Câu hỏi:
22/07/2024 651
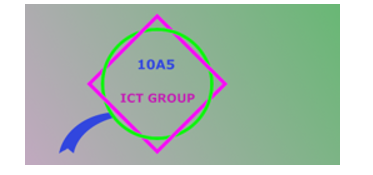
Em hãy thiết kế logo “10A5 ICT GROUP” như Hình 17.

Em hãy thiết kế logo “10A5 ICT GROUP” như Hình 17.
Trả lời:
 Giải bởi Vietjack
Giải bởi Vietjack
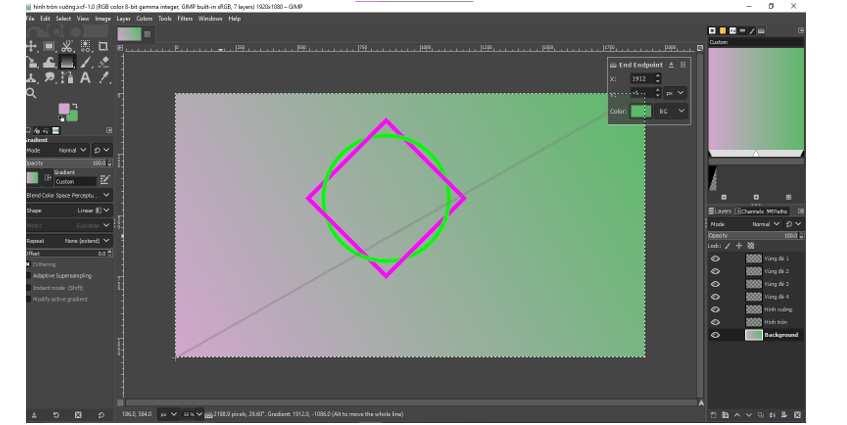
- Lấy dữ liệu hình tròn đan xen hình vuông từ bài thực hành trên ta thực hiện tiếp như sau:
- Tô màu Gradient cho nền, chọn màu điểm đầu và điểm cuối phù hợp ta được:

- Chèn văn bản như hình yêu cầu: 10A5 và ICT GROUP và chọn định dạng cỡ, màu chữ đúng theo yêu cầu.

- Tạo thêm Layer mới đặt tên là Nơ và vẽ 2 hình elip cắt nhau tạo thành hình nơ, các phần hình bỏ cần thiết ta sẽ chọn công cụ để cắt và chỉnh.

- Lấy dữ liệu hình tròn đan xen hình vuông từ bài thực hành trên ta thực hiện tiếp như sau:
- Tô màu Gradient cho nền, chọn màu điểm đầu và điểm cuối phù hợp ta được:
- Chèn văn bản như hình yêu cầu: 10A5 và ICT GROUP và chọn định dạng cỡ, màu chữ đúng theo yêu cầu.
- Tạo thêm Layer mới đặt tên là Nơ và vẽ 2 hình elip cắt nhau tạo thành hình nơ, các phần hình bỏ cần thiết ta sẽ chọn công cụ để cắt và chỉnh.
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Câu 1:
Em hãy thiết kế hình tròn và hình vuông lồng nhau như Hình 14.

Hướng dẫn thực hiện:
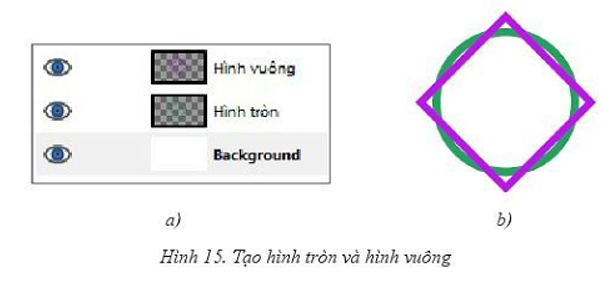
Trước hết sử dụng kĩ thuật tạo đường viền để tạo hình tròn và hình vuông (đồng tâm). Giả sử lớp Hình vuông ở trên lớp Hình tròn (Hình 15a). Quay hình vuông để được kết quả như Hình 15b.

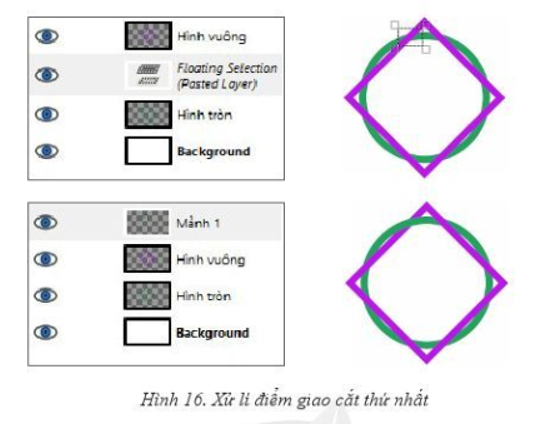
Sử dụng kĩ thuật lồng hình để đưa hình vuông xuống dưới hình tròn tại 4 điểm giao cắt. Hình 16 gợi ý quá trình thực hiện lồng hình tại điểm giao cắt thứ nhất. Các điểm giao cắt còn lại thực hiện tương tự.

Em hãy thiết kế hình tròn và hình vuông lồng nhau như Hình 14.
Hướng dẫn thực hiện:
Trước hết sử dụng kĩ thuật tạo đường viền để tạo hình tròn và hình vuông (đồng tâm). Giả sử lớp Hình vuông ở trên lớp Hình tròn (Hình 15a). Quay hình vuông để được kết quả như Hình 15b.
Sử dụng kĩ thuật lồng hình để đưa hình vuông xuống dưới hình tròn tại 4 điểm giao cắt. Hình 16 gợi ý quá trình thực hiện lồng hình tại điểm giao cắt thứ nhất. Các điểm giao cắt còn lại thực hiện tương tự.
Câu 2:
Em hãy thiết kế ba hình tròn đồng tâm như Hình 12.

Hướng dẫn thực hiện:
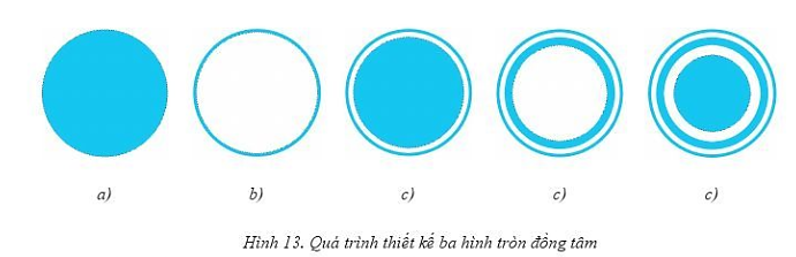
Dùng kĩ thuật tạo đường viền để tạo các hình tròn theo thứ tự từ ngoài vào trong. Mỗi hình tròn được tạo trên một lớp riêng. Quá trình thiết kế được gợi ý ở Hình 13.

Em hãy thiết kế ba hình tròn đồng tâm như Hình 12.
Hướng dẫn thực hiện:
Dùng kĩ thuật tạo đường viền để tạo các hình tròn theo thứ tự từ ngoài vào trong. Mỗi hình tròn được tạo trên một lớp riêng. Quá trình thiết kế được gợi ý ở Hình 13.
Câu 3:
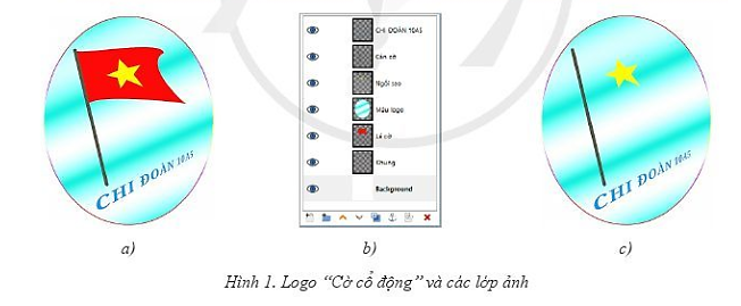
Trong logo “Cờ cổ động” (Hình 1a), một bạn vô tình thay đổi thứ tự một lớp ảnh của logo làm lá cờ trên logo bị biến mất (Hình 1c). Thứ tự mới của các lớp ảnh như Hình 1b. Em hãy đoán xem bạn đó thay đổi thứ tự lớp ảnh nào. Thứ tự ban đầu của nó là gì?

Trong logo “Cờ cổ động” (Hình 1a), một bạn vô tình thay đổi thứ tự một lớp ảnh của logo làm lá cờ trên logo bị biến mất (Hình 1c). Thứ tự mới của các lớp ảnh như Hình 1b. Em hãy đoán xem bạn đó thay đổi thứ tự lớp ảnh nào. Thứ tự ban đầu của nó là gì?
Câu 4:
Hãy tìm hiểu về các thao tác cơ bản đối với đường dẫn. Từ đó cho biết: Trong các hình bên, em vẽ được những hình nào? Hãy trình bày cách vẽ chúng.

Hãy tìm hiểu về các thao tác cơ bản đối với đường dẫn. Từ đó cho biết: Trong các hình bên, em vẽ được những hình nào? Hãy trình bày cách vẽ chúng.
Câu 5:
Khi thiết kế một sản phẩm đồ họa có nên đưa tất cả các đối tượng vào cùng một lớp ảnh không? Tại sao?
Khi thiết kế một sản phẩm đồ họa có nên đưa tất cả các đối tượng vào cùng một lớp ảnh không? Tại sao?
Câu 6:
Em đồng ý với những phát biểu nào sau đây?
Trong phần mềm thiết kế đồ họa, ví dụ như phần mềm GIMP:
1) Để cho đơn giản, nên thiết kế các đối tượng đồ họa trên cùng một lớp ảnh.
2) Một số chi tiết của một lớp ảnh có thể không nhìn thấy trong ảnh hợp thành.
3) Không cần có lệnh chuyển đổi giữa đường dẫn và vùng chọn.
4) Các kĩ thuật thiết kế với sự hỗ trợ của các lệnh làm việc với lớp ảnh có thể giúp giảm thời gian thiết kế hoặc thay đổi sự hiển thị của ảnh hợp thành.
Em đồng ý với những phát biểu nào sau đây?
Trong phần mềm thiết kế đồ họa, ví dụ như phần mềm GIMP:
1) Để cho đơn giản, nên thiết kế các đối tượng đồ họa trên cùng một lớp ảnh.
2) Một số chi tiết của một lớp ảnh có thể không nhìn thấy trong ảnh hợp thành.
3) Không cần có lệnh chuyển đổi giữa đường dẫn và vùng chọn.
4) Các kĩ thuật thiết kế với sự hỗ trợ của các lệnh làm việc với lớp ảnh có thể giúp giảm thời gian thiết kế hoặc thay đổi sự hiển thị của ảnh hợp thành.