Câu hỏi:
23/07/2024 6,645
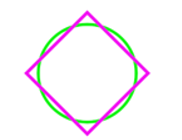
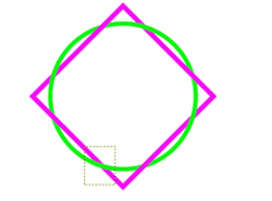
Em hãy thiết kế hình tròn và hình vuông lồng nhau như Hình 14.

Hướng dẫn thực hiện:
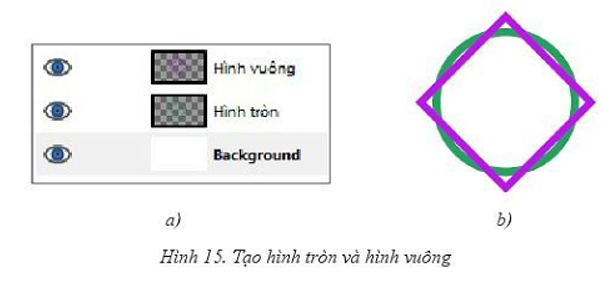
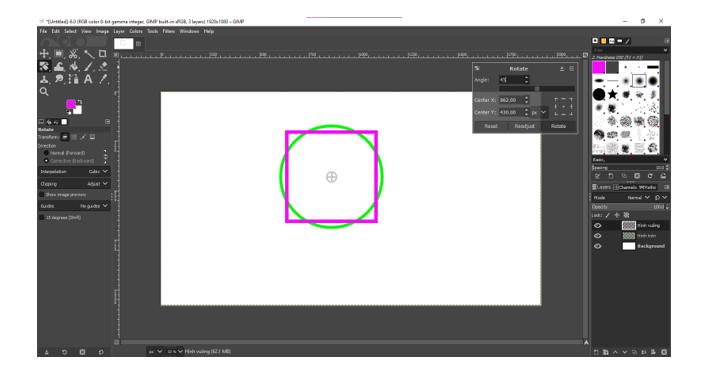
Trước hết sử dụng kĩ thuật tạo đường viền để tạo hình tròn và hình vuông (đồng tâm). Giả sử lớp Hình vuông ở trên lớp Hình tròn (Hình 15a). Quay hình vuông để được kết quả như Hình 15b.

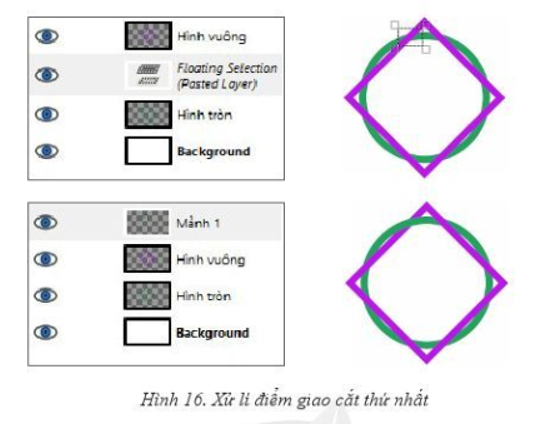
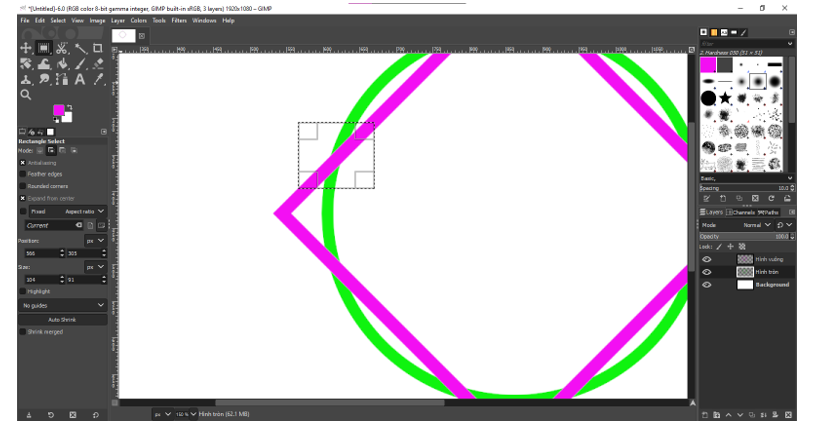
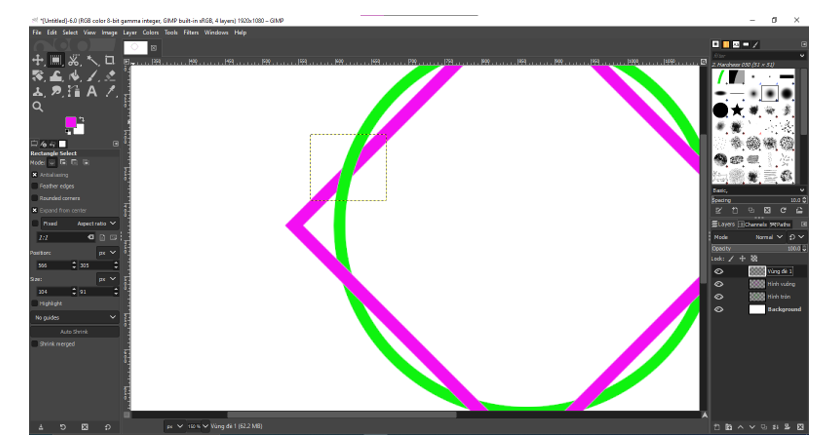
Sử dụng kĩ thuật lồng hình để đưa hình vuông xuống dưới hình tròn tại 4 điểm giao cắt. Hình 16 gợi ý quá trình thực hiện lồng hình tại điểm giao cắt thứ nhất. Các điểm giao cắt còn lại thực hiện tương tự.

Em hãy thiết kế hình tròn và hình vuông lồng nhau như Hình 14.
Hướng dẫn thực hiện:
Trước hết sử dụng kĩ thuật tạo đường viền để tạo hình tròn và hình vuông (đồng tâm). Giả sử lớp Hình vuông ở trên lớp Hình tròn (Hình 15a). Quay hình vuông để được kết quả như Hình 15b.
Sử dụng kĩ thuật lồng hình để đưa hình vuông xuống dưới hình tròn tại 4 điểm giao cắt. Hình 16 gợi ý quá trình thực hiện lồng hình tại điểm giao cắt thứ nhất. Các điểm giao cắt còn lại thực hiện tương tự.
Trả lời:
 Giải bởi Vietjack
Giải bởi Vietjack
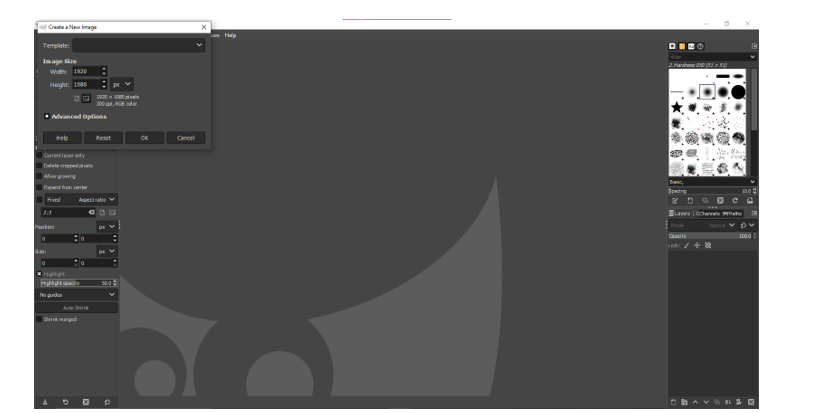
- Tạo file mới bằng lệnh File\ New sau đó chọn độ phân giải, nhấn OK.

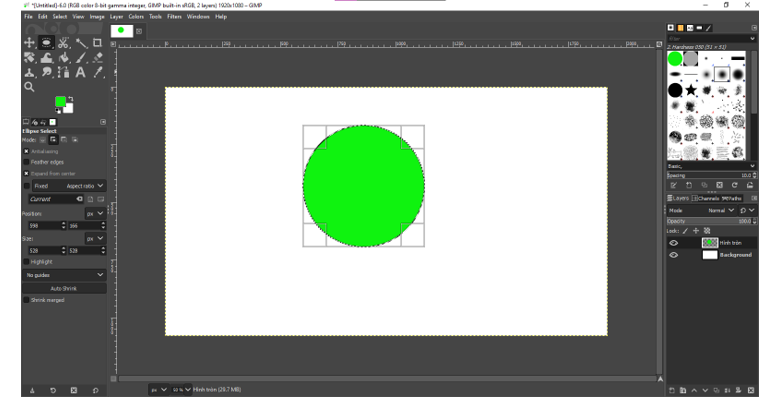
- Chọn Layer\ New Layer và đặt tên là hình tròn sau đó vẽ hình tròn và đổ màu cho hình tròn đó.

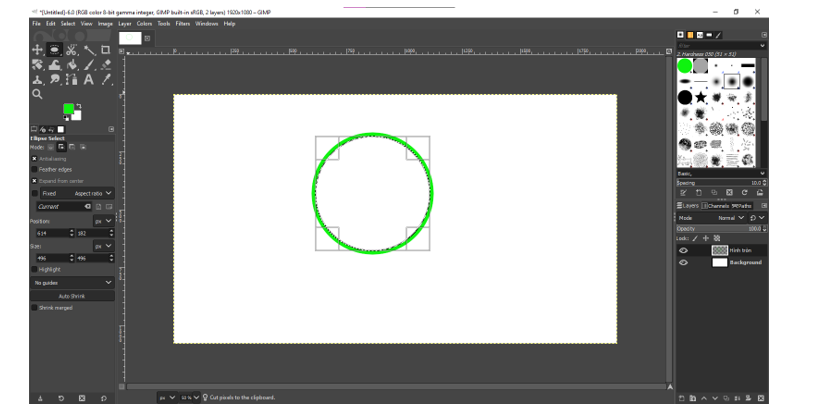
- Dùng chuột thu bé từ góc hình tròn lại để vùng chọn bé hơn hình tròn ban đầu sau đó ấn Ctrl + X để có đường viền tròn.

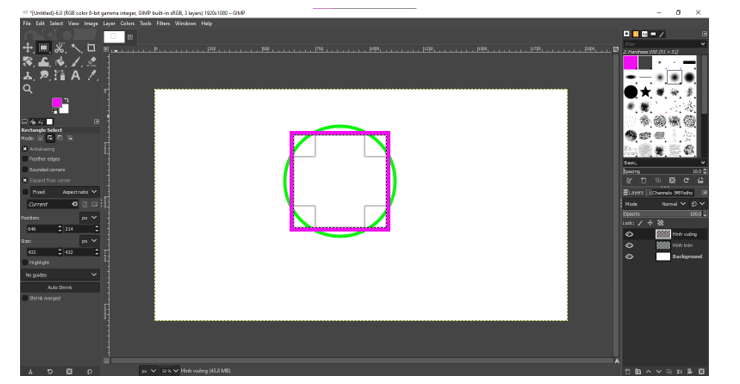
- Tương tự ta gọi 1 Layer mới tên là Hình vuông và làm thành hình viền vuông tương tự.

- Sau đó ta dùng Rotate để xoay hình vuông thành hình thoi (chú ý tọa độ tâm quay là tâm hình vuông).

- Kết quả:

- Ta chọn Layer Hình tròn và chọn vùng cần cho hình tròn đè trên hình vuông.

- Nhấn Ctrl + C và Ctrl + V liên tiếp sẽ xuất hiện Layer mới, ta đặt tên cho nó là Vùng đè 1 và nhấn kéo cho layer này lên trên layer Hình vuông, vậy là ta đã có một điểm đan xen.

- Làm tương tự như vậy với 4 điểm còn lại ta được hình như yêu cầu:

- Tạo file mới bằng lệnh File\ New sau đó chọn độ phân giải, nhấn OK.
- Chọn Layer\ New Layer và đặt tên là hình tròn sau đó vẽ hình tròn và đổ màu cho hình tròn đó.
- Dùng chuột thu bé từ góc hình tròn lại để vùng chọn bé hơn hình tròn ban đầu sau đó ấn Ctrl + X để có đường viền tròn.
- Tương tự ta gọi 1 Layer mới tên là Hình vuông và làm thành hình viền vuông tương tự.
- Sau đó ta dùng Rotate để xoay hình vuông thành hình thoi (chú ý tọa độ tâm quay là tâm hình vuông).
- Kết quả:
- Ta chọn Layer Hình tròn và chọn vùng cần cho hình tròn đè trên hình vuông.
- Nhấn Ctrl + C và Ctrl + V liên tiếp sẽ xuất hiện Layer mới, ta đặt tên cho nó là Vùng đè 1 và nhấn kéo cho layer này lên trên layer Hình vuông, vậy là ta đã có một điểm đan xen.
- Làm tương tự như vậy với 4 điểm còn lại ta được hình như yêu cầu:
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Câu 2:
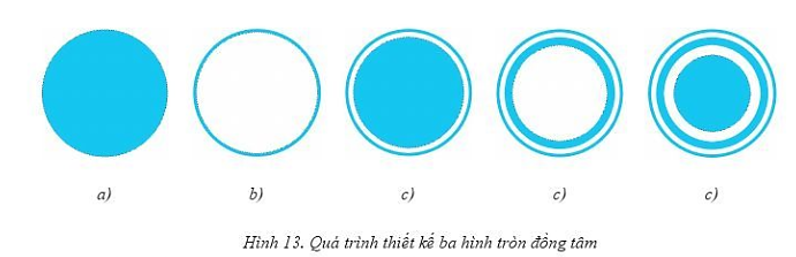
Em hãy thiết kế ba hình tròn đồng tâm như Hình 12.

Hướng dẫn thực hiện:
Dùng kĩ thuật tạo đường viền để tạo các hình tròn theo thứ tự từ ngoài vào trong. Mỗi hình tròn được tạo trên một lớp riêng. Quá trình thiết kế được gợi ý ở Hình 13.

Em hãy thiết kế ba hình tròn đồng tâm như Hình 12.
Hướng dẫn thực hiện:
Dùng kĩ thuật tạo đường viền để tạo các hình tròn theo thứ tự từ ngoài vào trong. Mỗi hình tròn được tạo trên một lớp riêng. Quá trình thiết kế được gợi ý ở Hình 13.
Câu 3:
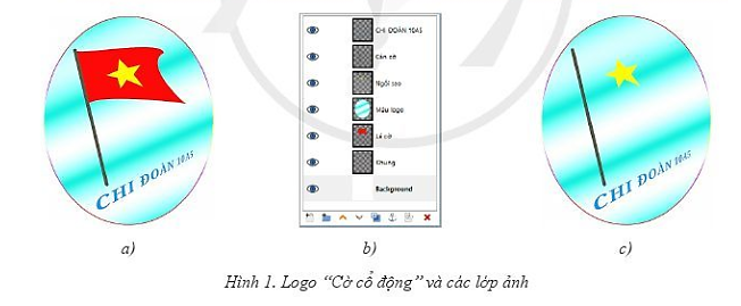
Trong logo “Cờ cổ động” (Hình 1a), một bạn vô tình thay đổi thứ tự một lớp ảnh của logo làm lá cờ trên logo bị biến mất (Hình 1c). Thứ tự mới của các lớp ảnh như Hình 1b. Em hãy đoán xem bạn đó thay đổi thứ tự lớp ảnh nào. Thứ tự ban đầu của nó là gì?

Trong logo “Cờ cổ động” (Hình 1a), một bạn vô tình thay đổi thứ tự một lớp ảnh của logo làm lá cờ trên logo bị biến mất (Hình 1c). Thứ tự mới của các lớp ảnh như Hình 1b. Em hãy đoán xem bạn đó thay đổi thứ tự lớp ảnh nào. Thứ tự ban đầu của nó là gì?
Câu 4:
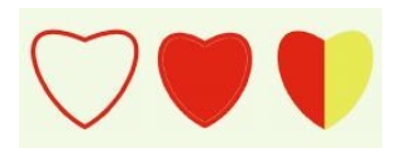
Hãy tìm hiểu về các thao tác cơ bản đối với đường dẫn. Từ đó cho biết: Trong các hình bên, em vẽ được những hình nào? Hãy trình bày cách vẽ chúng.

Hãy tìm hiểu về các thao tác cơ bản đối với đường dẫn. Từ đó cho biết: Trong các hình bên, em vẽ được những hình nào? Hãy trình bày cách vẽ chúng.
Câu 5:
Khi thiết kế một sản phẩm đồ họa có nên đưa tất cả các đối tượng vào cùng một lớp ảnh không? Tại sao?
Khi thiết kế một sản phẩm đồ họa có nên đưa tất cả các đối tượng vào cùng một lớp ảnh không? Tại sao?
Câu 6:
Em đồng ý với những phát biểu nào sau đây?
Trong phần mềm thiết kế đồ họa, ví dụ như phần mềm GIMP:
1) Để cho đơn giản, nên thiết kế các đối tượng đồ họa trên cùng một lớp ảnh.
2) Một số chi tiết của một lớp ảnh có thể không nhìn thấy trong ảnh hợp thành.
3) Không cần có lệnh chuyển đổi giữa đường dẫn và vùng chọn.
4) Các kĩ thuật thiết kế với sự hỗ trợ của các lệnh làm việc với lớp ảnh có thể giúp giảm thời gian thiết kế hoặc thay đổi sự hiển thị của ảnh hợp thành.
Em đồng ý với những phát biểu nào sau đây?
Trong phần mềm thiết kế đồ họa, ví dụ như phần mềm GIMP:
1) Để cho đơn giản, nên thiết kế các đối tượng đồ họa trên cùng một lớp ảnh.
2) Một số chi tiết của một lớp ảnh có thể không nhìn thấy trong ảnh hợp thành.
3) Không cần có lệnh chuyển đổi giữa đường dẫn và vùng chọn.
4) Các kĩ thuật thiết kế với sự hỗ trợ của các lệnh làm việc với lớp ảnh có thể giúp giảm thời gian thiết kế hoặc thay đổi sự hiển thị của ảnh hợp thành.