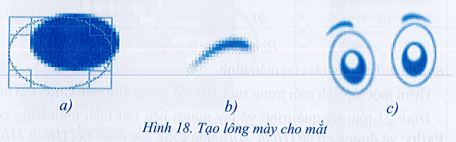
Bước 7. Tạo lông mày cho mắt.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Lông mày trái.
- Chọn lớp Lông mày trái. Tạo một vùng chọn hình elip và tô màu đen, sử dụng kĩ thuật cắt xén để tạo lông mày trái như Hình 18a và Hình 18b.
- Cắt khung ảnh của lớp để chỉ đủ chứa ảnh lông mày trái. Nhân đôi lớp Lông mày trái, đổi tên lớp mới nhận được thành Lông mày phải. Dùng công cụ Flip để lật đối xứng ảnh Lông mày phải. Di chuyển hai lớp ảnh lông mày trái và phải đến vị trí phù hợp sao nhận được kết quả như Hình 18c.

Bước 8. Tạo mũi cho mặt.
Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Mũi. Chọn lớp này và thực hiện các công việc sau đây:
- Dùng công cụ Paths để vẽ mũi với đường cơ sở như Hình 19a. Uốn các đoạn nối để nhận được kết quả như Hình 19b.
- Trên bảng tuỳ chọn của công cụ Paths, nháy chuột vào lệnh Stroke Path để vẽ theo đường dẫn với màu vẽ là màu đen, độ dày đường vẽ khoảng 3 px. Kết quả nhận được như Hình 19c.

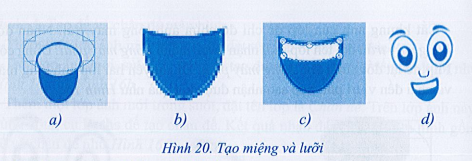
Bước 9. Tạo miệng cho mặt.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Miệng. Chọn lớp này.
- Sử dụng kĩ thuật tạo đường viền và kĩ thuật cắt xén để tạo vùng miệng và nhận được kết quả như Hình 20a và Hình 20b.
- Dùng công cụ Paths để vẽ răng và lệnh Fill Path để phủ màu trắng cho răng (Hình 20c).
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Lưỡi. Chọn lớp này. Dùng công cụ Ellipse Select để tạo vùng chọn hình elip, tô màu đỏ cho Vùng chọn. Sau khi bỏ chọn, cất khung ảnh của lớp để chỉ đủ chứa ảnh lưỡi. Cuối cùng, quay ảnh một góc phù hợp để nhận được kết quả như Hình 20d.

Bước 10. Tạo tay trái cho màn hình.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Tay trái. Chọn lớp này.
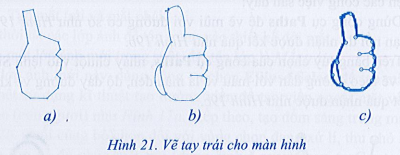
- Hình 21 tóm tắt quá trình vẽ tay người bên trái màn hình bằng công cụ Paths: vẽ đường cơ sở (Hình 21a), uốn cong các đoạn nối (Hình 21b) và vẽ theo đường dẫn bằng lệnh Stroke Path trên bảng tuỳ chọn của công cụ Paths (Hình 21c).

Bước 11. Tạo tay phải cho màn hình.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Tay phải.
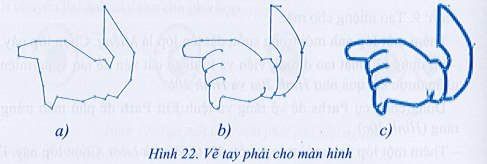
- Trên lớp vừa tạo, vẽ tay người bên phải màn hình tương tự như vẽ tay người bên trái màn hình. Quá trình thực hiện được tóm tắt như Hình 22.

Bước 12. Lưu tệp và xuất ảnh.
- Lưu lại ảnh lần cuối và xuất ảnh với tên tệp ảnh là “Man hinh may tinh.png”.
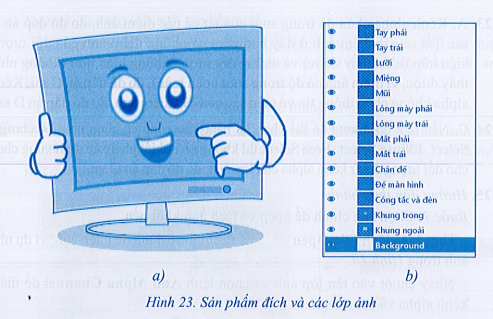
- Sản phẩm đích và các lớp ảnh được thể hiện trong Hình 23.

Xem thêm các bài giải sách bài tập Tin học 10 bộ sách Cánh diều hay, chi tiết khác:
Câu E14 trang 65 SBT Tin 10: Những thao tác nào sau đây được sử dụng để làm việc với đường dẫn...
Xem thêm lời giải sách bài tập Tin học lớp 10 Cánh diều hay, chi tiết khác:
Xem thêm các chương trình khác:
- Soạn văn lớp 10 (hay nhất) – Cánh Diều
- Tác giả tác phẩm Ngữ văn lớp 10 – Cánh Diều
- Tóm tắt tác phẩm Ngữ văn lớp 10 – Cánh Diều
- Bố cục tác phẩm Ngữ văn lớp 10 – Cánh Diều
- Nội dung chính tác phẩm Ngữ văn lớp 10 – Cánh Diều
- Soạn văn lớp 10 (ngắn nhất) – Cánh Diều
- Giải sbt Ngữ văn lớp 10 – Cánh Diều
- Văn mẫu lớp 10 – Cánh Diều
- Giải Chuyên đề học tập Ngữ văn 10 – Cánh diều
- Giải sgk Toán 10 – Cánh Diều
- Giải Chuyên đề Toán 10 – Cánh Diều
- Lý thuyết Toán 10 – Cánh Diều
- Giải sbt Toán 10 – Cánh Diều
- Chuyên đề dạy thêm Toán 10 Cánh diều (2024 có đáp án)
- Giải sgk Tiếng Anh 10 – Explore new worlds
- Giải sgk Tiếng Anh 10 – ilearn Smart World
- Trọn bộ Từ vựng Tiếng Anh 10 ilearn Smart World đầy đủ nhất
- Ngữ pháp Tiếng Anh 10 i-learn Smart World
- Giải sbt Tiếng Anh 10 - iLearn Smart World
- Giải sgk Vật lí 10 – Cánh Diều
- Giải sbt Vật lí 10 – Cánh Diều
- Lý thuyết Vật lí 10 – Cánh Diều
- Giải Chuyên đề Vật lí 10 – Cánh Diều
- Giải sgk Hóa học 10 – Cánh Diều
- Lý thuyết Hóa học 10 – Cánh Diều
- Giải sbt Hóa học 10 – Cánh Diều
- Giải Chuyên đề Hóa học 10 – Cánh Diều
- Giải sgk Sinh học 10 – Cánh Diều
- Giải sbt Sinh học 10 – Cánh Diều
- Lý thuyết Sinh học 10 – Cánh Diều
- Giải Chuyên đề Sinh học 10 – Cánh diều
- Giải sgk Lịch sử 10 – Cánh Diều
- Giải sbt Lịch sử 10 – Cánh Diều
- Giải Chuyên đề Lịch sử 10 – Cánh Diều
- Lý thuyết Lịch sử 10 – Cánh diều
- Giải sgk Địa lí 10 – Cánh Diều
- Lý thuyết Địa Lí 10 – Cánh Diều
- Giải sbt Địa lí 10 – Cánh Diều
- Giải Chuyên đề Địa lí 10 – Cánh Diều
- Lý thuyết Công nghệ 10 – Cánh Diều
- Giải sgk Công nghệ 10 – Cánh Diều
- Giải sgk Giáo dục Kinh tế và Pháp luật 10 – Cánh Diều
- Giải sbt Giáo dục Kinh tế và Pháp luật 10 – Cánh Diều
- Giải Chuyên đề Kinh tế pháp luật 10 – Cánh diều
- Lý thuyết KTPL 10 – Cánh diều
- Lý thuyết Giáo dục quốc phòng 10 – Cánh Diều
- Giải sgk Giáo dục quốc phòng - an ninh 10 – Cánh diều
- Giải sbt Giáo dục quốc phòng - an ninh 10 – Cánh Diều
- Giải sgk Hoạt động trải nghiệm 10 – Cánh Diều
- Giải sbt Hoạt động trải nghiệm 10 – Cánh Diều
- Giải sgk Giáo dục thể chất 10 – Cánh Diều
