Câu hỏi:
15/07/2024 172
Hãy thiết kế banner “Câu lạc bộ Tin học ứng dụng” của lớp 10A5 như Hình 5. Lưu tệp ảnh và xuất tệp sang định dạng chuẩn png, tên tệp là “Banner CLB ICT”.

Hãy thiết kế banner “Câu lạc bộ Tin học ứng dụng” của lớp 10A5 như Hình 5. Lưu tệp ảnh và xuất tệp sang định dạng chuẩn png, tên tệp là “Banner CLB ICT”.
Trả lời:
 Giải bởi Vietjack
Giải bởi Vietjack
Bước 1. Tạo tệp ảnh mới và thêm các lớp ảnh mới
- Tệp ảnh mới nền trắng với một trong các kích thước phù hợp của banner, chẳng hạn là: 2500 x 1500 pixel, độ phân giải 200 ppi.
- Mỗi đối tượng nên được tạo trên một lớp riêng biệt và tất cả các lớp được thêm mới đều có nền trong suốt.
Bước 2. Thiết kế khu vực nền banner: nền, khung và màu nền
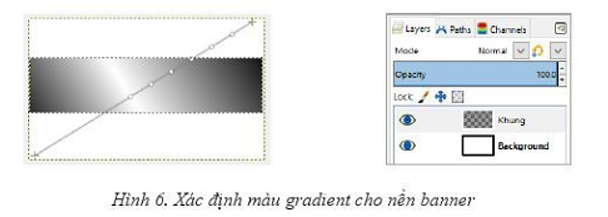
- Thêm lớp mới để tạo nền banner. Nền banner được tạo bằng vùng chọn hình chữ nhật và được tô màu gradient với các thuộc tính gradient: FG/BG = Đen/ Trắng, gradient =  Rounded edge, hòa màu = Perceptual RGB, hình dạng =
Rounded edge, hòa màu = Perceptual RGB, hình dạng =  Linear, đường cơ sở đi từ góc trái dưới lên góc phải trên, xem Hình 6.
Linear, đường cơ sở đi từ góc trái dưới lên góc phải trên, xem Hình 6.

- Thêm lớp mới bên trên lớp nền để tạo khung banner. Khung banner được thiết kế bằng kĩ thuật tạo đường viền.
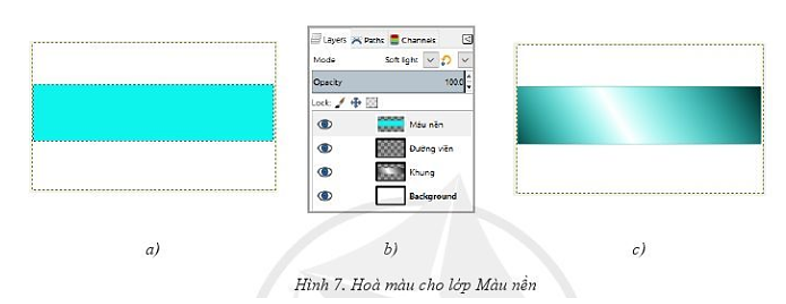
- Thêm lớp mới bên trên khung để tạo màu nền cho banner. Màu nền của banner dược tạo bằng cách hòa màu xanh dương với dải gradient đen, xám của lớp nền bên dưới. Để hòa màu, trước hết tô màu thuần nhất (xanh dương) cho lớp Màu nền (Hình 7a, 7b), sau đó đặt chế độ hòa màu (Mode) là Soft Light. Kết quả như Hình 7c.

Bước 3. Thiết kế họa tiết “Tam giác”
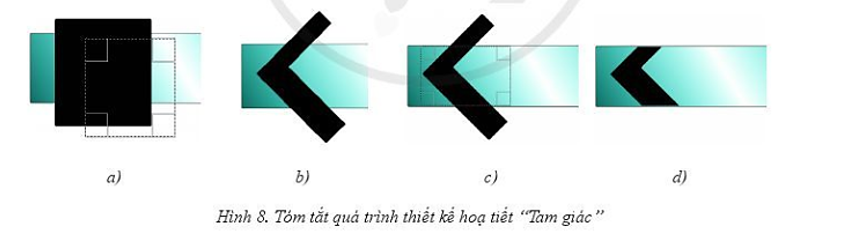
- Thêm lớp Tam giác bên trên lớp màu nền để chứa họa tiết tam giác màu đen. Họa tiết này bắt đầu được tạo bằng một vùng chọn hình vuông, được tô màu đen. Sau đó quay, di chuyển hình và dùng kĩ thuật cắt xén để nhận được kết quả mong muốn. Quá trình thiết kế này được gợi ý qua Hình 8.

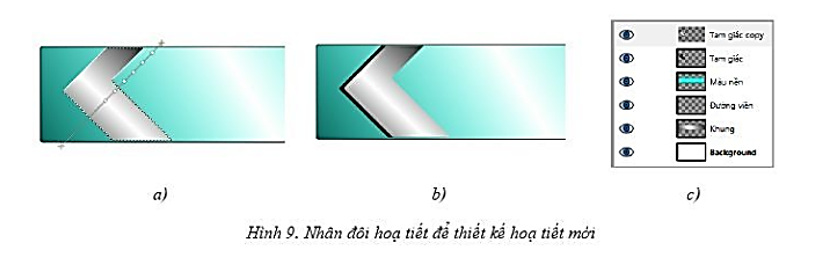
- Nhân đôi lớp Tam giác để nhận được lớp Tam giác copy. Chuyển kênh alpha của lớp Tam giác copy vào vùng chọn. Tô màu gradient cho vùng chọn với các thuộc tính gradient đã chọn trước đó (Hình 9a). Bỏ vùng chọn rồi di chuyển lớp Tam giác copy sang phải một chút để hở lớp bên dưới, tạo thành một đường viền đen bên trái nó (Hình 9b).

Bước 4. Thiết kế họa tiết các hình tròn đồng tâm
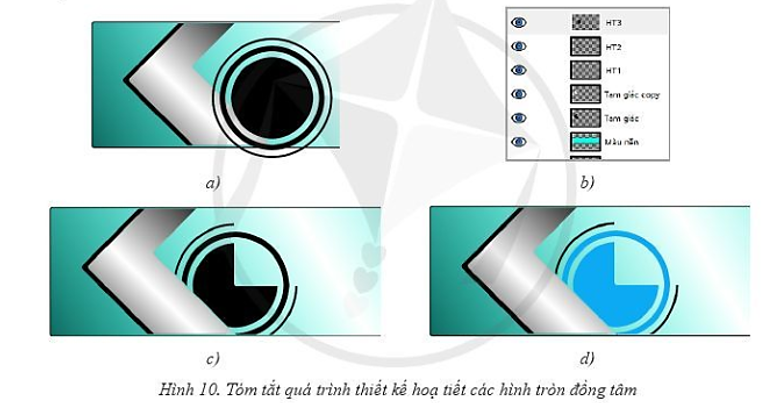
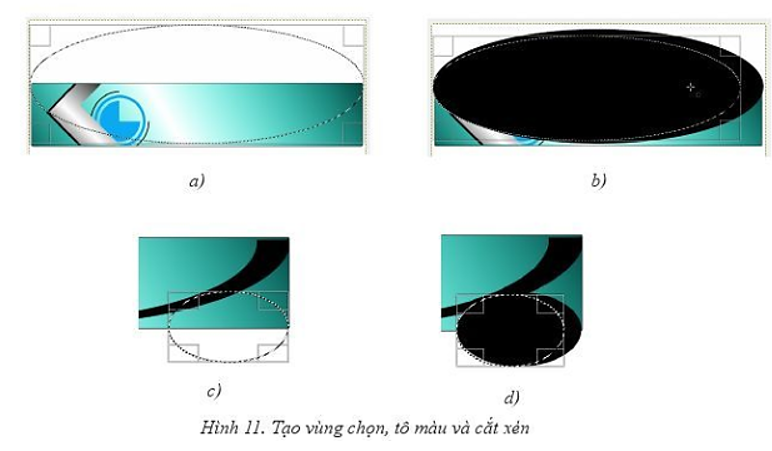
Sử dụng kĩ thuật tạo đường viền để tạo các hình tròn đồng tâm màu đen, tương ứng ở trên các lớp HT1. HT2, HT3 (Hình 10a, 10b). Sử dụng kĩ thuật cắt xén chi tiết thừa để nhận được kết quả như Hình 11c. Cuối cùng tô màu hai hình tròn trong cùng và thu được kết quả như Hình 10d.

Bước 5. Tạo họa tiết các đường cong cách điệu
Hai đường cong cách điệu ở trên và dưới được tạo trên các lớp mới bằng các vùng chọn hình elip, sau đó sử dụng kĩ thuật cắt xén để nhận được kết quả mong muốn. Hình 11 gợi ý quá trình tạo vùng chọn, tô màu rồi thực hiện cắt xén.

Bước 6. Tạo các lớp chứa chữ
- Mỗi hình tròn đen sẽ được tạo trên một lớp riêng biệt. Hình tròn thứ nhất được tạo bằng vùng chọn và tô màu. Các hình tròn còn lại được tạo bằng kĩ thuật thiết kế trên lớp bản sao. Hình 12 sau đây gợi ý quá trình thiết kế này.

- Dãy chữ “l, Ớ, P, 1, 0, A, 5” được tạo tương tự cách tạo dãy hình tròn đen. Kết quả nhận được như Hình 13.

Bước 1. Tạo tệp ảnh mới và thêm các lớp ảnh mới
- Tệp ảnh mới nền trắng với một trong các kích thước phù hợp của banner, chẳng hạn là: 2500 x 1500 pixel, độ phân giải 200 ppi.
- Mỗi đối tượng nên được tạo trên một lớp riêng biệt và tất cả các lớp được thêm mới đều có nền trong suốt.
Bước 2. Thiết kế khu vực nền banner: nền, khung và màu nền
- Thêm lớp mới để tạo nền banner. Nền banner được tạo bằng vùng chọn hình chữ nhật và được tô màu gradient với các thuộc tính gradient: FG/BG = Đen/ Trắng, gradient = Rounded edge, hòa màu = Perceptual RGB, hình dạng =
Linear, đường cơ sở đi từ góc trái dưới lên góc phải trên, xem Hình 6.
- Thêm lớp mới bên trên lớp nền để tạo khung banner. Khung banner được thiết kế bằng kĩ thuật tạo đường viền.
- Thêm lớp mới bên trên khung để tạo màu nền cho banner. Màu nền của banner dược tạo bằng cách hòa màu xanh dương với dải gradient đen, xám của lớp nền bên dưới. Để hòa màu, trước hết tô màu thuần nhất (xanh dương) cho lớp Màu nền (Hình 7a, 7b), sau đó đặt chế độ hòa màu (Mode) là Soft Light. Kết quả như Hình 7c.
Bước 3. Thiết kế họa tiết “Tam giác”
- Thêm lớp Tam giác bên trên lớp màu nền để chứa họa tiết tam giác màu đen. Họa tiết này bắt đầu được tạo bằng một vùng chọn hình vuông, được tô màu đen. Sau đó quay, di chuyển hình và dùng kĩ thuật cắt xén để nhận được kết quả mong muốn. Quá trình thiết kế này được gợi ý qua Hình 8.
- Nhân đôi lớp Tam giác để nhận được lớp Tam giác copy. Chuyển kênh alpha của lớp Tam giác copy vào vùng chọn. Tô màu gradient cho vùng chọn với các thuộc tính gradient đã chọn trước đó (Hình 9a). Bỏ vùng chọn rồi di chuyển lớp Tam giác copy sang phải một chút để hở lớp bên dưới, tạo thành một đường viền đen bên trái nó (Hình 9b).
Bước 4. Thiết kế họa tiết các hình tròn đồng tâm
Sử dụng kĩ thuật tạo đường viền để tạo các hình tròn đồng tâm màu đen, tương ứng ở trên các lớp HT1. HT2, HT3 (Hình 10a, 10b). Sử dụng kĩ thuật cắt xén chi tiết thừa để nhận được kết quả như Hình 11c. Cuối cùng tô màu hai hình tròn trong cùng và thu được kết quả như Hình 10d.
Bước 5. Tạo họa tiết các đường cong cách điệu
Hai đường cong cách điệu ở trên và dưới được tạo trên các lớp mới bằng các vùng chọn hình elip, sau đó sử dụng kĩ thuật cắt xén để nhận được kết quả mong muốn. Hình 11 gợi ý quá trình tạo vùng chọn, tô màu rồi thực hiện cắt xén.
Bước 6. Tạo các lớp chứa chữ
- Mỗi hình tròn đen sẽ được tạo trên một lớp riêng biệt. Hình tròn thứ nhất được tạo bằng vùng chọn và tô màu. Các hình tròn còn lại được tạo bằng kĩ thuật thiết kế trên lớp bản sao. Hình 12 sau đây gợi ý quá trình thiết kế này.
- Dãy chữ “l, Ớ, P, 1, 0, A, 5” được tạo tương tự cách tạo dãy hình tròn đen. Kết quả nhận được như Hình 13.
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Câu 1:
Em hãy tạo tệp ảnh mới và thiết kế logo “Olympic Việt Nam” như Hình 1, trong đó các vòng tròn Olympic lồng nhau. Lưu tệp ảnh với tên tệp là “Olympic VN.cxf” và xuất ảnh với tên tệp là “Olympic VN.png”.

Em hãy tạo tệp ảnh mới và thiết kế logo “Olympic Việt Nam” như Hình 1, trong đó các vòng tròn Olympic lồng nhau. Lưu tệp ảnh với tên tệp là “Olympic VN.cxf” và xuất ảnh với tên tệp là “Olympic VN.png”.
Câu 2:
Em hãy thiết kế một sản phẩm đồ họa như poster hoặc logo theo nhu cầu, sở thích của em. Lưu sản phẩm và xuất ra một tệp ảnh với định dạng chuẩn. Sau đây là gợi ý tên và nội dung cho một số chủ đề (em có thể đề xuất chủ đề khác).
- Ngày hội trường: Thời gian bắt đầu, các hoạt động có thể là chương trình văn nghệ, hội trại, hội chợ, tham quan phòng truyền thống, tiết mục trình bày của một só câu lạc bộ.
- Thông điệp 5K: Khẩu trang, Khử khuẩn, Không tụ tập, Khai báo y tế, Khoảng cách.
- Câu lạc bộ lập trình: Các chủ đề có thể là thuật toán, lập trình trò chơi, lập trình ứng dụng, ….
- Robotics: Các sản phẩm có thể là robot tìm đường đi, robot dọn rác.
Em hãy thiết kế một sản phẩm đồ họa như poster hoặc logo theo nhu cầu, sở thích của em. Lưu sản phẩm và xuất ra một tệp ảnh với định dạng chuẩn. Sau đây là gợi ý tên và nội dung cho một số chủ đề (em có thể đề xuất chủ đề khác).
- Ngày hội trường: Thời gian bắt đầu, các hoạt động có thể là chương trình văn nghệ, hội trại, hội chợ, tham quan phòng truyền thống, tiết mục trình bày của một só câu lạc bộ.
- Thông điệp 5K: Khẩu trang, Khử khuẩn, Không tụ tập, Khai báo y tế, Khoảng cách.
- Câu lạc bộ lập trình: Các chủ đề có thể là thuật toán, lập trình trò chơi, lập trình ứng dụng, ….
- Robotics: Các sản phẩm có thể là robot tìm đường đi, robot dọn rác.