Thi Online Trắc nghiệm Bài 2: một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh có đáp án
Thi Online Trắc nghiệm Bài 2: một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh có đáp án
-
669 lượt thi
-
15 câu hỏi
-
30 phút
Danh sách câu hỏi
Câu 1:
23/07/2024Khẳng định nào sau đây là đúng khi làm việc với GIMP?
 Xem đáp án
Xem đáp án
Đáp án đúng là: A
Khi làm việc với GIMP ta có thể: Tạo ta nhiều lớp trên một bức ảnh, cắt ghép ảnh với GIMP, có thể ẩn hoặc hiện các lớp ảnh.
Câu 2:
22/07/2024Để đảo ngược vùng chọn, ta dùng lệnh:
 Xem đáp án
Xem đáp án
Đáp án đúng là: B
Để đảo ngược vùng chọn ta dùng lệnh Select\Invert: Khi đó một vùng chọn mới thay thế vùng chọn cũ, chứa tất cả các đối tượng ngoại trừ đối tượng thuộc vùng chọn cũ.
Câu 3:
21/07/2024Để co hoặc giãn vùng chọn, ta dùng lệnh:
 Xem đáp án
Xem đáp án
Đáp án đúng là: A
Để co hoặc giãn vùng chọn, ta dùng lệnh: Exit\Shrink hoặc Grow
Câu 4:
19/07/2024Để xóa vùng chọn:
 Xem đáp án
Xem đáp án
Đáp án đúng là: D
Để xóa vùng chọn ta nhấn phím Delete.
Câu 5:
25/10/2024Để bỏ vùng chọn, ta dùng lệnh:
 Xem đáp án
Xem đáp án
Đáp án đúng là: C
- Để bỏ vùng chọn ta dùng lệnh: Select\None
- Để co hoặc giãn vùng chọn, ta dùng lệnh: Exit\Shrink hoặc Grow
→ A sai.
- Để đảo ngược vùng chọn ta dùng lệnh Select\Invert
→ B sai,
- Phím xóa hay phím Delete là một phím trên có trên hầu hết các bàn phím máy tính thường được dùng để xóa ký tự phía trước (ở chế độ văn bản) hay bên phải con trỏ (ở trên giao diện) hoặc xóa những đối tượng được chọn. Phím này đôi khi được gọi là phím "xóa trước".
→ D sai.
* Sử dụng vùng chọn
a. Vùng chọn và các công cụ vùng chọn
- Hai công cụ để tạo vùng chọn hình chữ nhận và hình elip tương ứng là Rectangle Select và Ellipse Select
.
Để tạo một vùng chọn, nháy chuột vào công cụ tạo vùng chọn, chọn công cụ rồi kéo thả chuột để xác định vùng chọn trên ảnh.
- Nếu giữ phím Shift kéo thả chuột thì vùng chọn sẽ là hình vuông hoặc hình tròn.
- Nếu giữ phím Ctrl thì vùng chọn sẽ nhận tâm là điểm đầu tiên nhấn chuột trong kéo thả chuột.
b. Một số thao tác cơ bản với vùng chọn
- Đảo ngược vùng chọn bằng lệnh Select\Invert, vùng chọn mới thay thế vùng chọn cũ, chứa tất cả các đối tượng ngoài trừ đối tượng vùng chọn cũ.
- Co hoặc giãn vùng chọn bằng lệnh Shrink hoặc Grow trong Edit. Đơn vị co hoặc giãn là số pixel xác định trong hộp thoại sau đó.
- Xóa vùng chọn bằng phím Delete, ảnh trong vùng chọn bị xóa nhưng vùng chọn vẫn đang hoạt động.
- Bỏ vùng chọn bằng lệnh Select\None, khi đó không có bất kì vùng ảnh hay đối tượng nào được chọn.
Chú ý: Vùng chọn không thuộc bất kì lớp ảnh nào. Các thao tác với vùng chọn tác động vào ảnh được chọn nhưng phạm vị được xác định bởi vùng chọn.
4. Một số kĩ thuật thiết kế sử dụng vùng chọn
a. Tạo đường viền
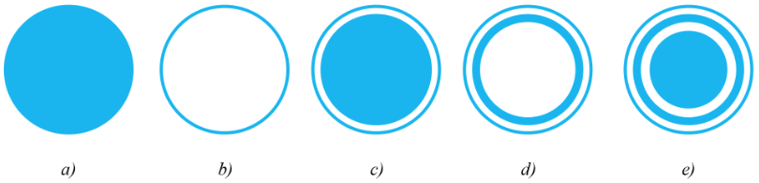
- Với kĩ thuật tạo đường viền, dấu chữ thập trong Hình 2.6a có thể được bao quanh bởi một đường vòng tròn như Hình 2.4d. Thực hiện như sau:
Bước 1. Thêm một lớp mới, chọn lớp này và xác định một vùng chọn hình tròn (Hình 2.4b)
Bước 2. Trên lớp vừa tạo, tô màu cho vùng chọn (Hình 2.4c).
Bước 3. Co vùng chọn với số pixel bằng độ dày của đường viền cần tạo.
Bước 4. Xóa vùng chọn sau khi co rồi bỏ vùng chọn (kết quả nhận được Hình 2.4).
Hình 2.4: Tạo đường viền
b) Lồng hình
- Tại một số điểm giao cắt giữa hai đối tượng lồng nhau, đối tượng này phải trên hay dưới đối tượng kia.
- Sau đây là cách lồng hình tại một điểm giao cắt giữa hai hình.
Bước 1. Chọn lớp cần đưa hình lên trên hình kia tại điểm giao cắt.
Bước 2. Tạo một vùng chọn tại điểm giao cắt cho nó bao quanh phần hình ảnh đối tượng cần đưa lên trên đối tượng kia.
Bước 3. Nhấn liên tiếp hai tổ hợp phím Ctrl + C và Ctrl + V để thực hiện sao chép hình ảnh của lớp tại vùng chọn.
- Một lớp động (Floating Section) xuất hiện.
- Nháy chuột vào lớp này và đổi tên lớp để tạo lớp thay thế lớp động.
- Di chuyển lớp mới lên trên lớp đối tượng cần đưa xuống dưới.
5. Sử dụng đường dẫn (Paths)
a. Đường dẫn và cách tạo đường dẫn
Để vẽ hình có hình dạng tùy ý, sử dụng đường dẫn (Paths) như sau:
Bước 1. Nháy chuột vào công cụ Paths .
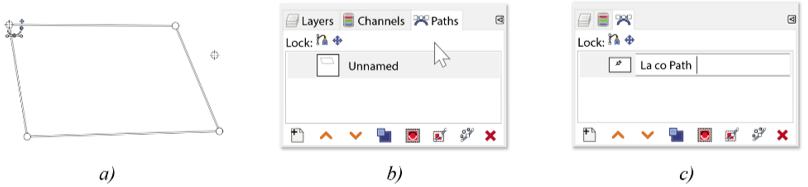
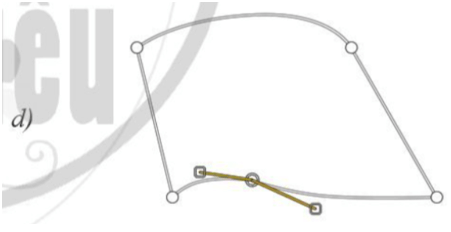
Bước 2. Lần lượt nháy chuột tại các điểm mốc, theo thứ tự đó tạo thành đường dẫn cần vẽ. Nếu kéo thả điểm mốc cuối cùng trùng với điểm mốc đầu tiên thì sẽ nhận đường dẫn khép kín (Hình 2.5a).
Bước 3. Khi một đường dẫn được tạo ra, biểu tượng của nó sẽ xuất hiện ở bảng quản lí đường dẫn Paths (Hình 2.5b). Nháy đúp chuột vào tên đường dẫn để gõ tên mới cho nó (Hình 2.5c).
Hình 2.5: Đường dẫn và bảng quản lí đường dẫn
b. Thiết kế và chỉnh sửa đường dẫn
- Bảng tùy chọn của công cụ Paths cho phép chuyển đổi giữa chế độ thiết kế (Design) và chế độ chỉnh sửa (Edit) đường dẫn.
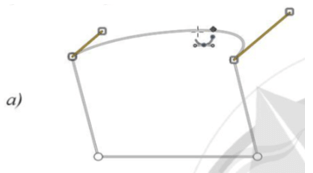
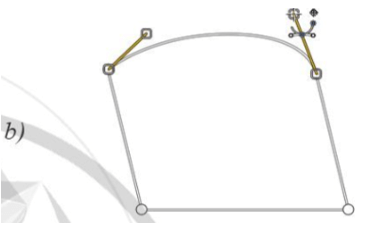
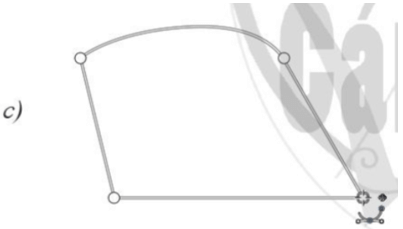
- Các chế độ chỉnh sửa hỗ trợ thao tác trong các hình sau:
+ Uốn cong đoạn nối: Kéo thả một điểm nào đó trên đoạn nối giữa hai điểm mốc để làm cong đoạn nối.
+ Điều chỉnh tiếp tuyến của đường cong: Kéo thả chuột tại điểm tiếp tuyến của đường cong sẽ thay đổi hướng và độ dài, làm thay đổi dạng đường cong.
+ Di chuyển điểm mốc: Kéo thả chuột từ điểm mốc đến vị trí khác để thay đổi hình dạng của các đường nối với điểm này.
+ Thêm điểm mốc: Nháy chuột vào một vị trí trên đường cong để thêm điểm mốc, xuất hiện hai tiếp tuyến tại đó, các tiếp tuyến dùng để điều chỉnh đường cong.
- Muốn hiện lại một đường dẫn đã tạo trước đó để chỉnh sửa lại, bảng quản lí đường dẫn, nháy chuột phải vào biểu tượng dẫn và chọn lệnh Edit Path.
c. Các thao tác cơ bản đối với đường dẫn
- Chuyển đổi giữa đường dẫn và vùng chọn bằng lệnh Select\From Path (hoặc nháy vào lệnh Selection From Path). Để chuyển một vùng chọn thành đường dẫn, thực hiện lệnh Select\To Path.
- Tạo nét vẽ theo đường dẫn bằng cách nháy chuột vào lệnh Stroke Path và nhập số pixel biểu thị độ dày của nét vẽ. Màu vẽ là màu FG.
- Tô màu vùng đường dẫn bằng cách nháy chuột vào lệnh Fill Path trong bảng tùy chọn. Màu được tô mặc định là màu FG.
6. Kĩ thuật thiết kế “Cắt xén chi tiết thừa”
Cắt xén chi tiết thừa là kĩ thuật thiết kế sử dụng kết hợp đường dẫn và vùng chọn. Mỗi chi tiết thừa của một số hình ảnh nào đó được cắt xén theo ba bước sau:
Bước 1. Xác định vùng chọn để khoanh vùng chỗ cần cắt xén.
Bước 2. Chọn lớp chứa hình ảnh và xóa vùng chọn.
Bước 3. Bỏ vùng chọn.
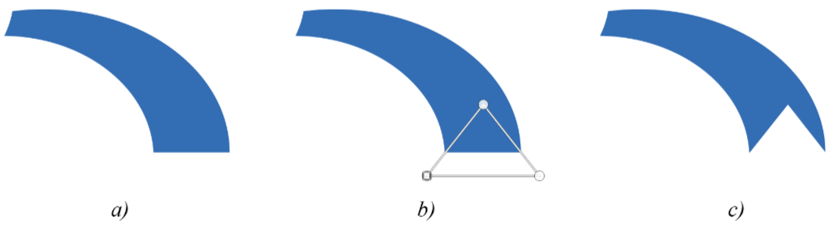
Ví dụ: Hình ảnh như Hình 2.6a, cần cắt xén hình này để nó giống như phần đầu của một dải nơ.
- Vùng cần cắt được xác định bởi một đường dẫn (Hình 2.6b).
- Đường dẫn này được chuyển thành vùng chọn để xóa vùng chọn. Sau khi bỏ vùng chọn nhận kết quả như Hình 2.6c.
Hình 2.6: Quá trình cắt xén
7. Thực hành
Bài 1. Thiết kế các hình tròn đồng tâm
Em hãy thiết kế ba hình tròn đồng tầm như Hình 12.
Hình 12 Ba hình tròn đồng tâm
Hướng dẫn thực hiện:
Dùng kỹ thuật tạo đường viề để tạo hình tròn theo thứ tự từ ngoài vào trong. Mỗi hình tròn được tạo trên một lớp riêng. Quá trình thiết kế được gợi ý ở Hình 13.
Hình 13 Quá trình thiết kế ba hình tròn đồng tâm
Bài 2. Thiết kế các hình tròn và hình vuông lồng nhau
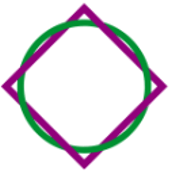
Em hãy thiết kế hình tròn và hình vuông lồng nhau như hình 14
Hình 14. Lồng hình
Hướng dẫn thực hiện:
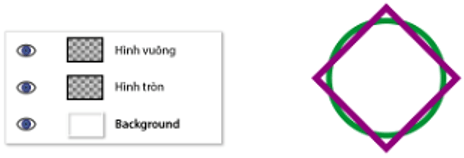
Trước hết sử dụng kỹ thuật tạo đường viền để tạo hình tròn và hình vuông (đồng tâm). Giả sử lớp Hình vuông ở trên lớp Hình tròn (hình 15a). Quay hình vuông để được kết quả như Hình 15b
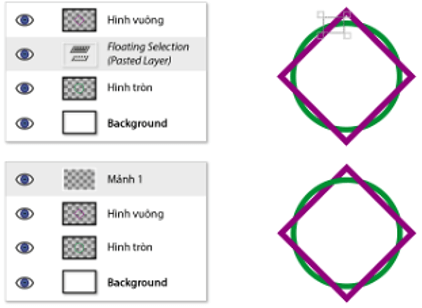
Sử dụng kỹ thuật lồng hình để đưa hình vuông xuống dưới hình tròn tại 4 điểm giao cắt. Hình 16 gợi ý quá trình thực hiện lồng hình tại điểm giao cắt thứ nhất. Các điểm giao cắt còn lại thực hiện tương tự.
Hình 15. Tạo hình tròn và hình vuông
Hình 16. Xử lý điểm giao cắt thứ nhất
Xem thêm các bài viết liên quan,chi tiết khác
Lý thuyết Tin học 10 Bài 2: Một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh
Giải bài tập Tin học lớp 10 Bài 9: Thực hành câu lệnh lặp
Câu 6:
18/07/2024Để chuyển một vùng chọn thành một đường dẫn ta thực hiện lệnh nào?
 Xem đáp án
Xem đáp án
Đáp án đúng là: A
Để chuyển một vùng chọn thành một đường dẫn ta chọn Select\To Path.
Câu 7:
19/07/2024Để chuyển đổi giữa đường dẫn và vùng chọn ta chọn lệnh:
 Xem đáp án
Xem đáp án
Đáp án đúng là: D
Để chuyển đổi giữa đường dẫn và vùng chọn ta chọn lệnh: Select\From Path
Câu 8:
16/07/2024Để tạo nét vẽ theo đường dẫn ta chọn:
 Xem đáp án
Xem đáp án
Đáp án đúng là: B
Để tạo nét vẽ theo đường dẫn ta chọn: Nháy chuột vào vào nút lệnh Stroke Path ở bảng tùy chọn và nhập số pixel.
Câu 9:
20/07/2024Để tô màu vùng đường dẫn ta thực hiện như thế nào?
 Xem đáp án
Xem đáp án
Đáp án đúng là: D
Để tô màu vùng đường dẫn ta chọn: Nháy chuột vào nút lệnh Fill Path trong bảng tùy chọn.
Câu 10:
22/07/2024Kĩ thuật thiết kế “cắt xén chi tiết thừa” gồm các bước:
Bước 2: Chọn lớp chứa hình ảnh và xóa vùng chọn.
Bước 3: Bỏ vùng chọn.
Bước 2: Chọn lớp chứa hình ảnh và xóa vùng chọn.
Bước 1: Bỏ vùng chọn.
Bước 2: Xác định vòng chọn để khoanh vùng chỗ cần cắt xén.
Bước 3: Chọn lớp chứa hình ảnh và xóa vùng chọn.
 Xem đáp án
Xem đáp án
Đáp án đúng là: A
Kĩ thuật thiết kế “cắt xén chi tiết thừa” gồm các bước:
Bước 1: Xác định vòng chọn để khoanh vùng chỗ cần cắt xén.
Bước 2: Chọn lớp chứa hình ảnh và xóa vùng chọn.
Bước 3: Bỏ vùng chọn.
Câu 11:
15/07/2024Biểu tượng hình con mắt bên trái lớp có tác dụng:
 Xem đáp án
Xem đáp án
Đáp án đúng là: B
Biểu tượng hình con mắt bên trái lớp có tác dụng: Ẩn hoặc hiện lớp.
Câu 12:
22/07/2024Vùng chọn được dùng để:
 Xem đáp án
Xem đáp án
Đáp án đúng là: B
Vùng chọn được dùng để: Xử lí một vùng nào đó trên ảnh.
Câu 13:
21/07/2024Đường dẫn được dùng để:
 Xem đáp án
Xem đáp án
Đáp án đúng là: A
Đường dẫn được dùng để: Vẽ hình và có thể chuyển đổi với vùng chọn.
Câu 14:
20/07/2024Khẳng định nào sau đây là sai?
 Xem đáp án
Xem đáp án
Đáp án đúng là: D
Một bức ảnh có thể có nhiều lớp ảnh.
Câu 15:
16/07/2024Để tạo vùng chọn ta sử dụng công cụ:
 Xem đáp án
Xem đáp án
Đáp án đúng là: B
Để tạo vùng chọn ta sử dụng công cụ: Rectangle Select hoặc Ellip Select.
Có thể bạn quan tâm
- Thi Online Trắc nghiệm Bài 2: một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh có đáp án (668 lượt thi)